Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
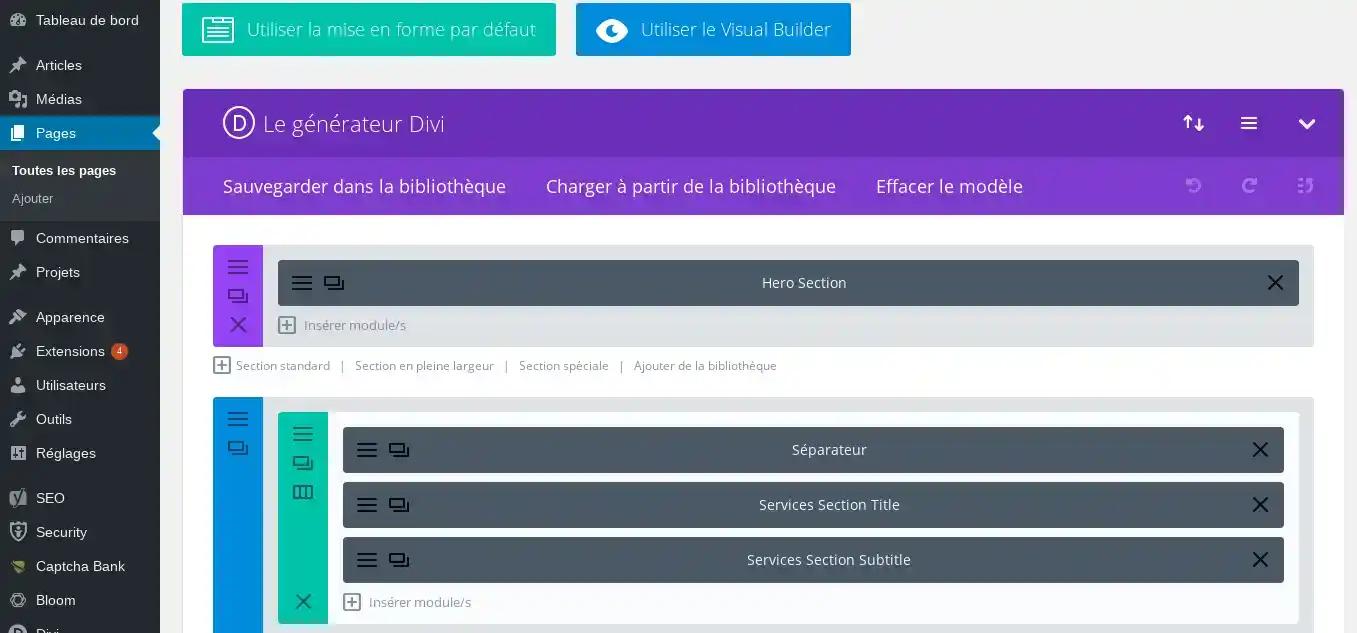
Le Divi Builder, ou Générateur Divi est un puissant outil de personnalisation inclus dans votre thème Divi.
Accessible directement depuis une page de votre répertoire dans la rubrique page, cet outil vous permet de glisser & déposer à votre guise des éléments de votre page.

En haut de la page à modifier, vous avez la possibilité d'utiliser deux modes d'édition : le Visual Builder et la mise en forme par défaut.
Ces deux modes permettent de créer exactement les mêmes types de sites Web avec les mêmes éléments de contenu et paramètres de conception. La seule différence est l'interface.
L'interface de la mise en forme par défaut est à l'intérieur du tableau de bord WordPress et remplace l'éditeur de publication WordPress standard. Il est idéal pour effectuer des changements rapides lorsque vous êtes dans le tableau de bord, mais il est également limité par le tableau de bord et est rendu sous la forme d'une représentation en bloc de votre site Web.
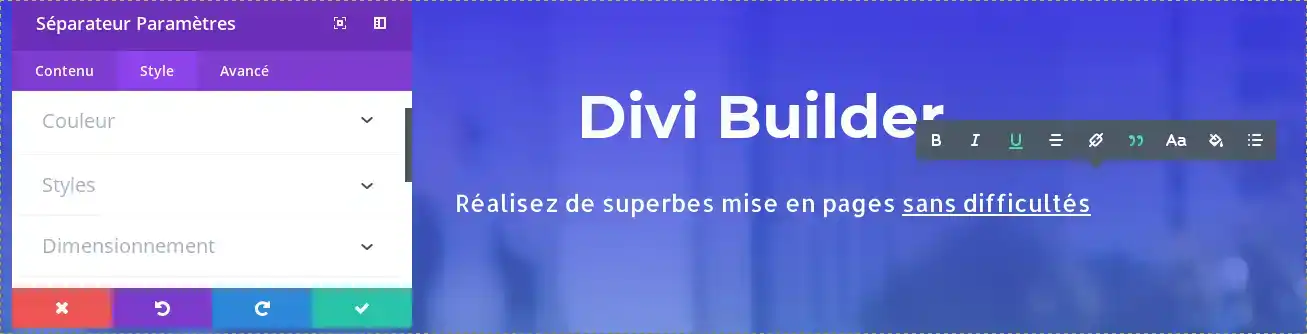
Le Visual Builder, en revanche, vous permet de construire vos pages directement depuis votre site web.
C'est une expérience intuitive qui permet une personnalisation rapide. Lorsque vous ajoutez du contenu ou ajustez les paramètres de conception dans le générateur de visuel, vos modifications apparaissent instantanément.
Vous pouvez librement cliquer et déplacer des éléments sur la page, surligner le texte et ajuster sa police et son style, ajouter un nouveau contenu, construire votre page et choisir la disposition des éléments.

Le Divi Builder utilise trois blocs de construction principaux: Sections, Lignes et Modules. Les utiliser ensemble vous permet de créer un tableau innombrable de mises en page. Les sections sont les plus grands blocs de construction, et ils abritent des groupes de rangées.
Les lignes sont placées à l'intérieur des sections et servent à loger les modules. Les modules sont placés à l'intérieur des rangées.
Vous avez la possibilité à tout moment de quitter le Visual Builder, depuis le bouton en haut de page, ce qui vous proposera de sauvegarder ou rejeter les modifications effectuées et revenir sur votre tableau de bord Wordpress.
Avec ces informations, il vous est désormais possible de personnaliser les premières pages de votre site Internet.
Grâce à Divi Builder, créer un site devient un jeu d'enfant et vous permet de faire un site propre et moderne !
Au plaisir de vous retrouver pour un nouveau tutoriel :)
Comment installer le plugin Divi Builder ?
Utiliser l'éditeur de rôle Divi Builder
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder
6mn de lecture
Le module e-commerce de Divi