Notez cet article :
5/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Il est bon de savoir que la vitesse de chargement de votre site est primordial pour assurer le succès de celui ci. Pour une entreprise par exemple cela donne une première image à ces visiteurs. De plus, un chargement trop long de ce dernier peut avoir un impact sur le référencement de votre site sur les principaux moteurs de recherche et ne permettra pas une exposition suffisante pour faire vivre celui-ci.
Il n'existe pas de seuil à ne pas dépasser concernant le chargement de vos pages web. Cependant, le temps de chargement de la plupart des sites internet est inférieur à trois secondes.
L’outil Fastest Cache est un système conçu et développé par LWS permettant d’optimiser les performances de chargement de votre site internet grâce à l’utilisation de mécanismes de cache de page, configurés au niveau du serveur web. L’outil combine les technologies apportées par NGINX et Varnish.
NGINX est un serveur web orienté performance permettant de gérer beaucoup plus de requêtes que Apache (voir notre billet de blog intitulé “Apache VS Nginx : Test de performance”). Elle est principalement utilisée sur Fastest Cache pour gérer l'accès sécurisé en https:// de votre site, éliminer les requêtes HTTP malveillantes (voir LWS Protect) et acheminer les requêtes HTTP aux serveurs de cache Varnish.
Varnish est un service HTTP implémentant un mécanisme de cache de page permettant de mettre en cache le résultat d’une requête HTTP en mémoire.
Avec les bonnes configurations mises en place, NGINX permet d’accueillir plus de requêtes sur votre site internet, et Varnish permet à la fois d’accélérer le temps de chargement de votre page tout en réduisant votre consommation CPU et mémoire.
1. Fonctionnement sans cache
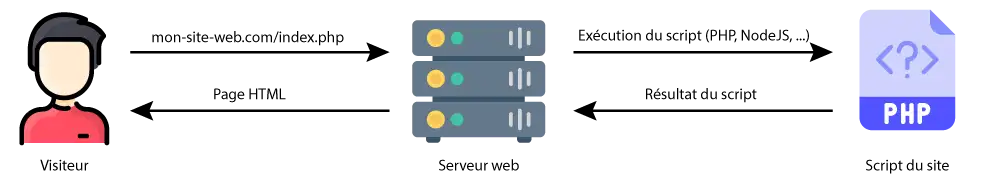
Pour mieux comprendre le fonctionnement, nous allons voir dans un premier temps comment cela se passe sans plugin de cache pour que le visiteur puisse voir votre site.

1. Le visiteur demande la page au serveur web. Exemple : index.php
2. Le serveur web effectue les exécutions de scripts nécessaires (PHP, Perl, NodeJS, …)
3. Le serveur web reçoit le résultat de l’exécution
4. Le serveur web envoie la page HTML issu du résultat de l’exécution du script
2. Fonctionnement avec le module Fastest Cache
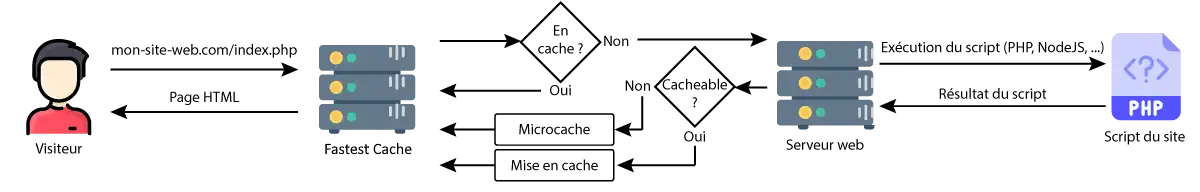
Lorsque Fastest Cache est activé, un serveur de cache est introduit entre le visiteur et le serveur web.
Le but est de réduire le nombre d’exécutions de scripts nécessaire en gardant le résultat de l’exécution en mémoire pour les prochaines requêtes nécessitant la même réponse. Ceci permet de ne plus exécuter plusieurs fois le même script pour aboutir à un même résultat.
Ainsi, nous éliminons le temps d’attente de l’exécution du script sur le temps de chargement de la page, et par la même occasion, nous économisons les ressources utilisées lors de l’exécution du script.

1. Le visiteur demande la page au serveur web. Exemple : index.php
2. Fastest Cache vérifie si la page a été déjà générée et gardée dans la mémoire cache
3. Une fois la page générée, Fastest Cache détermine si la page peut être gardée en cache (via les headers, URL, …)
On constate que lorsqu’une page est stockée dans la mémoire cache, le traitement par le serveur web ainsi que l’exécution du script est évité.
Lorsque le service web fournit une nouvelle réponse à Fastest Cache, celui-ci est analysé afin de déterminer si oui ou non il devrait être gardé en mémoire cache pour une utilisation future.
Certains contenus de pages ne devraient pas être stockés en mémoire cache, comme le résultat d’un formulaire d’inscription, le résultat d’une page de paiement, … car ils contiennent des données qui varient selon les utilisateurs et selon les événements.
Pour déterminer si une page peut être gardé en cache ou non, Fastest Cache utilise plusieurs mécanismes :
Si une requête HTTP est de type GET et que celui-ci n’est ni protégé par .htaccess ni contenant des cookies, et qu’il n’a pas d’instruction de cache navigateur précis, celui-ci est gardé dans le microcache durant quelques secondes.
Le microcache permet ainsi de pallier aux soucis de pics de demandes sur des pages non mises en cache. Par exemple, ceci permet de solutionner les surcharges et lenteurs en cas d’une vague de recherche d’un même produit sur une boutique ecommerce.
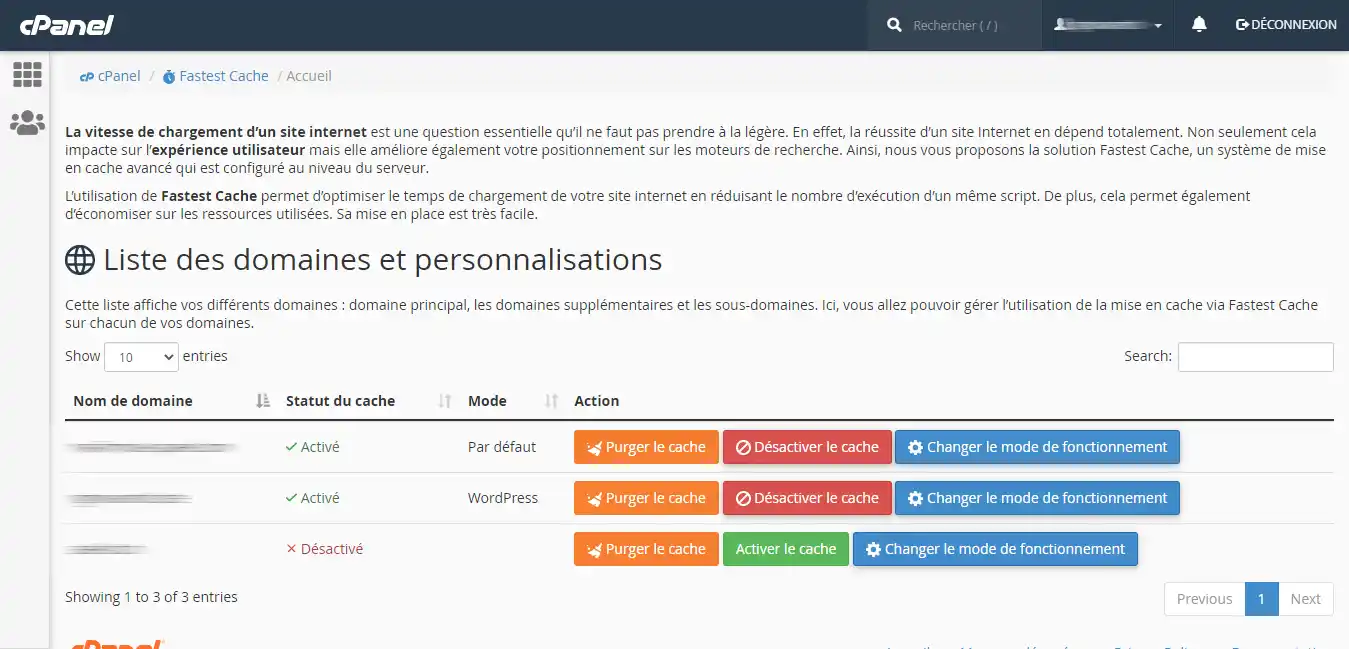
Fastest Cache se présente sous la forme d’une icône dans cPanel dans la section “Performance”.
![]()
Une fois dans l’interface, le domaine principal, les domaines supplémentaires et les sous-domaines sont affichés sur la liste.

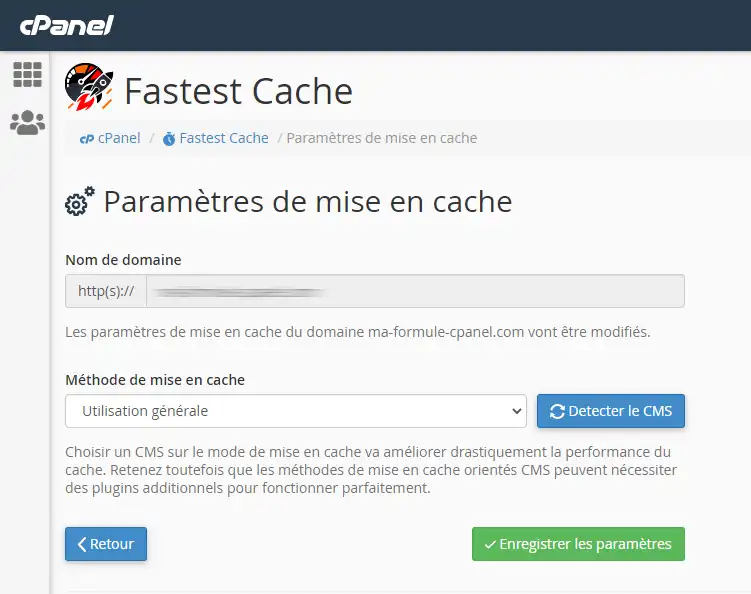
Par défaut, le système de cache opte pour le mode « Utilisation générale » qui convient aux utilisations générales. Il existe toutefois d’autres modes :
Mode développeur : identique à la désactivation du cache, ceci permet d'outrepasser le système de cache pendant vos périodes de développement.
WordPress : un mode de cache plus adapté à WordPress où la gestion des dossiers (wp-content, wp-admin, …) et des cookies spécifiques à WordPress est améliorée.
Prestashop : un mode de cache plus adapté à Prestashop où la gestion des dossiers et des cookies est améliorée.

Au-delà de l’interface cPanel permettant de purger le cache, il est possible de purger manuellement le cache depuis le terminal SSH du compte cPanel ou depuis un script hébergé sur le serveur.
1. Purge du cache avec cURL
Purger le cache d’une page :
curl -X 'PURGE' http://mon-site-web.com/mapage.php
Ceci permettra de purger le cache de l’URL http://mon-site-web.com/mapage.php.
Purger le cache d'un dossier :
curl -X 'PURGE -H 'X-Purge-Method:regex' 'http://mon-site-web.com/wp-content/uploads/.*'
Ceci permettra de purger tous les caches des URLs commencant par 'http://mon-site-web.com/wp-content/uploads/'
Purger le cache d'un site
curl -X 'FULLPURGE' http://mon-site-web.com
Pour l'ensemble de ces trois commandes, deux retours sont possibles :
Code HTTP 200 : la purge s’est bien passée sans erreur.
Code HTTP 405 : la purge n’est pas autorisée ou ne s'est pas effectuée.
2. Purge avec un plugin ou module
La majorité des plugins/modules ayant une intégration Varnish est compatible avec le mécanisme de purge interne de Fastest Cache.
Voici quelques plugins testés et vérifiés compatible :
L’état HTTPS et les ports indiqués sur Apache sont modifiés par le module mod_fastestcache intégré sur Apache. Il n’est donc généralement pas nécessaire d’apporter des modifications.
Toutefois, si la détection HTTPS n’est pas fonctionnelle avec Fastest Cache, ceci peut causer des boucles de redirections infinies. Ainsi, il sera nécessaire de modifier les données de détection.
Les en-têtes HTTP de confiance pour la détection sont :
Ainsi, si vous utilisez la redirection HTTPS suivante avec un .htaccess :
RewriteEngine On
RewriteCond %{SERVER_PORT} ^80$
RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
et que cela ne fonctionne pas, vous pouvez remplacer la variable SERVER_PORT par X-Forwarded-Proto :
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteCond %{HTTPS} !on
RewriteRule ^(.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R]
Les CDN de type CloudFlare présentent des filtres de requêtes HTTP qui pourraient bloquer les requêtes “PURGE” et “FULLPURGE” utilisées par Fastest Cache pour purger le cache.
Nous vous recommandons de n’utiliser qu’un seul niveau de cache, donc au choix Cloudflare ou Fastest Cache.
Leur utilisation combinée peut induire des comportements non désirables. Testez les deux, utilisez ce qui convient le mieux à votre besoin.
Notez cet article :
5/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
1mn de lecture
Comment configurer Cloudflare sur un site web hébergé sur cPanel ?
3mn de lecture
Comment utiliser Memcached sur votre site web sur une formule cPanel ?
4mn de lecture
Utiliser Redis comme cache d'objet persistant pour WordPress sur cPanel
3mn de lecture
Comment utiliser IpXchange pour personnaliser l'IP de votre domaine ?