Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le module de commentaires vous permet de placer un formulaire de commentaires n'importe où sur votre page. Si vous utilisez une page standard ou un message sans Divi Builder, les commentaires apparaîtront toujours sous le contenu de votre message. Une fois que le Divi Builder est activé, vous pouvez placer le module de commentaires n'importe où sur votre page et le formulaire de commentaires apparaîtra à l'emplacement du module. Cela vous donne beaucoup plus de contrôle sur vos commentaires !

Avant de pouvoir ajouter un module de commentaires à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

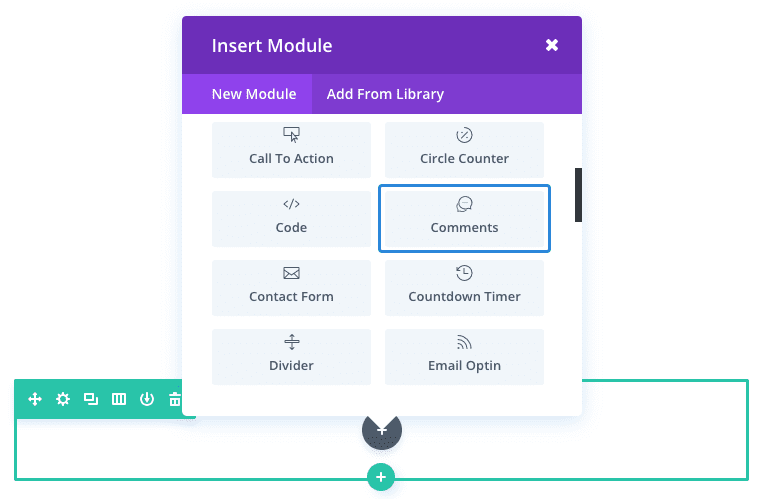
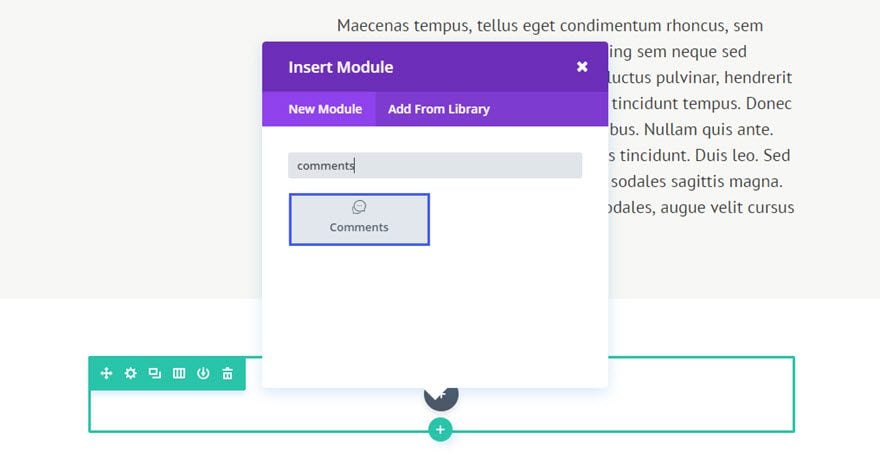
Localisez le module de commentaires dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "commentaires" et ensuite cliquer sur le bouton entrer pour trouver et ajouter automatiquement le module de commentaires ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
Pour cet exemple, je vais vous montrer à quel point il est facile d'insérer et de styliser un module de commentaires dans votre message en utilisant Visual Builder.
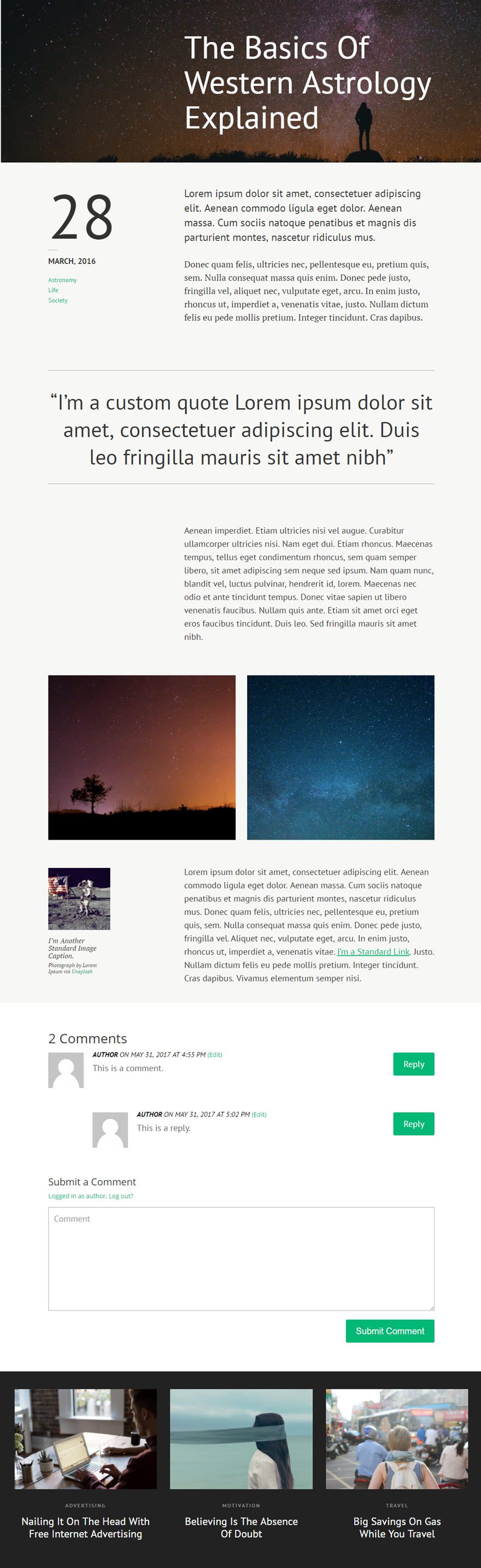
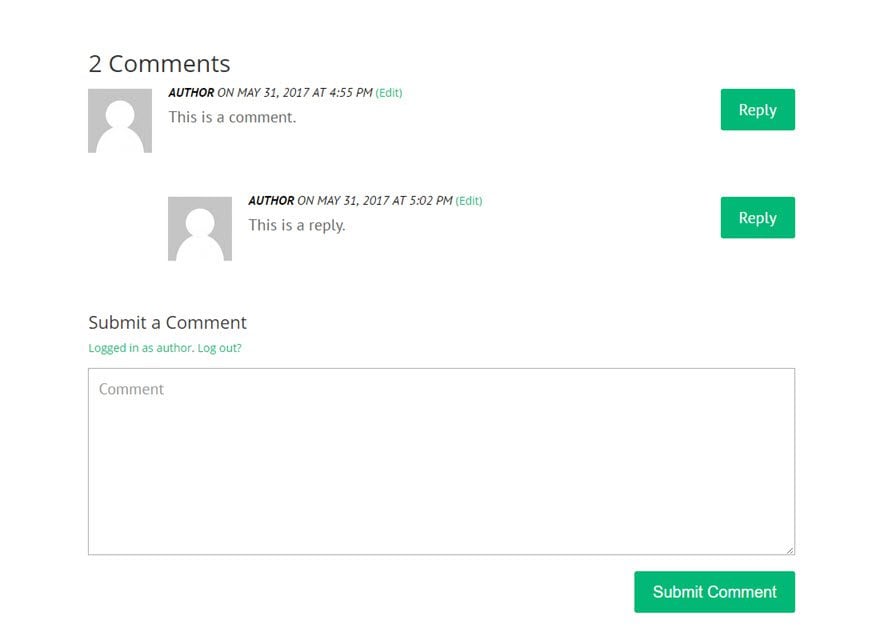
Notez que la section commentaire est ajoutée sous le contenu du message et au-dessus d'une section de pied de page à trois colonnes. Cependant, le module Commentaires aurait pu être ajouté n'importe où.

A l'aide de Visual Builder, ajoutez une section standard avec une ligne pleine largeur (1 colonne) sous les modules ayant le contenu de votre message. Ajoutez ensuite le module Commentaires à la ligne.
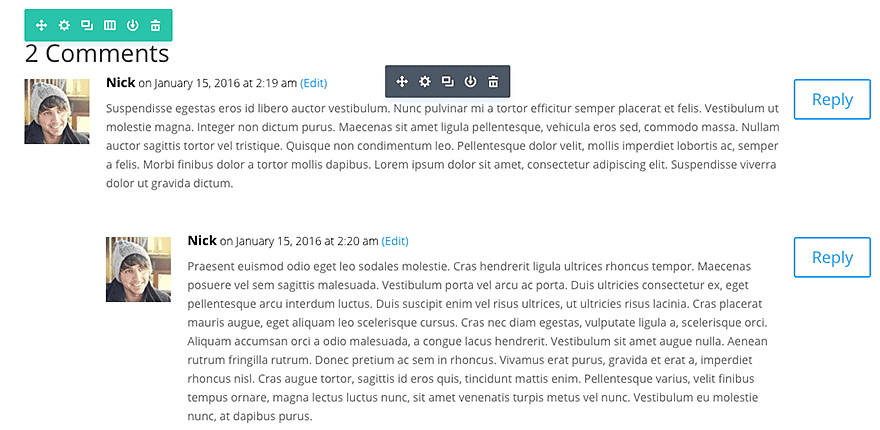
 Certains éléments comme les méta-informations et les images d'avatar n'apparaîtront pas jusqu'à ce que vous ou quelqu'un d'autre ajoutez un commentaire au message.
Certains éléments comme les méta-informations et les images d'avatar n'apparaîtront pas jusqu'à ce que vous ou quelqu'un d'autre ajoutez un commentaire au message.

Fini ! La beauté de ce module est que vous pouvez ajouter du contenu supplémentaire après la section des commentaires (comme un appel à l'action ou un formulaire de contact) ce qui n'est pas facile à faire sur un WordPress par défaut.
Félicitations ! Vous savez dès à présent comment insérer le module Commentaires :)
Au plaisir de vous retrouver pour un prochain tutoriel !
Gérer le module de formulaire de contact
Gérer le module de compteur à rebours de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
5/5 | 2 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder