Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LiteSpeed est un serveur web alternatif à Apache et NGINX. LiteSpeed intègre nativement plusieurs outils d'optimisation de performances. Concernant LsCache, ce dernier est un système en cache de pages directement intégré à ce serveur. Cet outil est similaire à Fastest Cache que vous pouvez également trouver sur les formules d'hébergement Web cPanel.
Avec LsCache, l'éditeur de cette technologie fournit un plugin à installer sur votre CMS (tel que WordPress, Joomla, Prestashop ou bien encore Magento) pour activer et gérer le système de cache, tel que le temps de rétention du cache, l'exclusion / inclusion d'URL du cache, la gestion des sessions d'utilisateurs ...
Il est toutefois à noter que les deux outils Fastest Cache et LiteSpeed LsCache ne peuvent être utilisés simultanément sur vos sites.
Comme vu précédemment, LiteSpeed est un serveur web alternatif proposant une fonctionnalité de mise en cache, nommé LsCache. LsCache utilise des en-têtes HTTP propriétaires pour contrôler le système de cache.
LsCache peut être contrôlé par un module de cache qu'il est possible d'installer sur un CMS tel que WordPress ou Prestashop.
Concernant WordPress, vous pouvez installer le plugin LiteSpeed Cache. Ce dernier vous permettra de contrôler le fonctionnement du système de cache. De ce fait, il vous sera possible d'indiquer si les pages peuvent être mises en cache ou non et pour combien de temps, mais vous pouvez également vider manuellement le cache LsCache. Il sera par ailleurs possible d'activer la purge automatique du cache ou lors de chaque modification.
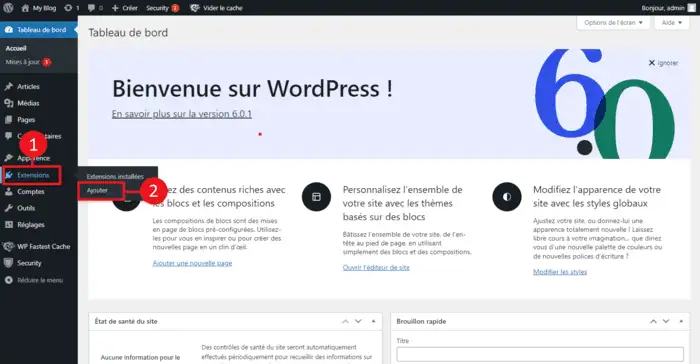
Pour cela, connectez-vous sur votre tableau de bord WordPress. Rendez-vous sur "Extension/Ajouter".

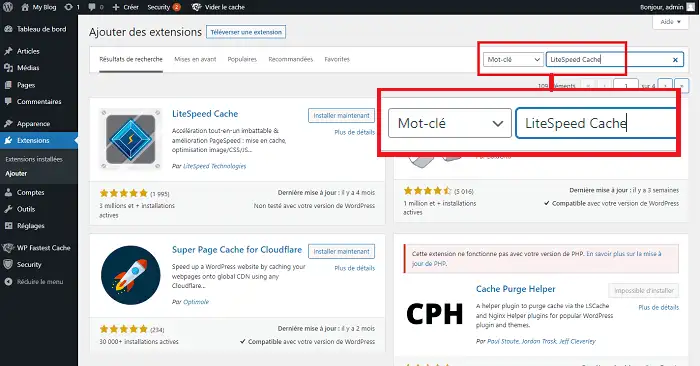
Dans la barre de recherche se trouvant côté droit, recherchez le module "LiteSpeed Cache".

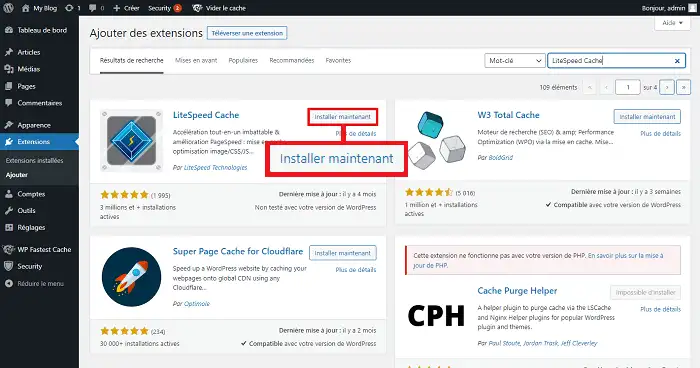
Cliquez sur "Installer Maintenant" se trouvant derrière le plugin LiteSpeed Cache.

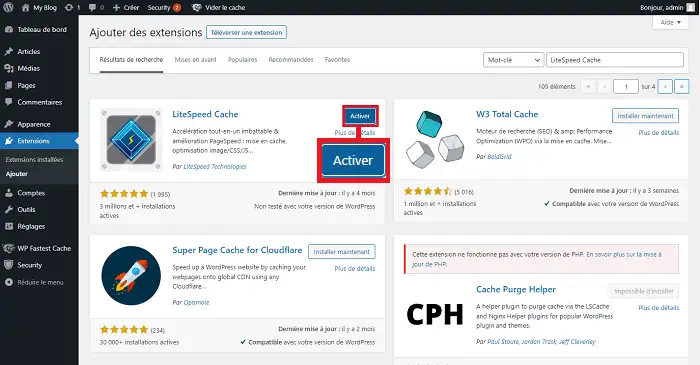
Une fois le plugin installé, cliquez sur le bouton "Activer" pour procéder à l'activation de ce dernier.

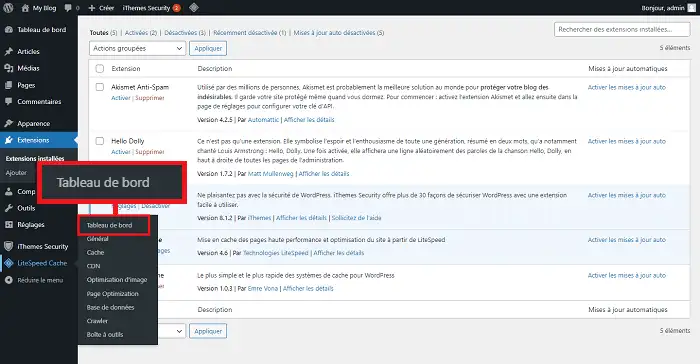
Il vous sera possible de procéder au réglage du plugin en vous rendant sur "LiteSpeed Cache" se trouvant dans le menu de gauche puis sur "Tableau de bord".

Il est à noter que l'installation du plugin LiteSpeed Cache sur un CMS tel que WordPress ou Prestashop est nécessaire pour que LsCache puisse fonctionner correctement. En l'absence de ce plugin, LsCache ne mettra tout simplement aucune page en cache.
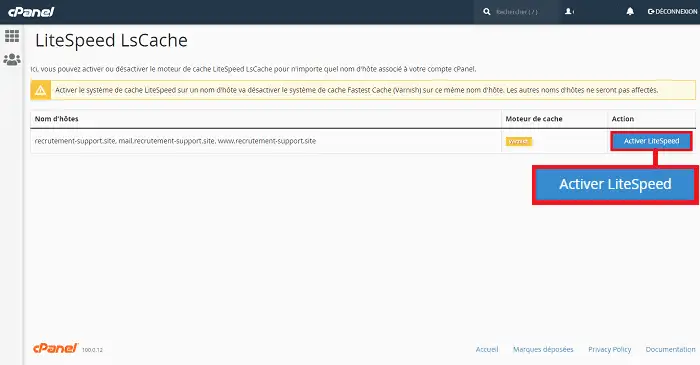
Une fois le plugin installé sur le CMS concerné, il vous sera nécessaire d'activer le service web LiteSpeed sur votre interface cPanel. Pour cela, connectez-vous à cPanel et cliquez sur "LiteSpeed LsCache" se trouvant dans la rubrique "Performance".
![]()
La page listera tous les domaines actuellement hébergés sur votre formule cPanel. Derrière chacun d'eux, vous trouverez un bouton permettant l'activation/désactivation du serveur web LiteSpeed.

Une fois le service web LiteSpeed actif, vos requêtes HTTP ne passeront plus par Varnish (fourni par le service Fastest Cache) : elles seront routées par le service NGINX de Fastest Cache en amont du serveur web cPanel vers le serveur LiteSpeed associé à votre compte.
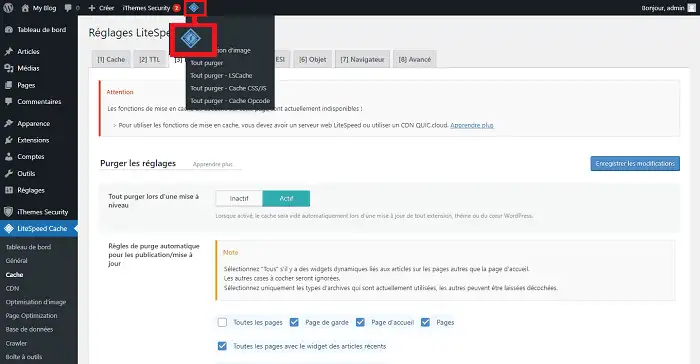
Comme dit précédemment, le cache LsCache se gère par le biais du plugin installé sur votre site et non par le biais de votre interface cPanel. Dans ce cas, rendez-vous sur votre tableau de bord WordPress, cliquez ensuite sur l'icône présente sur la barre d’outils en haut de page.

Vous aurez la possibilité de purger tous les fichiers cache où des fichiers spécifiques tels que les fichiers CSS ou JS.
Il est préférable de ne pas lier votre domaine à Cloudflare si vous utilisez LiteSpeed LsCache. En effet, en activant ce dernier, vous allez ajouter une couche de cache supplémentaire, ce qui pourrait poser un problème et bloquer des mécanismes de LiteSpeed.
LiteSpeed LsCache ne dispose pas de réglage permettant la compatibilité de ce dernier avec Cloudflare. De ce fait, si vous êtes incertains concernant l'outil à utiliser, il est préférable de tester l'un et l'autre séparément et choisir celui vous convenant le mieux par la suite.
Si vous avez activé le système de combinaison / minification de CSS ou JavaScript dans le plugin LiteSpeed, assurez-vous que vos pages ne contiennent pas de contenus CSS ou JS générés dynamiquement. Le cas échéant, votre plugin LiteSpeed va générer un nouveau fichier CSS ou JS combiné à chaque changement, ce qui pourrait aboutir à une augmentation exhorbitante de votre consommation en espace disque / inodes. Ces fichiers sont stockés dans /wp-content/litespeed/css et /wp-content/litespeed/js sur votre espace FTP. Ce problème est répertorié sur leur site officiel. Pour palier à ce problème, identifiez vos fichiers / directives CSS ou JS générés dynamiquement et ajoutez-les à votre liste d'exclusion sur le plugin LiteSpeed.
Vous êtes désormais en mesure d'utiliser LiteSpeed LsCache sur votre formule cPanel. Il est toutefois à noter qu'il n'est pas possible d'utiliser simultanément Fastest cache fonctionnant sous Varnish et LsCache. De plus, il est préférable de ne pas utiliser plusieurs outils de mises en cache similaire, ce qui pourrait être contre-productif et avoir pour effet, un blocage ou un ralentissement de votre site.
Rate this article :
This article was useful to you ?
Yes
No
1mn reading
Comment configurer Cloudflare sur un site web hébergé sur cPanel ?
3mn reading
Comment utiliser Memcached sur votre site web sur une formule cPanel ?
4mn reading
Utiliser Redis comme cache d'objet persistant pour WordPress sur cPanel
4mn reading
Accélérer la vitesse de votre site avec Fastest Cache - Cache Varnish