Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Extra inclut un type de message de projet personnalisé. L'une des façons de l'utiliser est de créer un portefeuille numérique en ligne. Dans Extra, un Portfolio est essentiellement un groupe de messages de projet, représentés par leurs images et leurs méta-informations, qui renvoient à la page des projets individuels.
Extra rend la construction d'un projet amusant et facile. Lorsque vous avez installé Extra, un élément de menu 'Projets' a été ajouté au menu principal de votre tableau de bord WordPress afin que vous puissiez créer des projets de la même manière qu'un article ou une page. Vous avez également la possibilité d'utiliser la mise en page de base du projet, ou d'utiliser le Divi Builder pour créer des mises en page de projet vraiment étonnantes.


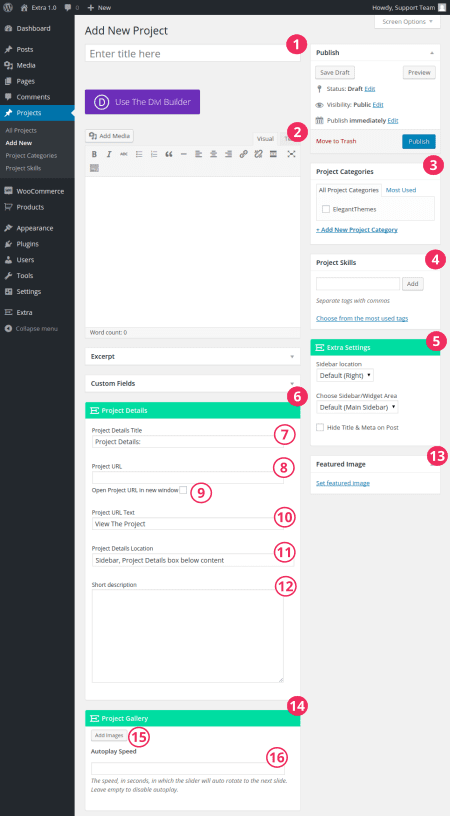
Titre
Commencez par définir le titre de votre projet.
Éditeur de contenu
Lorsque vous utilisez la mise en page de base du projet (au lieu du Divi Builder), votre image apparaît en haut de la page au-dessus de tout contenu que vous placez dans l'éditeur de contenu.
Catégories De Projets
Les catégories de projets sont séparées des catégories de postes afin que vous puissiez avoir un contrôle total sur ce qui apparaît à l'intérieur de vos portefolios. Ici, vous pouvez ajouter une nouvelle catégorie ou choisir parmi les catégories existantes.
Compétences (Projets Skills)
Les compétences sont aux postes de projet comme les étiquettes sont aux postes réguliers. Ils fournissent une autre méthode d'organisation de vos projets ainsi qu'un moyen facile pour les visiteurs de votre site de naviguer et de découvrir le contenu de votre portefeuille.
Paramètres Extra (Extra Settings)
Ici, vous pouvez configurer diverses options d'affichage pour votre projet, telles que les barres latérales à afficher, l'emplacement de l'affichage de la barre latérale, la méta-visibilité des messages, etc.
Détails du projet Groupe d'options (Projet Details)
Les options à l'intérieur de cette boîte de paramètres vous permettent de configurer ce qui est affiché dans la zone Détails du projet sur le front-end.
Détails du projet
Ici, vous pouvez configurer le titre de la zone Détails du projet. Le titre par défaut est "Détails du projet".
URL du projet (Project URL)
Lorsque vous utilisez la mise en page de base du projet (au lieu du Divi Builder), votre image apparaît en haut de la page au-dessus de tout contenu que vous placez dans l'éditeur de contenu.
Ouvrir dans une nouvelle fenêtre (Open Project URL in new window)
Choisissez si l'URL du projet doit ou non s'ouvrir dans une nouvelle fenêtre.
URL du projet Texte (Project URL Text)
Le texte qui sera utilisé pour créer un lien vers l'URL de votre projet.
Description du projet Emplacement (Project Details Location)
Ici, vous pouvez choisir où sur la page la zone Détails du projet sera affichée (par exemple, en dessous du contenu, dans la barre latérale, etc).
Description succincte du projet (Short description)
Une courte description de votre projet à inclure dans la zone Détails du projet.
Image mise en avant (Featured image)
Ici, vous pouvez sélectionner une image vedette pour votre projet en choisissant/installant une image via la médiathèque WordPress. Ce sera l'image qui sera utilisée pour créer la vignette qui représente votre projet dans les portefolios.
Une vignette est une copie d'une image qui a été mise à l'échelle et/ou recadrée pour correspondre à une taille prédéfinie. Pour de meilleurs résultats lors de l'utilisation d'une grille, nous recommandons que toutes les images de votre projet aient le même rapport d'aspect.
Galerie des projets (Project Gallery)
Les options à l'intérieur de cette boîte de paramètres vous permettent de configurer un curseur de galerie d'images pour votre projet.
Ajouter des images (Add Images)
Cette option vous permet d'utiliser la médiathèque WordPress pour ajouter des photos existantes à votre galerie de projet et/ou télécharger de nouvelles photos.
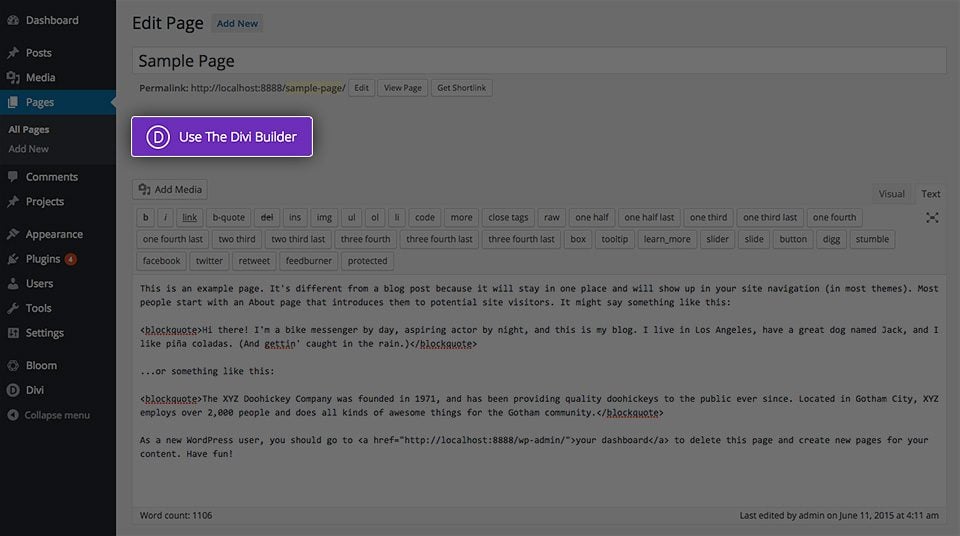
Comme alternative à la mise en page de base du projet, vous pouvez utiliser le Divi Builder pour créer des mises en page étendues. Dans ce mode, vous avez autant de liberté créative que lorsque vous créez n'importe quel autre Article ou page avec le Divi Builder.
NOTE : Si vous choisissez d'utiliser le constructeur, vous commencerez à partir d'une toile vierge. Cela signifie que tous les éléments de la disposition de base du projet (comme décrit ci-dessus) sont supprimés (c.-à-d. Titre, Catégories, Image en vedette, Compétences et Date). Toutefois, vous pouvez toujours ajouter ces informations à la mise en page de votre projet à l'aide des modules de construction appropriés.

Créer un nouveau projet avec le thème Extra n'est plus un secret pour voir ;) C'est maintenant à vous de profiter de cet outil pour réaliser de site que vous voulez !
J'espère que ce tutoriel vous a été utile et je vous dis à bientôt pour un prochain :)
Insérer les avis client sur votre site Extra
Personnaliser la barre latérale de votre thème Extra
> Consultez notre rubrique d'aide Thème Extra
Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment installer le thème Extra ?
4mn de lecture
Premier pas avec le thème Extra
3mn de lecture
Les options du thème Extra
4mn de lecture
Utiliser les modèles de page du thème Extra