Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.

Les images sont le contenu le plus partagé sur le web et il n'y a aucune raison que vous ne manquiez pas de laisser vos lecteurs partager votre contenu riche en images avec le monde entier. Monarch détecte automatiquement toutes les images dans le contenu du message et offre même un code court personnalisé pour permettre le partage d'images pour n'importe quelle image sur votre site.
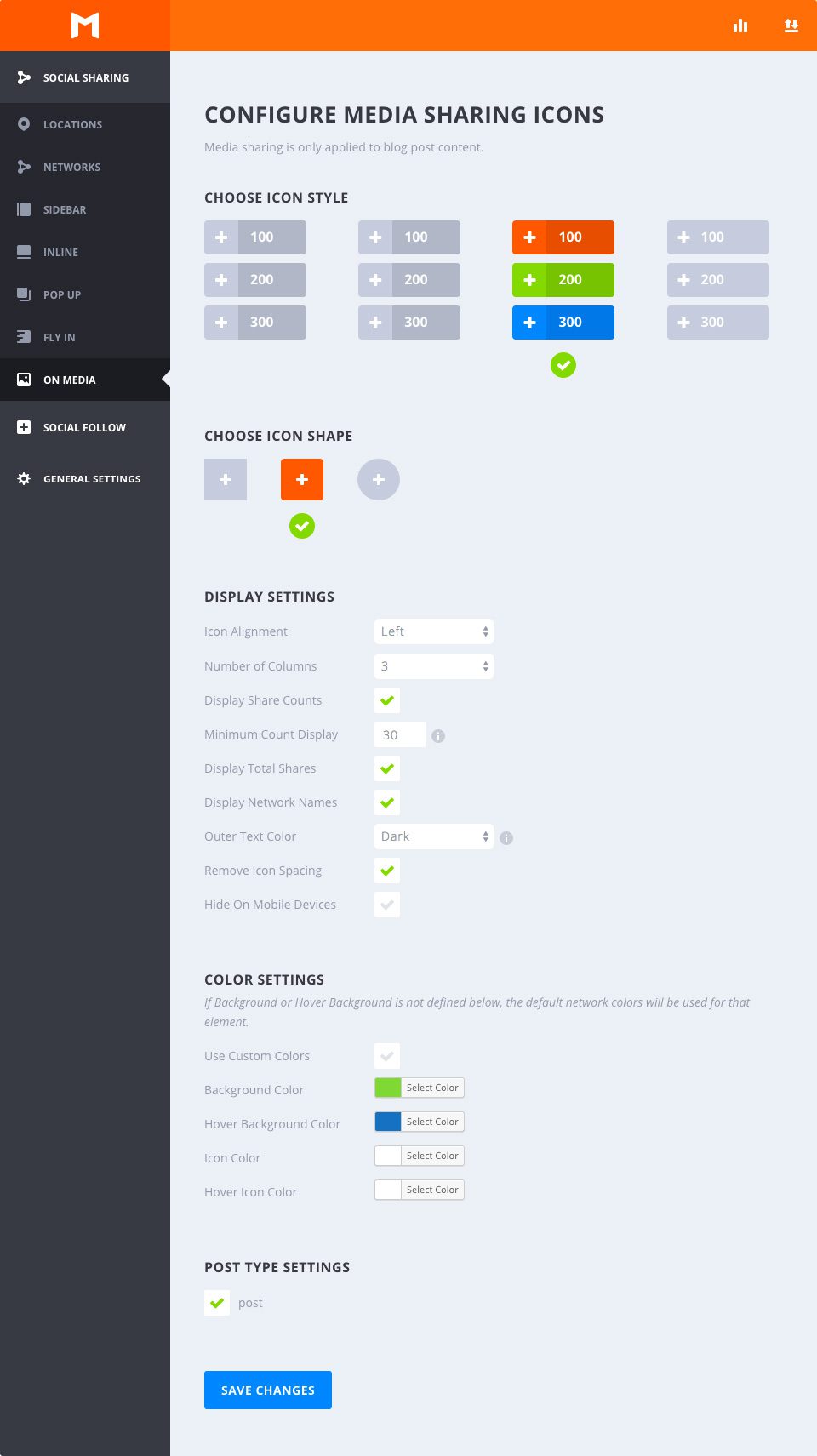
Sélectionnez le style de survol
Cette option vous permet de choisir parmi les styles de survol disponibles que Monarch offre pour les boutons de partage de médias. Vous pouvez survoler n'importe laquelle des options pour obtenir un exemple de prévisualisation de l'effet de survol. Une fois que vous avez choisi une option, cliquez simplement pour sélectionner n'importe quel style et votre section sera indiquée par une coche verte.
Sélectionner la forme
Monarch propose 3 formes pour vos boutons icônes : Carrés, arrondis et cercles. Combiné avec les styles mentionnés ci-dessus, vous pouvez créer une variété de boutons sociaux.
Alignement des icônes
Cette option vous permet de sélectionner 'Gauche' ou'Centré'. Sélectionnez à gauche pour afficher les étiquettes de vos boutons et/ou partager les chiffres à droite de vos icônes réseau, créant ainsi une forme de bouton plus horizontale. En sélectionnant 'Centré', vous placerez vos étiquettes de boutons et/ou partagerez le nombre de boutons sous vos icônes réseau et centrerez le contenu du bouton, créant ainsi une forme de bouton plus haute.
Nombre de colonnes
Monarch offre 7 options de largeur de colonne. Vous pouvez choisir d'avoir jusqu'à 6 colonnes de largeur égale, ou laisser vos boutons prendre une largeur automatique basée sur la largeur du contenu de vos boutons. Quelle que soit votre sélection, Monarch s'adapte aux petites largeurs de navigateur et ajuste votre sélection de colonnes pour les appareils mobiles.
Afficher le nombre de partages
L'affichage du nombre de partages est un excellent moyen de montrer combien de fois vos pages ont été partagées et même un excellent moyen d'encourager les visiteurs à diffuser votre contenu. Ce nombre apparaîtra à l'intérieur de chaque bouton, soit à droite, soit sous les icônes de votre réseau, en fonction de votre 'Alignement des icônes'.
Affichage du nombre minimum
Parfois, il vaut mieux ne pas du tout montrer les chiffres que de montrer que votre contenu n'a pas été partagé au-delà d'un certain seuil. Ce paramètre vous permet de définir le nombre minimum de partages que Monarch affichera dans vos boutons média. Il s'agit d'une excellente fonctionnalité pour les nouveaux contenus qui n'ont pas eu l'occasion d'être partagés depuis longtemps.
Afficher le nombre total d'actions
Ce nombre de partages additionnera les partages sur tous les réseaux affichés et affichera le total au-dessus de vos boutons. C'est une excellente façon de montrer la popularité d'une page donnée.
Affichage des noms de réseau
Cochez cette case pour afficher les tags réseau dans vos boutons de partage. Celles-ci peuvent être personnalisées selon vos souhaits. Par exemple, vous pouvez choisir de remplacer le nom de réseau 'Twitter' par quelque chose comme 'Tweet This' ou 'Share This'.
Couleur du texte extérieur
Si l'option ci-dessus est sélectionnée, cette option apparaîtra pour vous permettre de choisir votre couleur de texte extérieur. Ce paramètre affectera votre nombre total de partages, et votre étiquette réseau et/ou le nombre de partages individuels si vous avez sélectionné des boutons circulaires, qui placent le texte du bouton à l'extérieur de la couleur de fond de vos boutons. L'utilisation de boutons circulaires avec des noms de réseau avec partage de médias peut être difficile à optimiser puisque les images de votre site Web contiendront une gamme de couleurs.
Supprimer l'espacement des icônes
Par défaut, les boutons de partage de médias sont espacés d'une petite marge. Cochez cette option vous permet de supprimer l'espacement entre vos icônes pour un nouvel ensemble de possibilités de conception.
Cacher sur les appareils mobiles
Si vous ne souhaitez pas afficher les boutons de partage de médias sur les appareils mobiles, vous pouvez cocher cette case.
Utiliser des couleurs personnalisées
Par défaut, Monarch utilise les couleurs réseau par défaut, mais pour une approche plus personnalisée, vous pouvez sélectionner vos propres couleurs de boutons. Si une option ci-dessous n'est pas définie, le réglage par défaut sera utilisé pour cet élément.
Couleur d'arrière-plan
Ce sélecteur de couleurs définira la couleur de fond de vos boutons de partage de médias.
Couleur d'arrière-plan du survol
Ce sélecteur de couleurs définira la couleur de fond de vos boutons de partage de médias lorsque l'utilisateur passe au-dessus d'un bouton.
Couleur de l'icône
Ce sélecteur de couleurs définira la couleur des icônes de vos boutons de partage de médias.
Couleur de l'icône de survol
Ce sélecteur de couleurs définira la couleur des icônes de vos boutons de partage de médias lorsque l'utilisateur passe au-dessus d'un bouton.
Paramètre global
Monarch détectera automatiquement toute image à l'intérieur d'un billet de blog et activera automatiquement le partage de médias pour ces images.
Code abrégé de partage des médias
Bien que Monarch ne détecte automatiquement que les images sur les articles de blog, vous pouvez activer le partage des médias pour n'importe quelle image sur votre site en l'enveloppant dans le code court de partage des médias comme [et_social_share_media]<img src="https://www.website.com/image.jpg"/>[/et_social_share_media].
Partager du contenu est le meilleur moyen pour faire venir de nouveaux visiteurs sur votre site internet. Grâce aux boutons de partage, Monarch vous donne cette opportunité alors profitez-en !
Merci d'avoir suivi ce tutoriel et à bientôt pour un prochain ! ;)
Comment utiliser les pop-up dans Monarch ?
Utiliser une barre de flottaison avec Monarch ?
> Consultez notre rubrique d'aide Plugin Monarch
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Comment installer le plugin WordPress Monarch ?
4mn de lecture
Aperçu complet du plugin WordPress Monarch
3mn de lecture
Ajouter et gérer les réseaux sociaux avec Monarch
4mn de lecture
Utiliser le réseau API de Monarch