Notez cet article :
4.3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
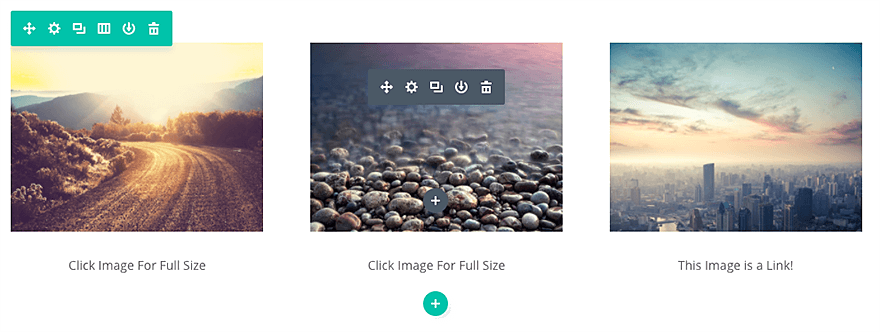
Divi facilite l'ajout d'images n'importe où sur la page. Toutes les images supportent le chargement paresseux, et viennent avec 4 styles d'animation différents qui rendent la navigation sur votre site web amusante et engageante. Les modules d'images peuvent être placés dans n'importe quelle colonne que vous créez, et leur taille sera ajustée en conséquence.

Avant de pouvoir ajouter un module image à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de celui-ci. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

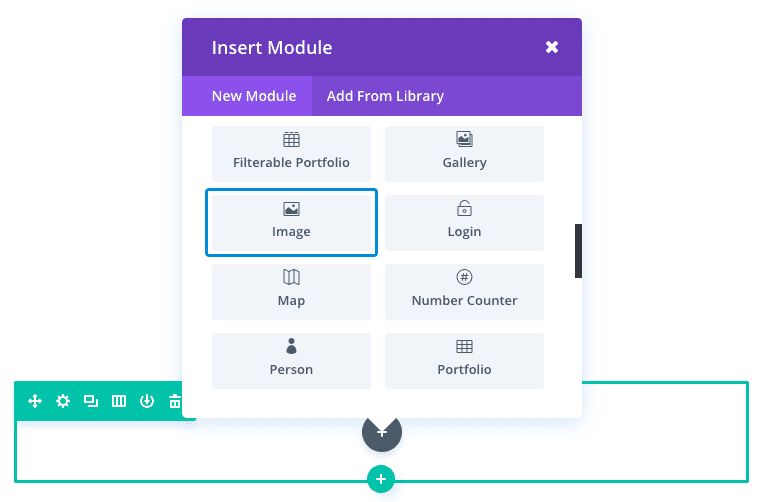
Localisez le module image dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "image" et ensuite cliquer sur le bouton entrer pour trouver et ajouter automatiquement le module image ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
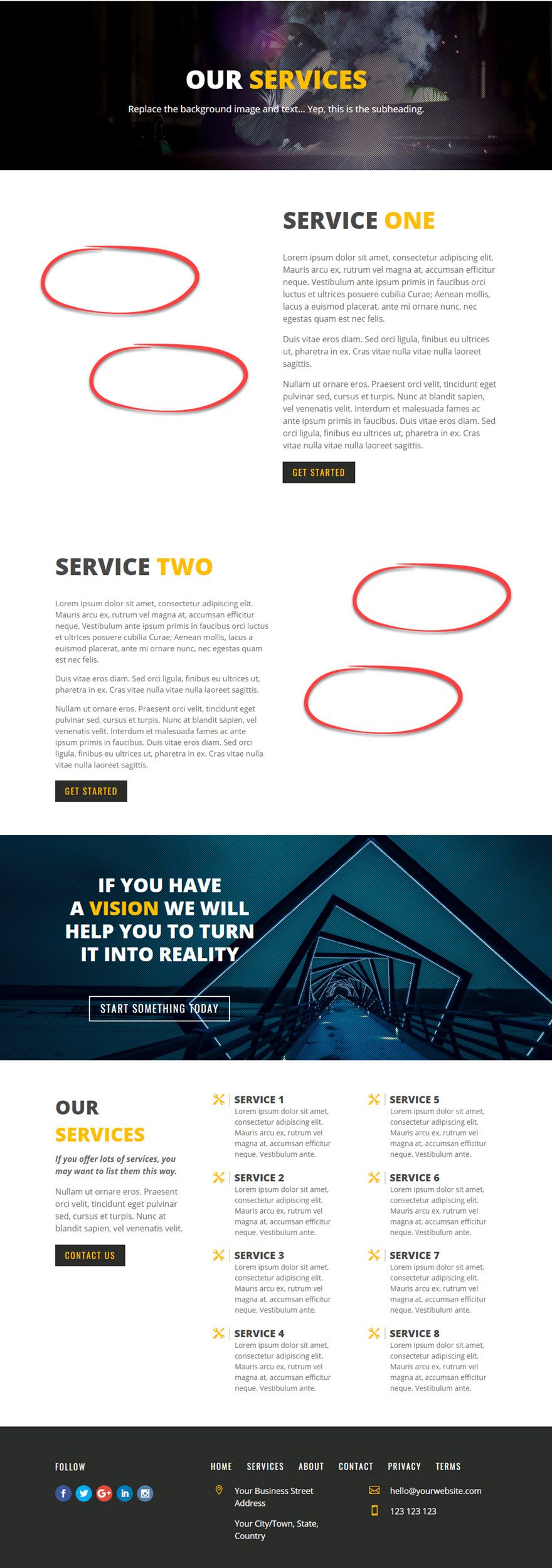
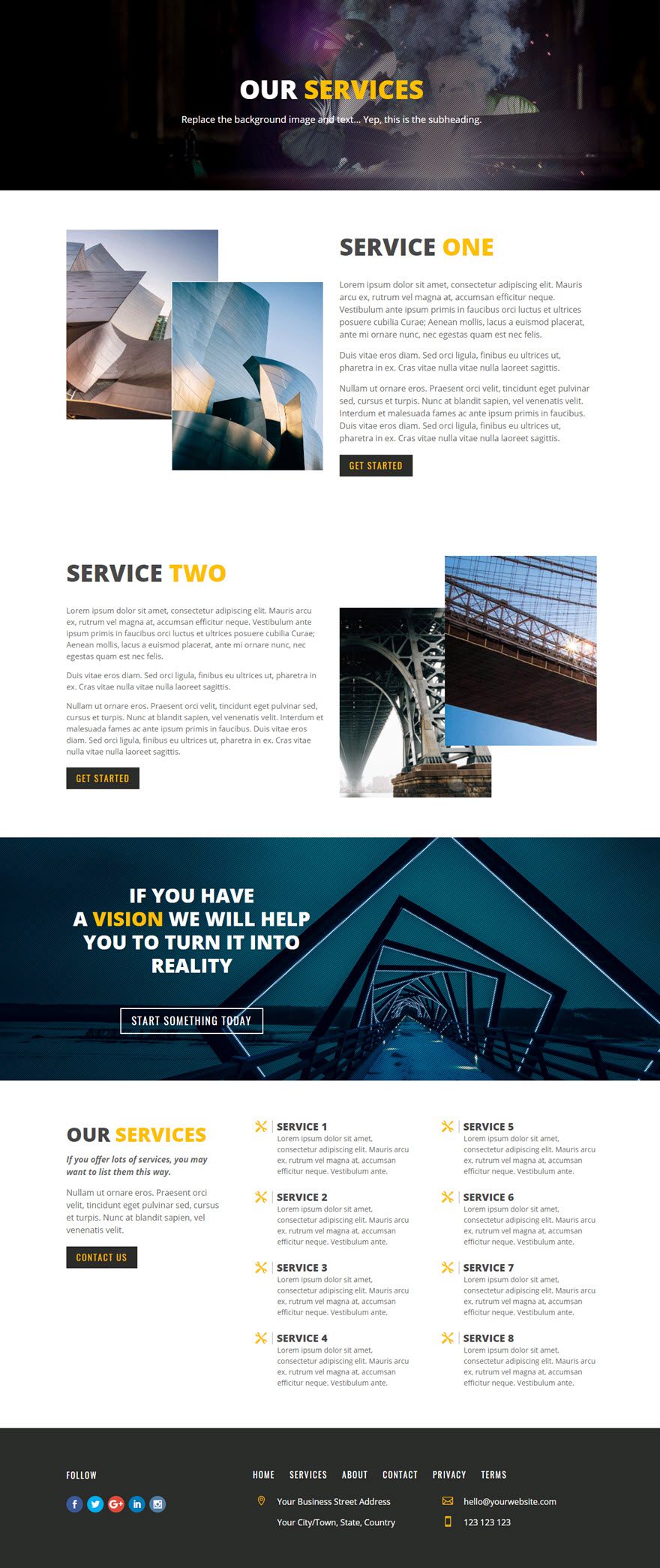
Il existe d'innombrables façons d'utiliser le module image. Pour cet exemple, je vais vous montrer comment ajouter des images à une page de services pour un site Web de petite entreprise. C'est ici que je vais ajouter les images. Chaque cercle rouge représente une image.

Puisque l'ajout d'une image à une page est un processus assez simple et direct, je vais ajouter un petit style personnalisé pour positionner mes images de sorte qu'elles se chevauchent, créant un effet d'empilement.
Commençons tout de suite !
Utilisez le constructeur visuel pour ajouter une section standard avec une mise en page 1/4 1/4 1/4 1/2. Ensuite, ajoutez un élément de texte à la 1/2 colonne de droite de votre rangée. Saisissez un en-tête et une description du service.
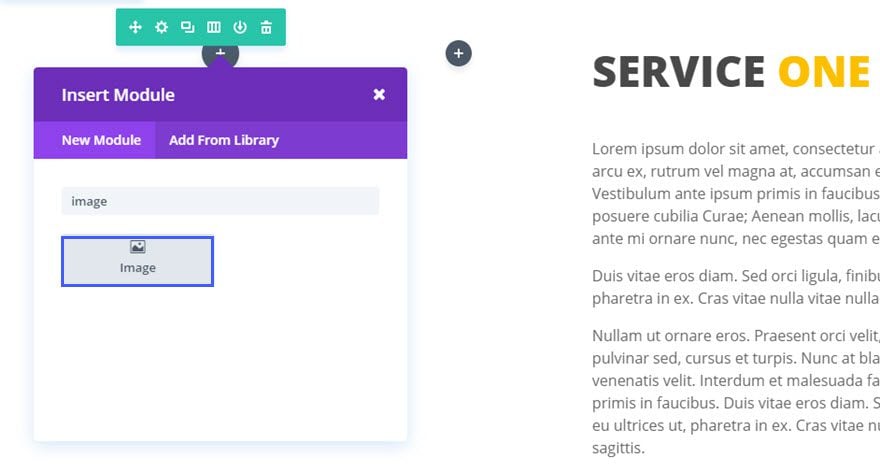
Ensuite, ajoutez un module image dans la colonne 1/4 de gauche.

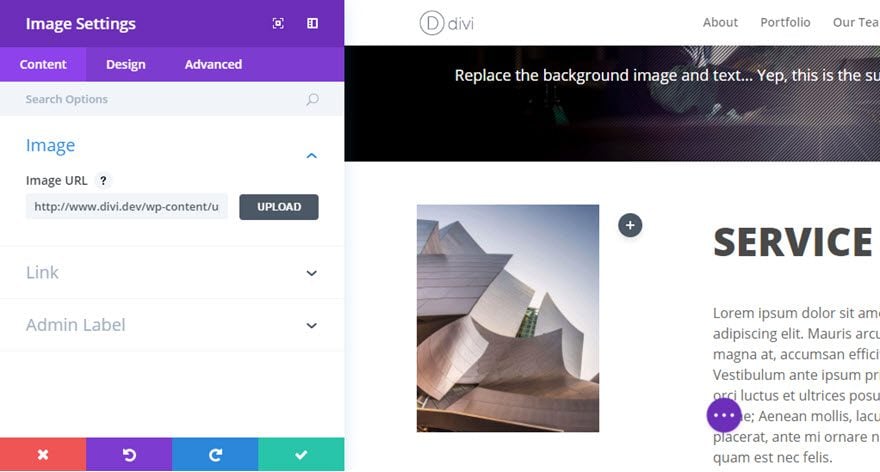
Remplissez les champs qui vous sont proposés

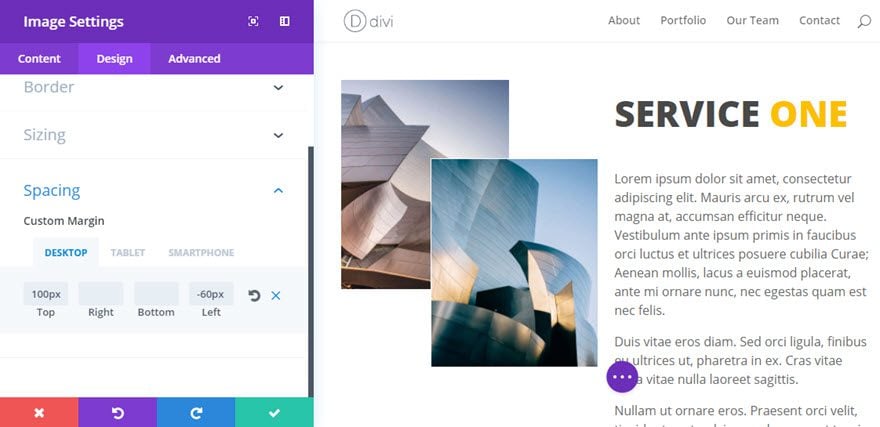
Ajouter un autre module image dans la deuxième colonne 1/4 (ou colonne du milieu) et mettre à jour les paramètres de l'image.

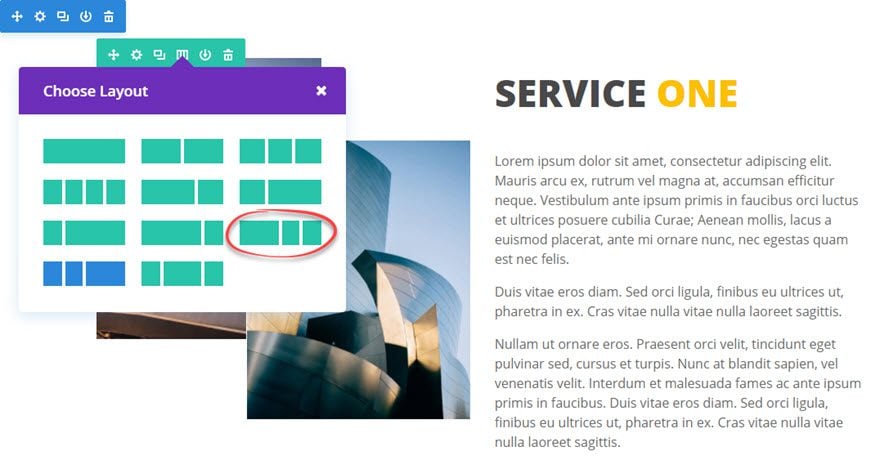
Voilà pour la première section. Maintenant, pour la prochaine section de service, nous pouvons dupliquer la section que nous venons de créer. Une fois que celle-ci est dupliquée, changez la structure des colonnes de la rangée en une disposition de colonnes 1/2 1/4 1/4 1/4 (l'opposé de la précédente).

Faites ensuite glisser l'élément de texte avec l'en-tête et la description de service vers la 1/2 colonne de gauche. Assurez-vous de faire glisser les deux modules d'image pour remplir chaque 1/4 de colonne (maintenant à droite).
Comme les modules d'images sont des doublons, nous devons télécharger les nouvelles images pour cette section de service particulière. De plus, les modules ont toujours les paramètres de marge personnalisés comme les deux premiers modules d'image créés. Réalisez les changements souhaités.

Félicitations ! Vous savez dès à présent insérer des images sur votre site Internet afin qu'il soit le plus attractif possible :)
Merci d'avoir suivi ce tutoriel ! Des questions ou des remarques à faire ? Faites-les nous parvenir en commentaire ci-dessous ;) Nous aurons plaisir à vous répondre :)
Le module connexion (Se connecter) de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
4.3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder