Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Bien que SiteBuilder Pro dispose de nombreux outils permettant la création de votre site, il peut être nécessaire d'utiliser un système externe tel qu'un système de newsletter ou un agenda permettant à vos visiteurs de prendre rendez-vous.
De ce fait, il est donc possible de créer et mettre en place sur SiteBuilder Pro, un script HTML.
1. Connectez-vous à votre interface SiteBuilder Pro
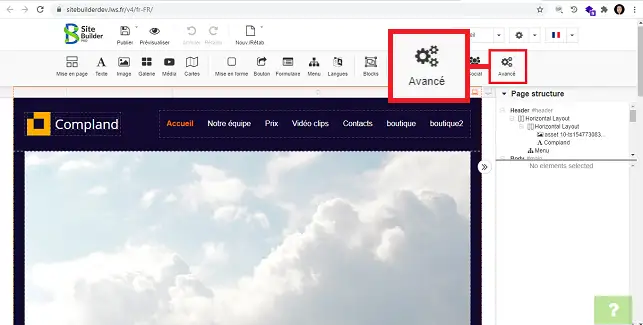
2. Cliquez ensuite sur l'icône "Avancé" se trouvant dans la barre d'outils de SiteBuilder Pro

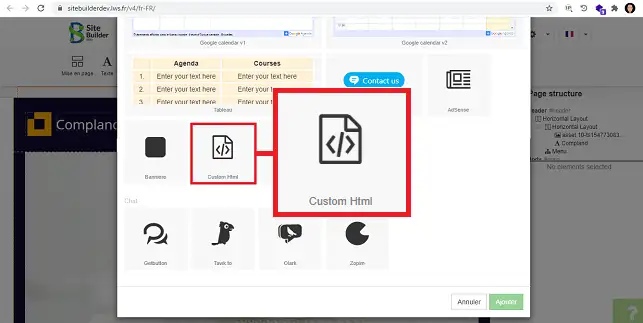
3. Cliquez sur l'outil "Custom HTML" se trouvant sur la nouvelle fenêtre.

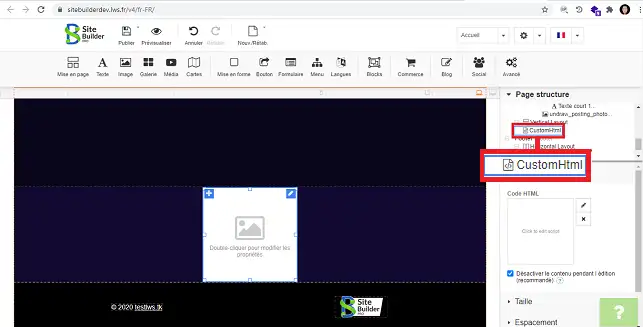
4. Dans la rubrique "Page Structure" se trouvant coté droit de votre interface SiteBuilder, recherchez "CustomHtml" et cliquez dessus pour sélectionner l'élément.

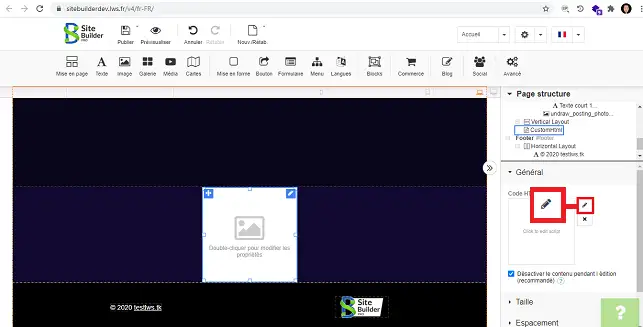
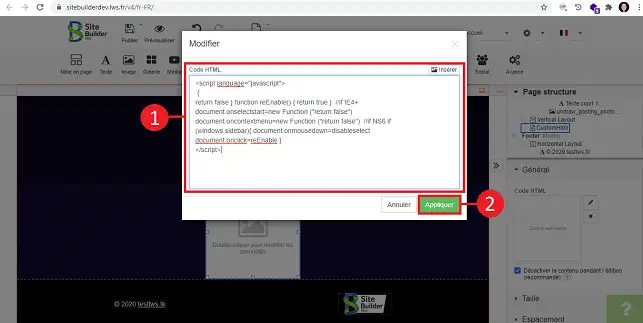
5. Allez dans la rubrique "Général" et cliquez sur le stylet se trouvant derrière "Code HTML" afin d'insérer votre code.

6. Insérez votre code HTML et cliquez sur "Appliquer" afin de sauvegarder ce dernier.

Chaque script doit être placé entre des balises <script language="javascript"> et </script>
Interdire le clic droit avec la souris :
{
return false } function reEnable() { return true } //if IE4+
document.onselectstart=new Function ("return false")
document.oncontextmenu=new Function ("return false") //if NS6 if
(windows.sidebar){ document.onmousedown=disableselect
document.onclick=reEnable }
Insérer un compte à rebours :
datedujour = new Date();
hdj=datedujour.getHours();
mdj=datedujour.getMinutes();
sdj=datedujour.getSeconds();
date_even = new Date(2020, 3, 25, hdj, mdj, sdj); //janvier = 0 -> Décembre = 11
date1=datedujour.getTime(); date2=date_even.getTime();
nbrej= date2-date1;
nbrej= Math.round(Math.round(nbrej)/1000)/60/60/24);
document.write(Il reste "+nbrej+" jours avant le 25 Avril 2020");
Insérer la date et l'heure sur votre page :
date_du_jour = new Date();
heure_gmt = date_du_jour.toGMTString();
document.write("div align='center'><font size='+1'><b>");
document.write(heure_gmt);
document.write("</b></font></div>");
Cacher votre adresse email pour empêcher les robots Spammeurs :
var monmail="<a href=mailto:";
monmail +="monmail@";
monmail +="domaine.com?subject=sujet du mail>";
document.write(monmail+"Ecrivez-moi</a>");
Protéger une page par le biais d'un mot de passe (le code HTML doit être inséré sur la page à protéger) :
code = prompt('Entrez le mot de passe. Vous avez 1 seul essai','Entrez le mot de passe ici');
if (code != "votre mot de passe") // Remplacez votremotdepasse par le mot de passe.
{
location.href="mauvaiscode.html"; //Page de redirection si le mot de passe est faux
}
Vous savez maintenant comment :
En suivant ces étapes, vous pouvez personnaliser votre site de manière significative et offrir une expérience utilisateur améliorée. 🌟 Que ce soit pour ajouter des éléments interactifs ou sécuriser vos informations, l'intégration de code HTML ouvre un monde de possibilités. 🚀
Nous espérons que cet article vous a été utile et nous vous remercions pour votre lecture. Si vous avez des questions, des suggestions ou si vous souhaitez partager votre expérience avec l'insertion de code HTML sur SiteBuilder Pro, n'hésitez pas à laisser un commentaire ci-dessous. Votre retour est précieux pour nous et pour la communauté des utilisateurs de SiteBuilder Pro ! 💬👍
Notez cet article :
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment insérer un nouvel élément sur SiteBuilder Pro?
1mn de lecture
Comment éditer un élément existant sur SiteBuilder Pro ?
1mn de lecture
Comment insérer une galerie d'images sur SiteBuilder Pro ?
1mn de lecture
Comment insérer des commentaires sur SiteBuilder Pro ?
Bonjour,
Malheureusement, cela n'est pas possible.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre message et je tenais à vous informer qu'étant donné que vous avez un accès direct à l'espace d'hébergement, il est normalement tout à fait possible d'insérer des fichiers JavaScript dans ce dernier dans le but de les exécuter sur votre site internet, à conditions que ces derniers soient correctement appelés lors des tentatives d'insertions dans les pages concernées.
Nous ne disposons malheureusement pas de documentation à ce propos, car l'utilisation de ce type de formule ne nécessite souvent pas de connaissances approfondies à ce niveau.
Si toutefois vous n'êtes pas à même de pouvoir effectuer le nécessaire pour ajouter des scripts ou ce genre de choses, nous pouvons toujours essayer de vous aider par le biais de notre support technique, bien que cela ne relève habituellement pas de nos services, mais bien de la gestion et la conception de votre site internet, des pistes pourraient vous être proposé dans ce cadre-là.
En espérant que cela apporte une réponse à votre demande et que vous puissiez trouver une solution à vos besoins.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information. Vous pouvez nous contacter directement depuis votre espace client ou directement par le biais de cette page.
Cordialement, L'équipe LWS.