Notez cet article :
1/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Il est toujours important de donner à vos visiteurs un appel clair à l'action. Que vous essayiez de les convaincre d'acheter votre produit ou de communiquer avec vous pour obtenir une soumission, le module d'appel à l'action obtiendra les clics dont vous avez besoin. Le module CTA est une simple combinaison d'un titre, d'un corps de texte et d'un bouton. Lorsqu'il est combiné avec une couleur de fond vibrante, un CTA peut facilement attirer l'attention de vos visiteurs.

Avant de pouvoir ajouter un module d'appel à l'action à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

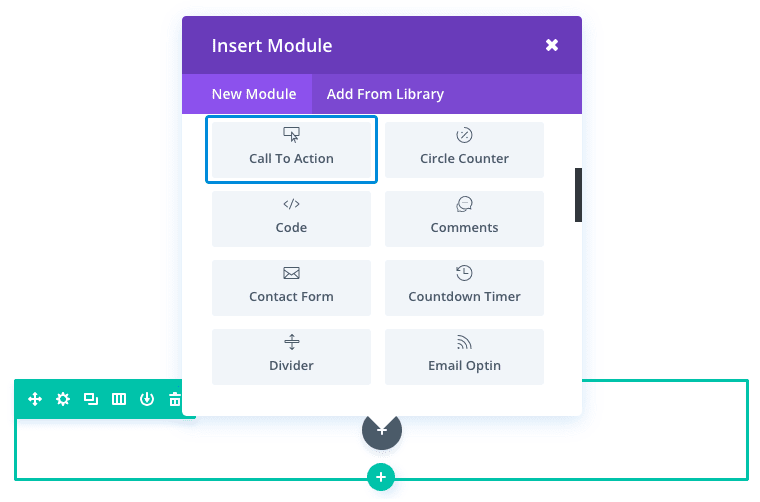
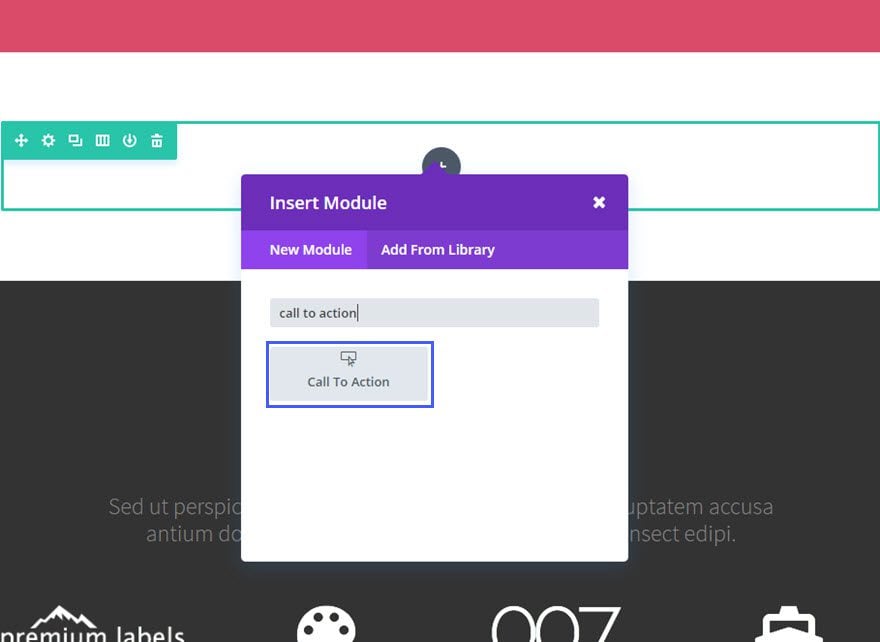
Localisez le module d'appel à l'action dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "appel d'action" et cliquer ensuite sur enter pour trouver et ajouter automatiquement le module appel d'action ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
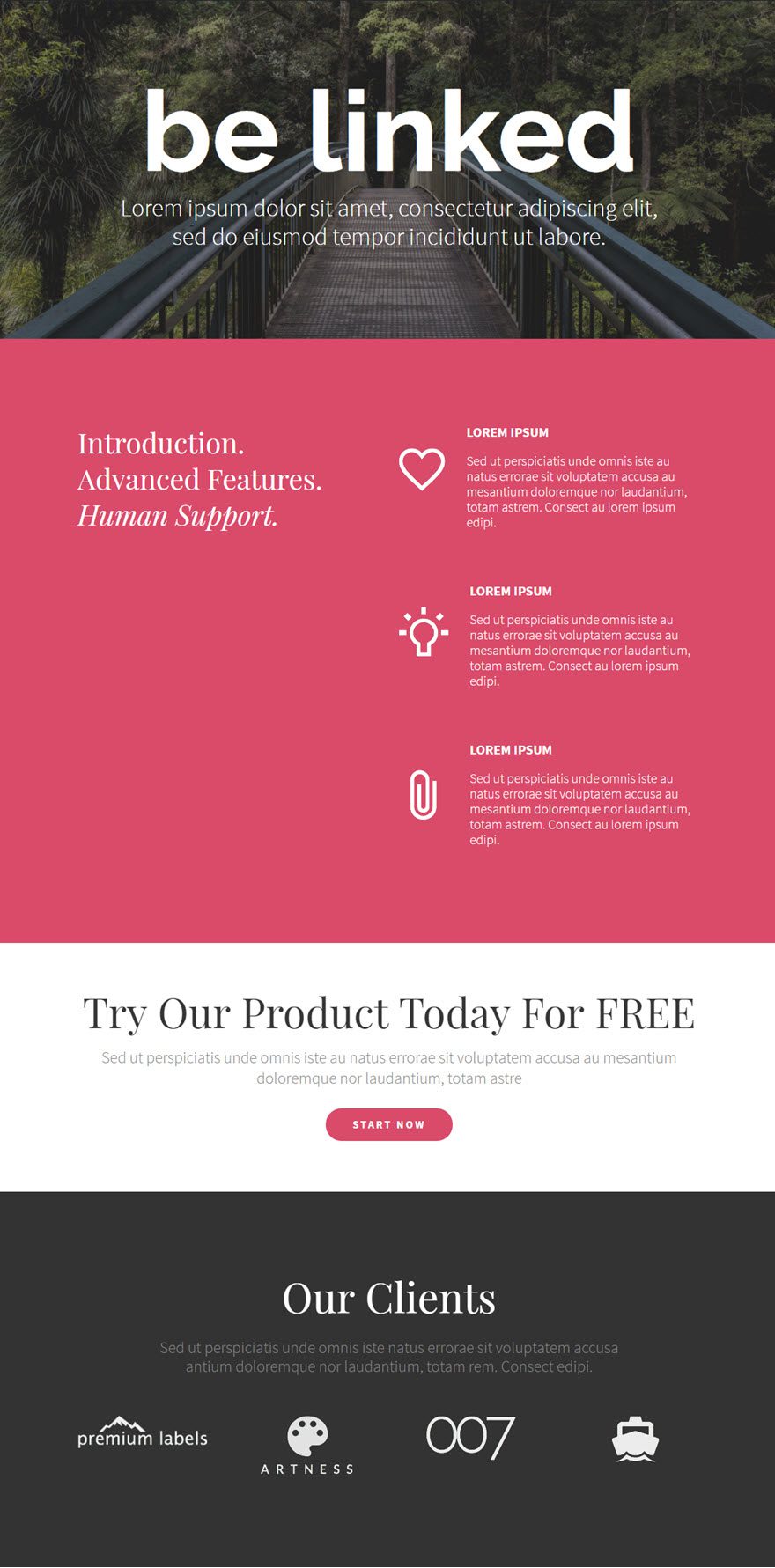
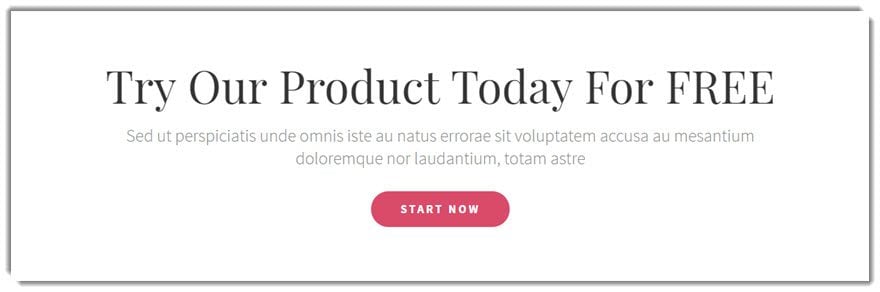
Pour cet exemple, je vais ajouter un appel à l'action (CTA) à la page d'accueil d'un produit. Remarquez que l'OTC a un gros titre qui dit clairement aux visiteurs ce qu'ils doivent faire exactement (" Essayez notre produit "). Et le gros bouton rose se détache et indique clairement ce qui se passera lorsqu'ils cliqueront sur le bouton ("Commencer maintenant"). Le texte sombre et le bouton rose sur fond blanc rendent le texte plus lisible et le bouton pop qui peut augmenter les conversions.

Commençons tout de suite !
Utilisez le constructeur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne). Ajoutez ensuite un module Appel à l'action à la ligne.

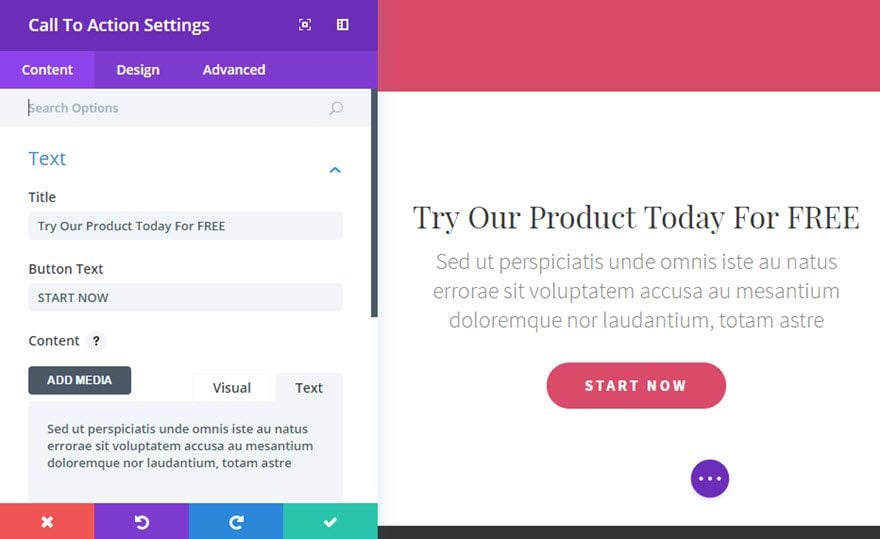
Remplissez les champs qui s'offrent à vous.

C'est fini !

Le bouton d'appel à l'action est un moyen de faire de vos visiteurs de futurs clients ! Grâce au module d'appel à l'action de Divi vous pouvez le personnaliser à votre façon et d'attirer l'oeil du visiteur en l'inciter à prendre une décision !
Je vous dis à bientôt pour un nouveau tutoriel !
Le module de commentaire de Divi
> Consultez votre rubrique d'aide Elegant Themes Divi
Notez cet article :
1/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder