Notez cet article :
3/5 | 4 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
La communication est la pierre angulaire de toute entreprise. Avec Divi, vous pouvez facilement ajouter des formulaires de contact à n'importe quelle partie de votre site Web.
Avant de pouvoir ajouter un module de formulaire de contact à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

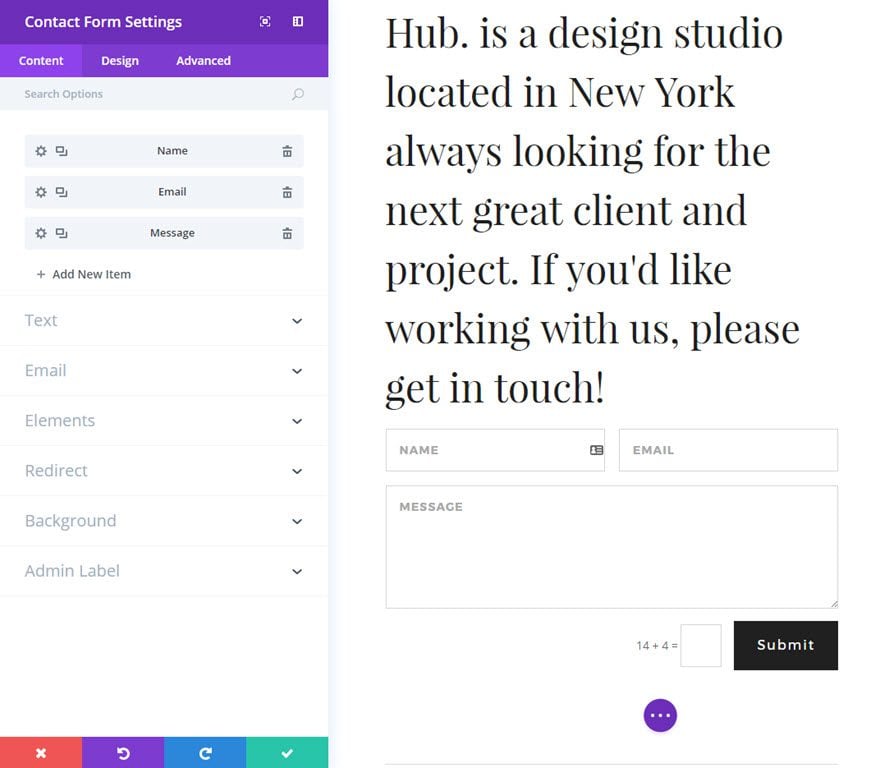
Localisez le module du formulaire de contact dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "formulaire de contact" et cliquer ensuite sur entrer pour trouver et ajouter automatiquement le module de formulaire de contact ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux: Contenu, Style et Avancé.
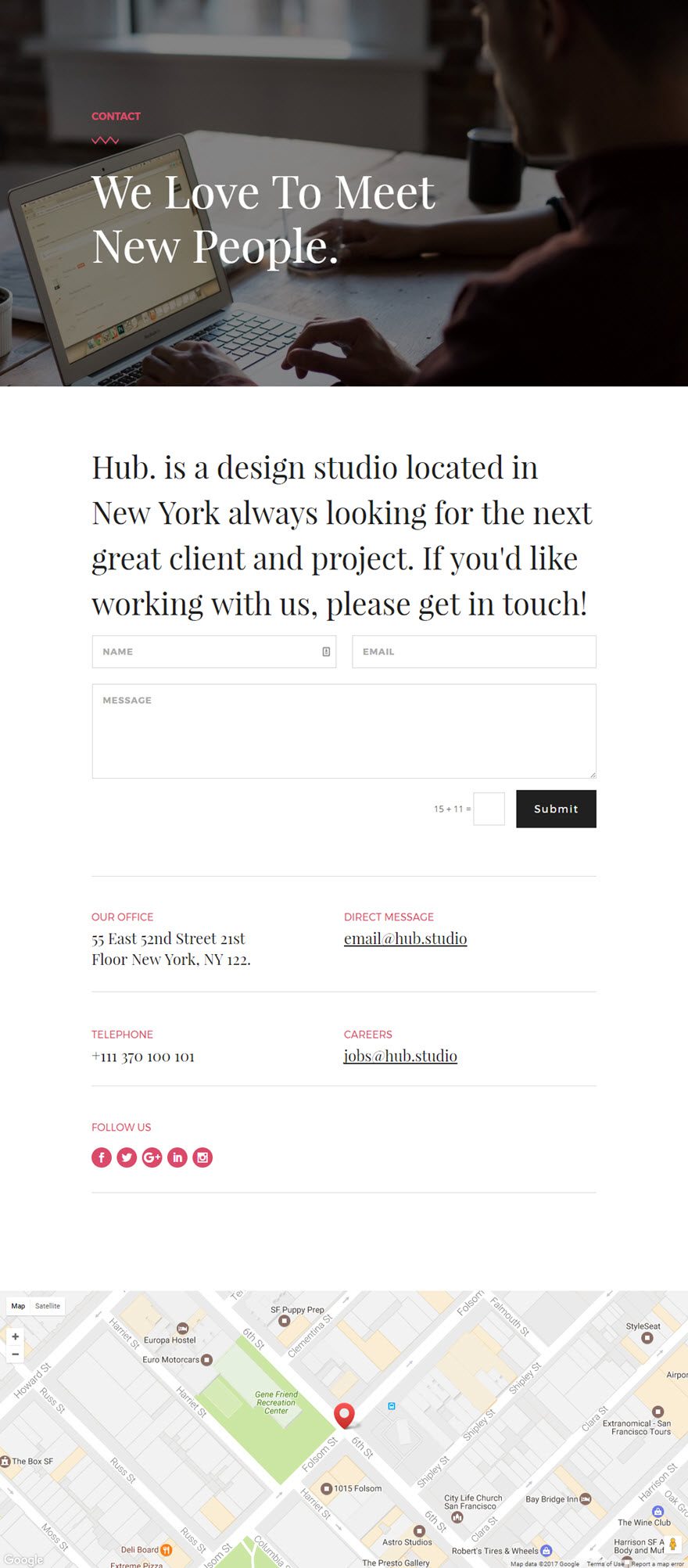
Le premier endroit où vous devriez envisager de mettre un formulaire de contact sur votre site Web est, bien sûr, la page de contact. Une page de contact bien conçue est essentielle pour augmenter le nombre de conversions et susciter de nouvelles affaires.
Pour cet exemple, je vais vous montrer comment ajouter un formulaire de contact à une page de contact.

A l'aide de Visual Builder, insérez une nouvelle section standard avec une ligne pleine largeur (1 colonne). Ensuite, ajoutez le module Formulaire de contact à votre rangée.

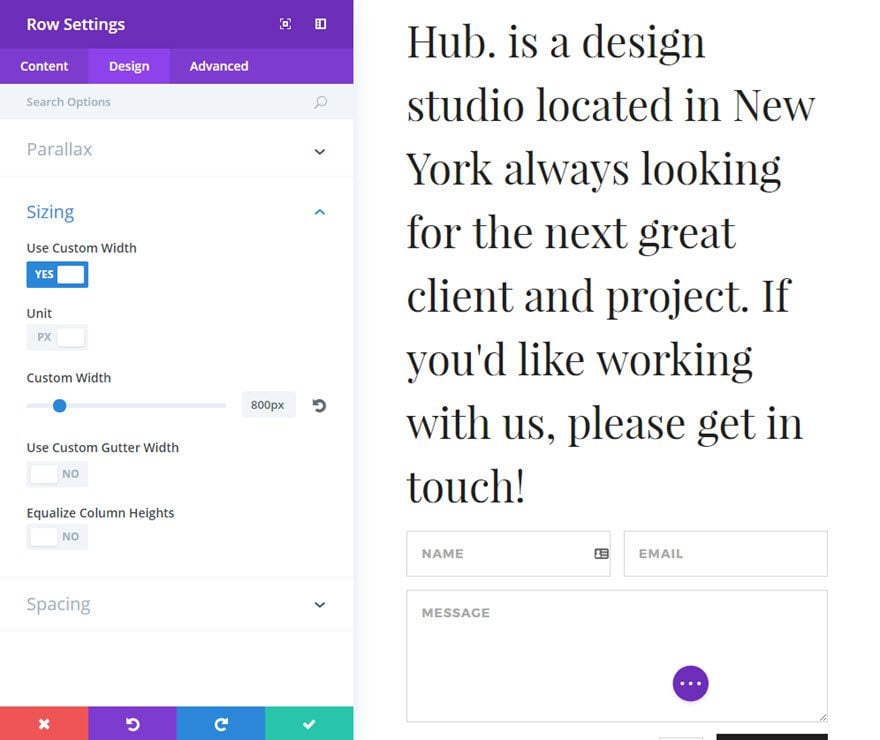
C'est une bonne idée d'utiliser une largeur personnalisée pour la rangée contenant votre formulaire de contact afin que le formulaire reste compact et ne s'étire pas trop loin sur des écrans plus grands. Pour modifier la largeur de votre rangée, allez dans les paramètres de la rangée sous l'onglet Style et définissez une largeur personnalisée de 800px.

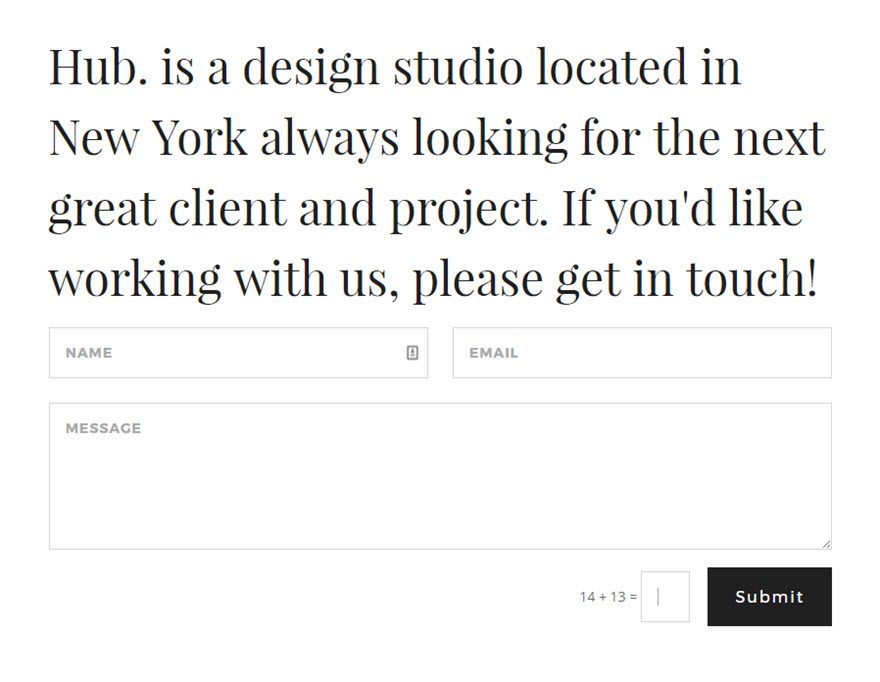
C'est fini ! Le design est à la fois moderne et volontairement simple afin d'assurer la lisibilité et la facilité d'utilisation.

Maintenant que vous avez vu le module de formulaire de contact en action, plongez vous dans TOUS ses paramètres afin de bénéficier des nombreux avantages qui peut vous apporter ;)
À bientôt pour un nouveau tutoriel !
Gérer le module de compteur à rebours de Divi
> Consultez la rubrique d'aide Elegant Themes Divi
Notez cet article :
3/5 | 4 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder