Notez cet article :
2.6/5 | 9 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
La première chose que vous devez savoir sur Extra, c'est qu'il est construit sur des fondations solides, le Divi Builder. Le Divi Builder vous permet de créer de belles et uniques mises en page, sans toucher une seule ligne de code. Il donne à n'importe qui la capacité de créer des sites Web vraiment dynamiques avec facilité.
A bien des égards, Extra a été conçu comme un équivalent du Thème Divi. Extra fait les choses que Divi n'a jamais voulu faire. La beauté, la polyvalence et la mise en page de magazines qui s'adressent à une variété de blogs et de publications en ligne sont la force d'Extra. Des options de personnalisation robustes qui permettent des flux uniques et élégants avec un accent sur l'interaction sociale et l'engagement de l'utilisateur sont la seconde nature d'Extra. En fin de compte, voici ce qu'il en est : Là où Divi se concentre principalement sur la page, Extra se concentre sur l'alimentation des messages.
Extra s'appuie sur sa base Divi Builder Builder avec un tout nouveau jeu de modules post-basés. Ces modules apportent la fonctionnalité avancée de glisser-déposer du constructeur à vos pages d'accueil et de catégorie. Collectivement, nous appelons ces nouveaux modules le Builder de catégorie. Le Builder de catégorie d'Extra vous permet de contrôler vos pages d'accueil et de catégorie comme jamais auparavant, ce qui vous permet de les construire complètement à partir de zéro. Cela vous permet de rompre avec les pages de catégories standard préétablies, de sorte que vous pouvez créer des expériences uniques par catégorie.

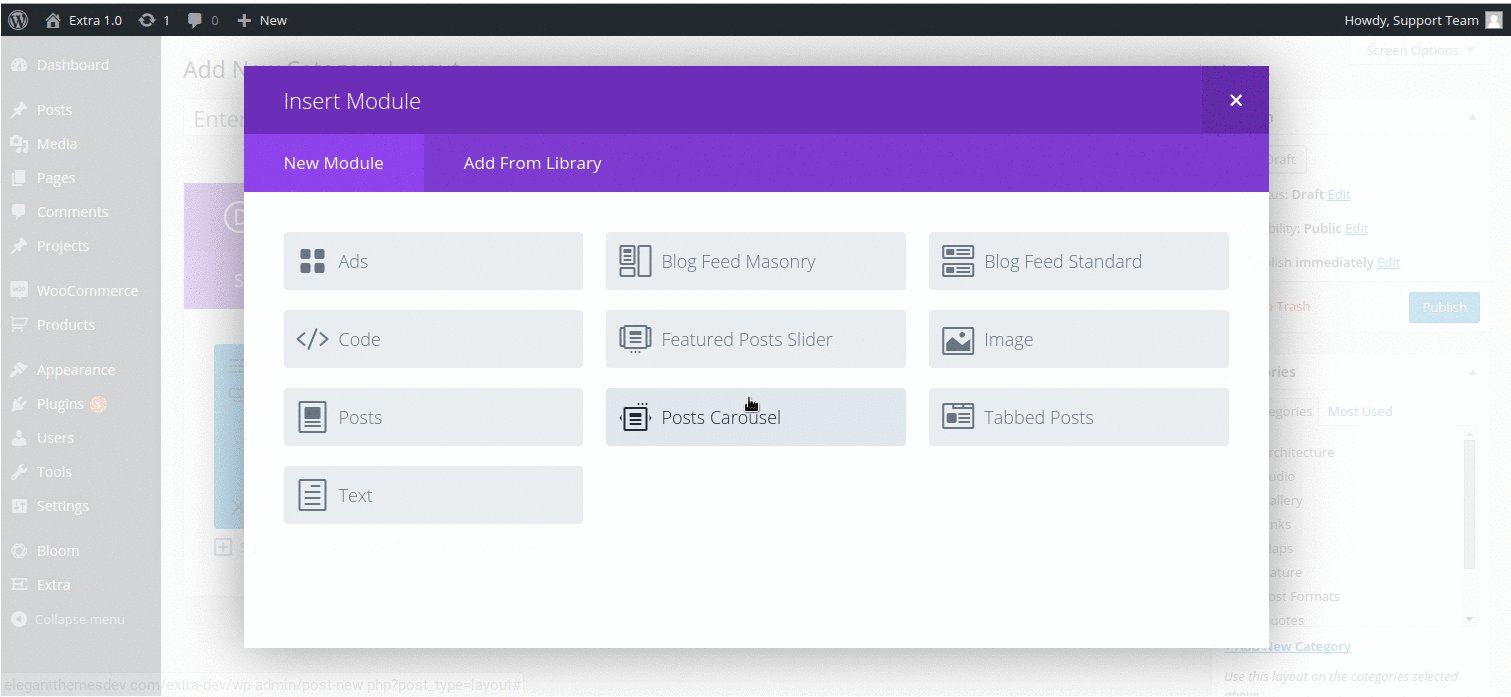
Extra est livré avec un nouvel ensemble de modules Divi Builder spécialement conçus pour les besoins des blogueurs et des publications en ligne. Ces nouveaux modules peuvent être utilisés pour construire une variété de pages d'accueil et de présentations de catégories différentes. Maintenant, vous pouvez construire un flux de messages pour répondre aux besoins de votre contenu unique.
Il existe actuellement deux principaux types de modules de catégories avec lesquels vous pouvez afficher les écritures :
Grâce à la combinaison de différentes structures de colonnes et de modules, il est possible de créer un large éventail de catégories et de pages d'accueil. Que vous dirigiez un blog personnel ou un énorme site Web de médias en ligne, Extra peut être adapté à vos besoins.
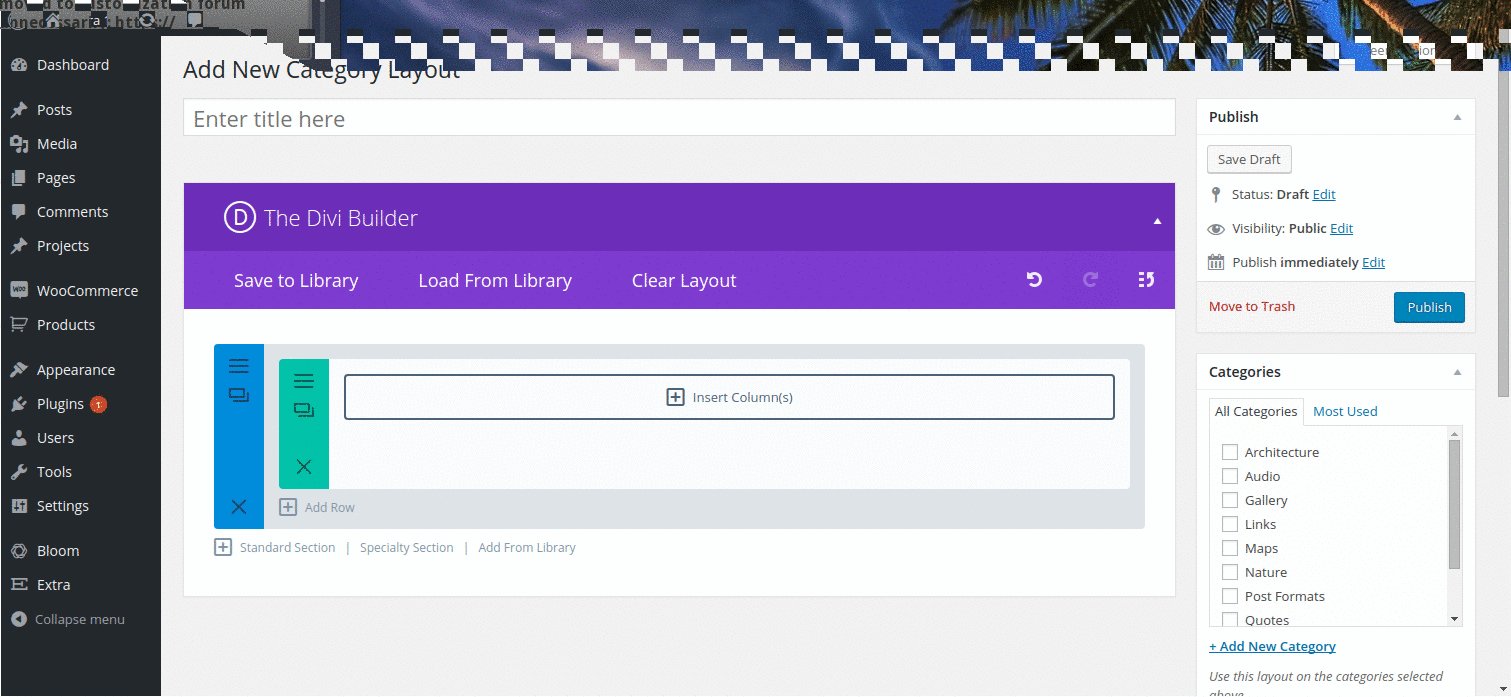
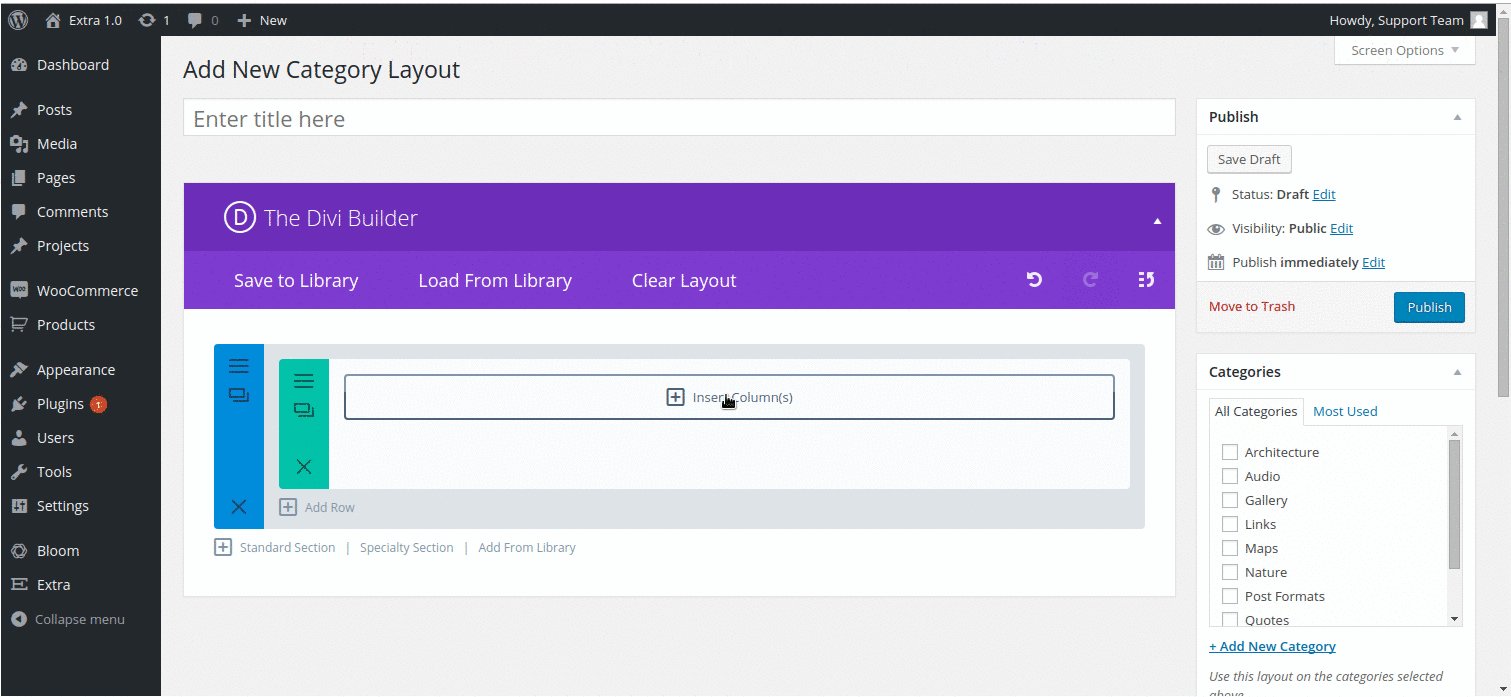
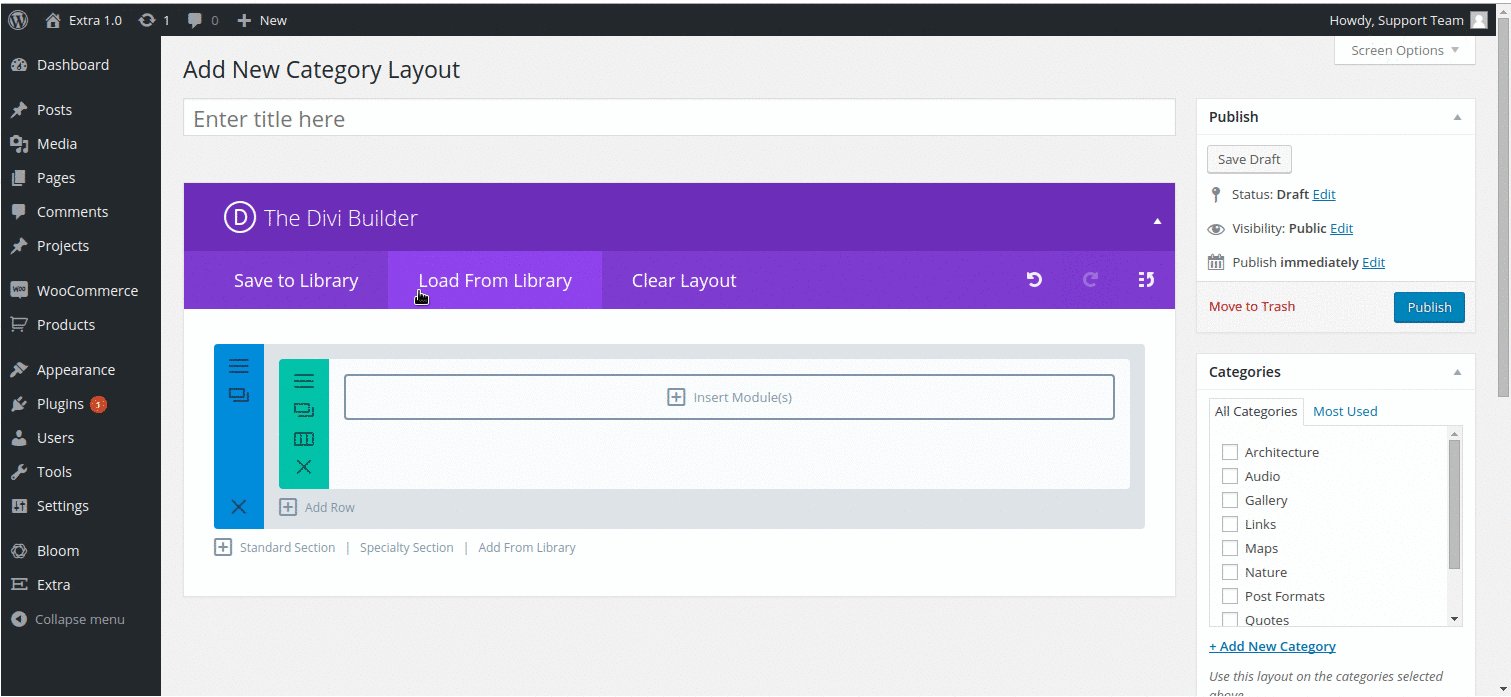
La création d'une mise en page de catégorie se fait de la même manière que la création d'une nouvelle page ou d'un nouveau message. Vous commencerez par naviguer vers Extra >> Category Builder dans votre tableau de bord WordPress. Vous obtiendrez alors une liste de vos mises en page de catégorie existantes. Pour créer une nouvelle mise en page, cliquez sur le bouton Ajouter nouveau qui apparaît en haut de la page, à côté du titre. Ensuite, utilisez l'interface Divi Builder pour créer votre mise en page. Conseil : Commencez par cliquer sur Insérer des colonnes.

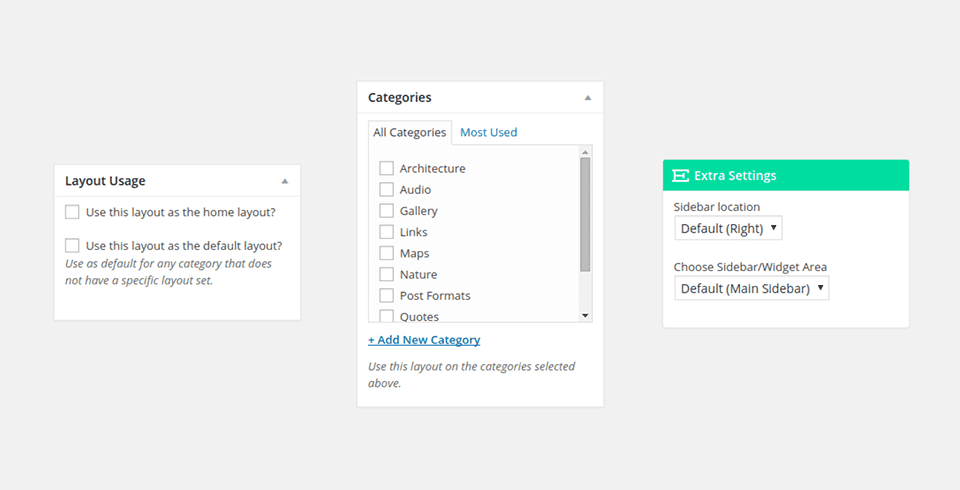
Dans la colonne à droite, vous remarquerez une boîte intitulée Catégories ainsi qu'une boîte intitulée Utilisation de la mise en page (Layout Usage) et une boîte intitulée Paramètres Extra (Extra Settings). Ils vous permettent de configurer quand et où votre mise en page sera utilisée sur le frontend de votre site web et si/comment la barre latérale doit être affichée.

En plus des articles de blog standard, Extra inclut un support complet pour deux autres domaines importants : Projets et produits. Si vous êtes un designer cherchant à mettre en valeur votre travail récent, Extra le rend très simple. Vous cherchez à vendre des produits à vos lecteurs ? Extra rend cela aussi facile grâce à l'intégration de WooCommerce.


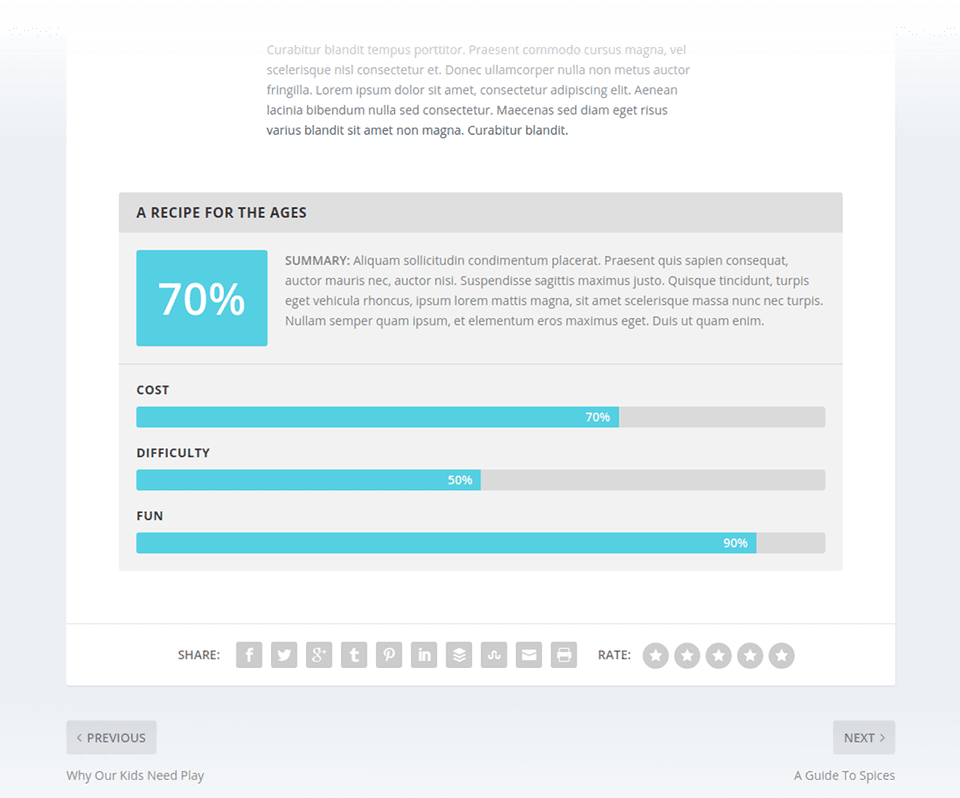
Donnez un peu plus d'éclat à vos messages d'évaluation en utilisant le système d'évaluation personnalisé d'Extra. Il inclut un système de classement des utilisateurs intégré permettant aux utilisateurs de votre site de noter également les messages. Cela favorise l'engagement des utilisateurs et fournit des informations précieuses.

Vous savez dès à présent en quoi consiste le thème Extra et ce qu'il peut vous apporter !
J'espère que ce tutoriel vous aura plu et je vous dis à bientôt pour un prochain ;)
Comment installer le thème Extra ?
> Consultez notre rubrique d'aide Thème Extra
Notez cet article :
2.6/5 | 9 avis
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment installer le thème Extra ?
3mn de lecture
Les options du thème Extra
4mn de lecture
Utiliser les modèles de page du thème Extra
4mn de lecture
Utiliser le thème et le module de personnalisation Extra
Bonjour,
Nous vous remercions pour votre question concernant la création d'articles avec le thème EXTRA.
Cependant, veuillez noter que nous sommes spécialisés dans l'hébergement de sites web et nous ne sommes pas qualifiés pour fournir des conseils sur la création de sites web ou l'utilisation de thèmes spécifiques.
Nous vous invitons à contacter le support de votre thème EXTRA pour obtenir une assistance spécialisée sur la création d'articles avec leur thème. Les développeurs de thèmes sont les mieux placés pour répondre à vos questions et vous fournir des conseils précis et appropriés.
Nous espérons que vous pourrez trouver une solution à votre problème rapidement avec l'aide du support de votre thème EXTRA.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (https://aide.lws.fr/a/268)
Cordialement, L'équipe LWS