Notez cet article :
2.3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Ajoutez des boutons n'importe où sur votre page avec facilité. En utilisant les Paramètres de conception avancée de Divi, il existe d'innombrables styles de boutons différents qui peuvent être créés.
Avant de pouvoir ajouter un module de boutons à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

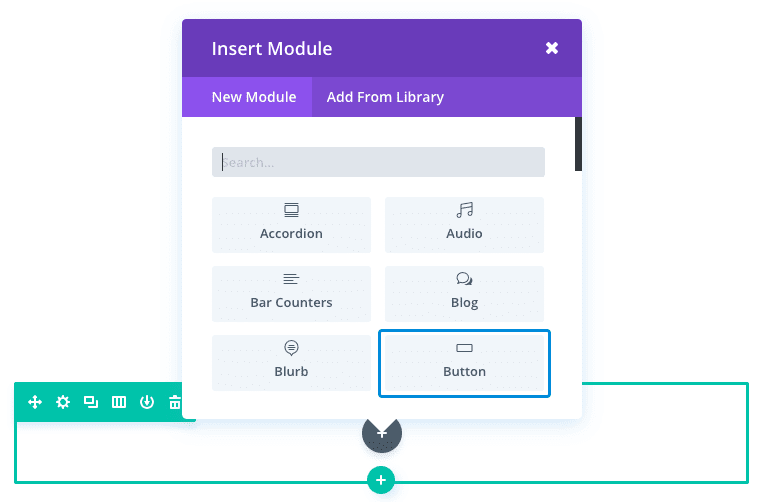
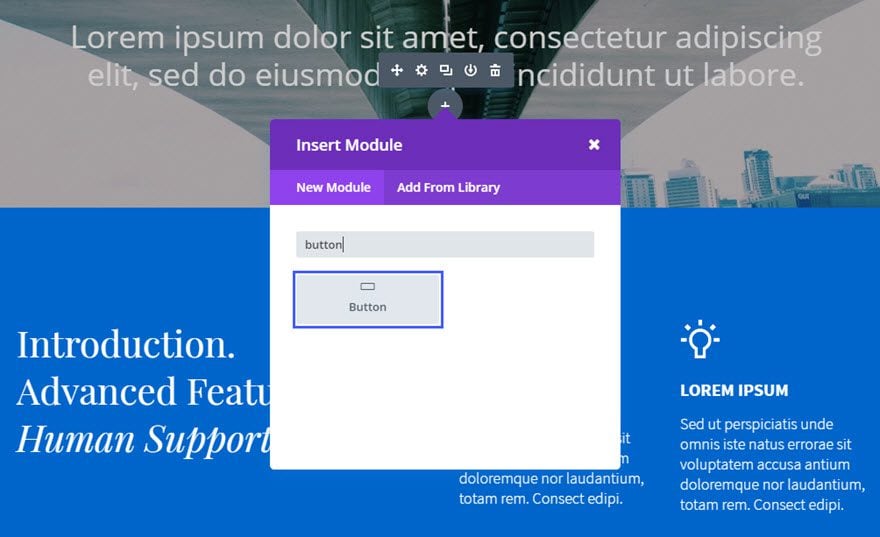
Localisez le module de bouton dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "bouton" et cliquer ensuite sur le bouton entrer pour trouver et ajouter automatiquement le module de bouton ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
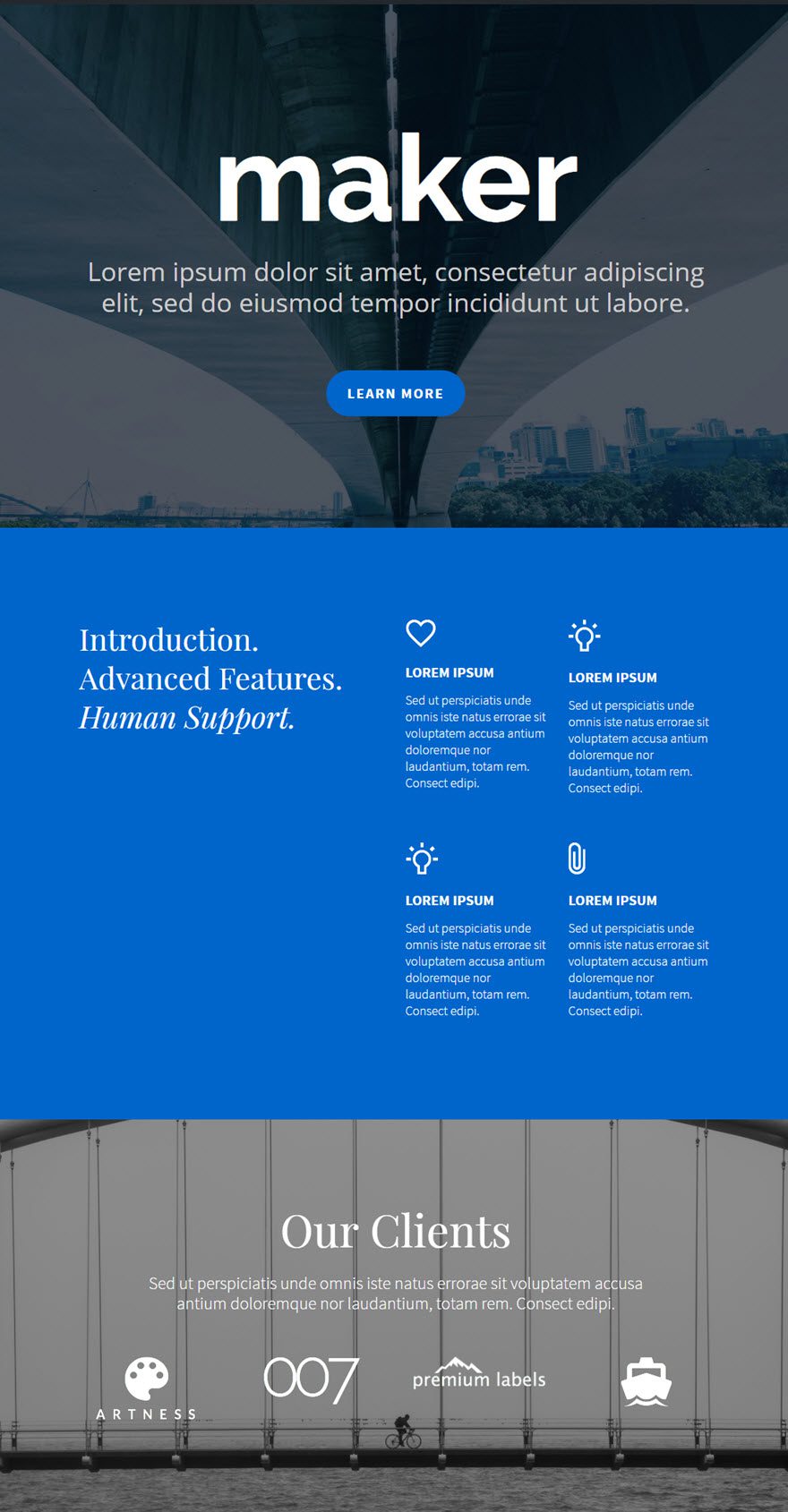
Il existe d'innombrables façons d'utiliser le module de boutons. Pour cet exemple, je vais vous montrer comment ajouter un bouton "learn more" à la section héros d'une page d'atterrissage.

Commençons tout de suite !
Utilisez le constructeur visuel pour ajouter une section standard avec une disposition pleine largeur (1 colonne). Ajouter un élément de texte pour ajouter et styliser le titre et le sous-titre. Ajoutez ensuite le module Bouton directement sous le module Texte.

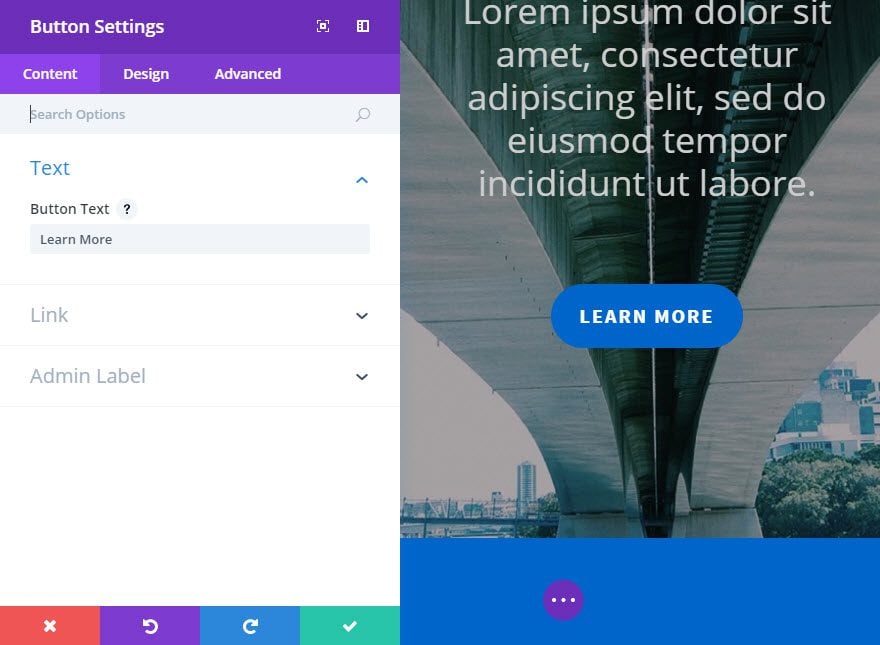
Remplissez les champs qui s'offrent à vous.

C'est fini ! Et ce n'est qu'une des innombrables façons dont vous pouvez utiliser le module de boutons.

Félicitations ! Vous savez dès à présent utiliser le module bouton de Divi qui vous permet de réaliser une grande variété de boutons essentiels au bon fonctionnement de votre site ! ;)
À bientôt pour un prochain tutoriel !
Intégrer un call to action à votre site avec le module Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
2.3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder