Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le module de vidéo de Divi vous permet d'ajouter simplement vos vidéos à vos pages dans Divi. Ceci vous permet d'intégrer des vidéos à partir de n'importe quelle source, ainsi que de personnaliser l'image de miniature et le bouton de lecture pour ajouter un style plus épuré à l'intégration.
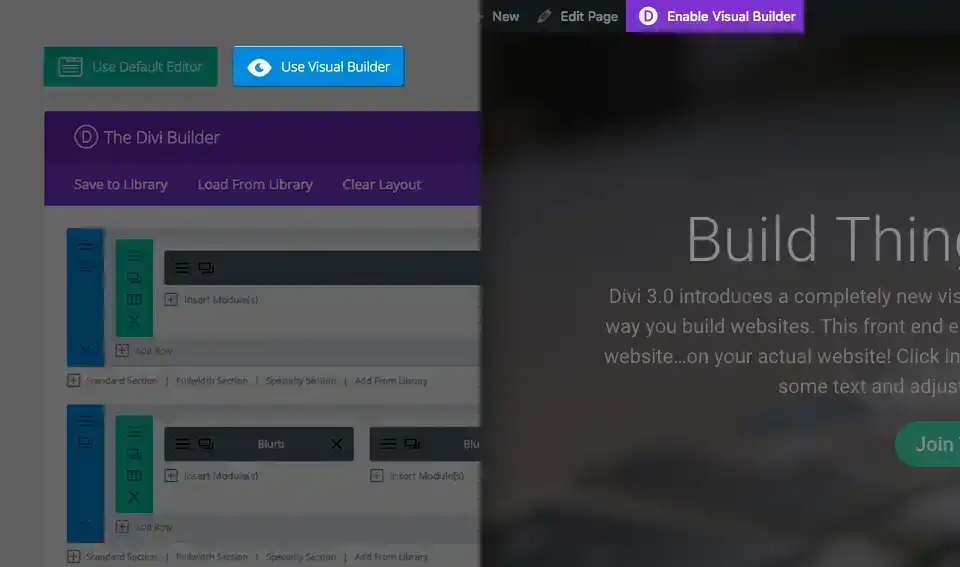
Avant de pouvoir ajouter un module vidéo à votre page, vous devez d'abord basculer vers Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de publication chaque fois que vous créez une nouvelle page.
Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel.
Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connectés à votre tableau de bord WordPress.


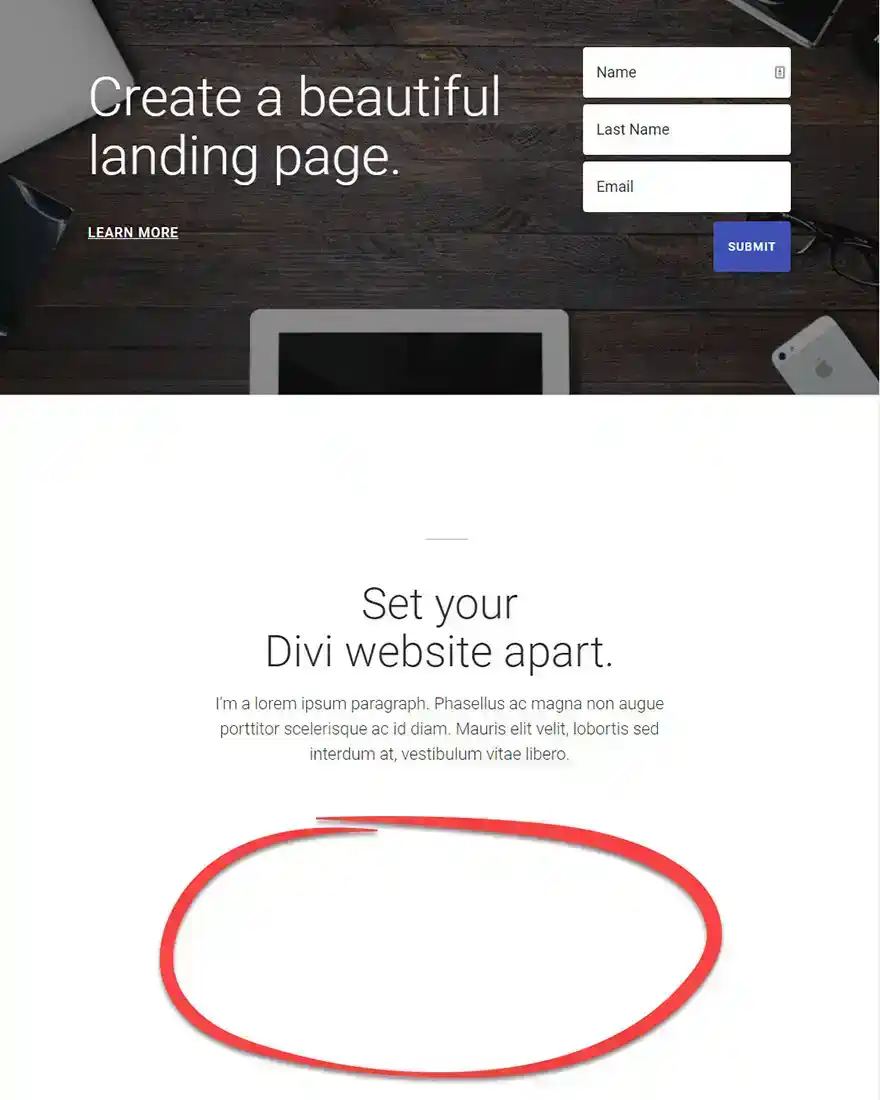
L'ajout d'une vidéo à votre page de présentation est un excellent moyen de promouvoir vos produits et d'améliorer la disposition générale. Dans cet exemple, nous allons voir comment vous pouvez utiliser le module vidéo pour ajouter une vidéo à votre page de présentation. Un cercle rouge a été dessiné là où nous désirons placer notre vidéo.


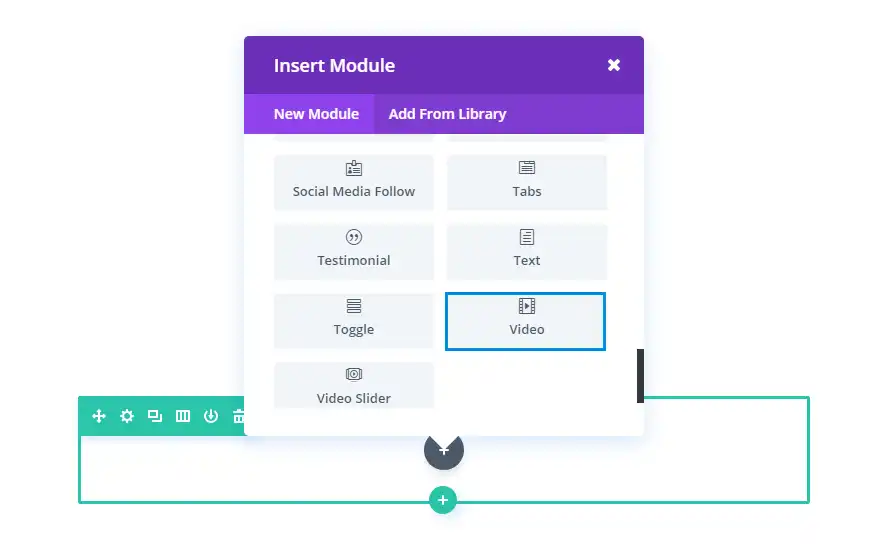
Nous ajoutons ensuite le module vidéo à la rangée. Sous l'onglet Contenu du paramètre Module video, j'entre l'URL vidéo de cette dernière que nous souhaitons intégrer sur la page de destination. J'utilise l'URL d'une vidéo YouTube pour cet exemple.

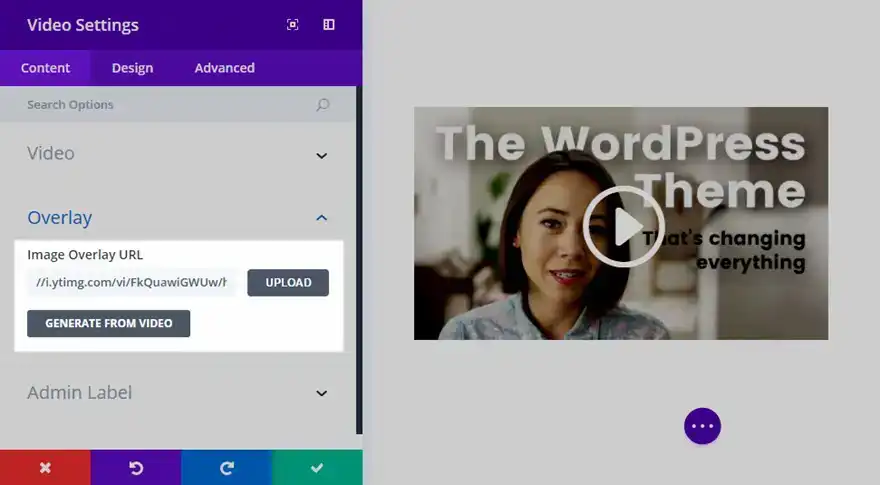
Nous ajoutons ensuite une URL de superposition d'images pour la vidéo en cliquant sur le bouton Générer de la vidéo. Cela tire automatiquement une image de la vidéo pour servir de superposition avec une nouvelle icône vidéo personnalisée.
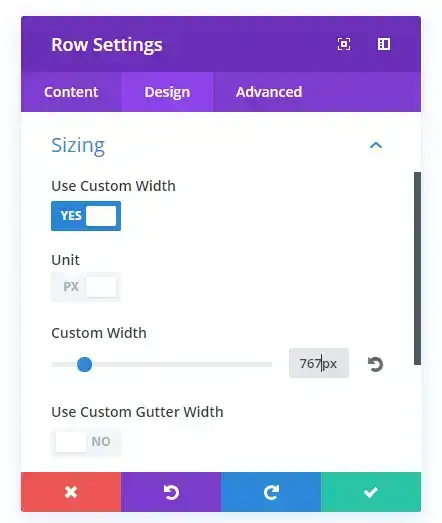
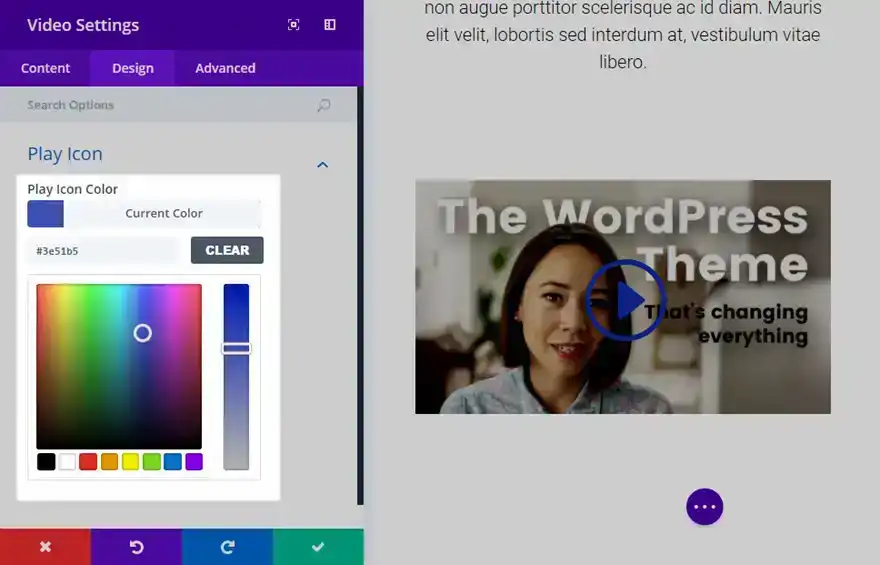
Sous l'onglet Conception, vous pouvez modifier la couleur de l'icône de lecture pour correspondre à votre page de destination.

Félicitations, la page de présentation ainsi éditée contient désormais votre vidéo personnalisée qui s'intègre au design global !
Merci d'avoir suivi ce tutoriel :)
Comment installer le plugin Divi Builder ?
Le module Ecommerce de Divi
> Consultez notre rubrique d'aide Elegant Theme Divi
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder