Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
De nombreux outils existent aujourd'hui afin de vous permettre de tester la vitesse de chargement de votre site. Ces outils pous permettent aussi de cibler les différentes mesure à mettre en oeuvre sur votre site. En effet, il est bon de savoir que la vitesse de chargement de votre site donne une première image de votre entreprise à vos visiteurs. De plus, un chargement trop long de ce dernier peut avoir un impact sur le référencement de votre site sur les principaux moteurs de recherche.
Il n'existe pas de seuil à ne pas dépasser concernant le chargement de vos pages Web. Cependant, le temps de chargement de la plupart des sites internet est inférieur à trois secondes.
Il s'agit d'un serveur Cache placé devant Apache. Il permet de mettre en cache le contenu de votre site Web afin d'en améliorer les performances. et le temps de chargement.
Dès qu'une requête est effectuée, Apache l'accepte, récupère et restitue le contenu de votre site à vos visiteurs. Cependant, lorsque vous disposez de pages en PHP, le code doit être exécuté chaque fois qu'un visiteur veut accéder à la page. De ce fait, le traitement nécessite un délai et des ressources de votre serveur. Cela peut avoir pour conséquence un délai plus long pour le chargement de vos pages.
Afin d'éviter ce délai, il est possible de mettre en place une copie de votre site sous forme de cache. Cela permet de servir à vos visiteurs, la page mise en cache plutôt que d'attendre l'analyse et le traitement de votre code PHP.
Il vous est possible d'effectuer à tout moment une analyse de votre site internet en vous rendant sur GTMetrix qui vous permettra d'analyser les performances de votre site et vérifier ce qui pourrait y être amélioré. Le test Yslow n'est pas directement lié au serveur. L'amélioration des résultats pourra se faire avec le module wp-rocket, en revanche le résultat PageSpeed est lié au serveur. Ce dernier résultat pourra être amélioré par la mise en place d'un module de type Varnish qui peut être couplé à un module de cache de type wp-rocket.
De plus, grâce à Varnish, en cas d'attaque DDOS, votre serveur et votre site resteront disponibles. Le module Varnish permettra de garder un site rapide et évitera la saturation de votre serveur.
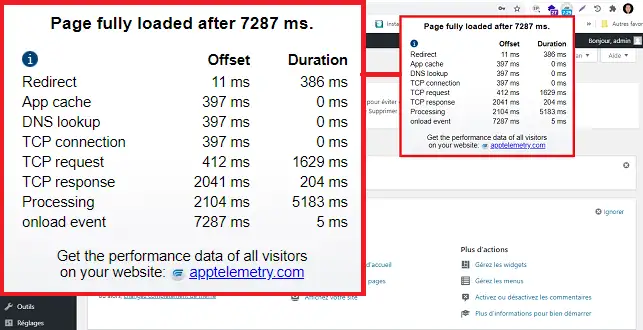
Une première analyse du site Web, en utilisant le module "Chrome apptelemetrie.com" montre actuellement que le chargement du tableau de bord Wordpress prends actuellement beaucoup de temps. En effet, le chargement complet mets par loin de 8 secondes pour la page principale de ce dernier.

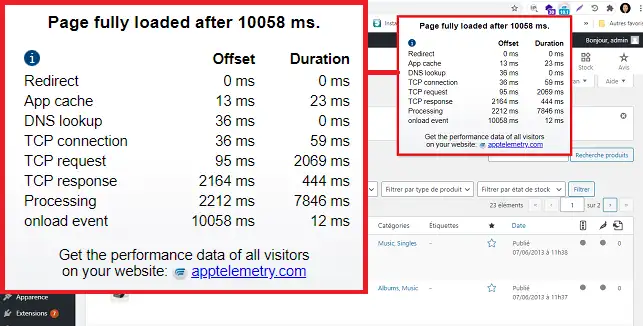
Si nous changeons de pages pour la page "Produits" du site Wordpress, le chargemenrt est encore plus long (10,1 secondes).

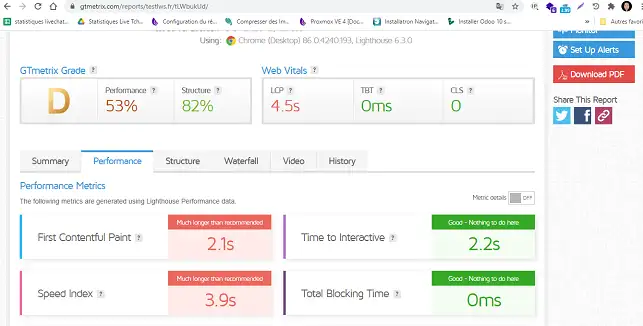
En effectuant une analyse avec GTMetrix, on obtient les valeurs suivantes:

Pour régler cela, nous allons dans un premier temps, installer Varnish sur le serveur. Le module Varnish a été développé par LWS. Le module de cache s'installe par le biais du SSH sur votre serveur. Si votre serveur est un serveur infogéré, il vous sera possible de demander l'installation de ce module par l'ouverture d'une infogérance.
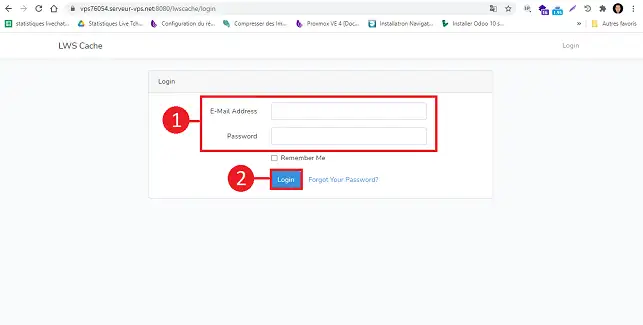
Une fois installé sur votre serveur, il vous sera possible de vous connecter à ce module en vous rendant sur la page https://vpsXXXX.serveur-vps.net:8080/lwscache . Il vous sera nécessaire de modifier vpsXXX par le numéro de votre serveur VPS.
Les informations de connexion sont les suivantes:

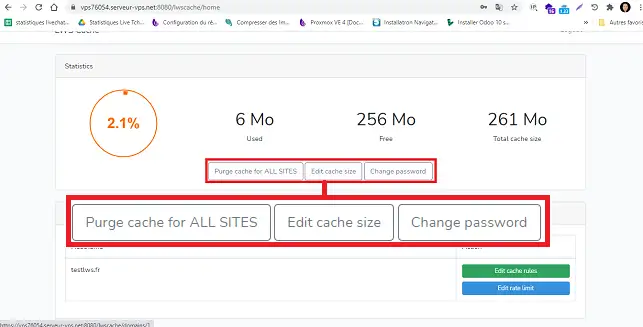
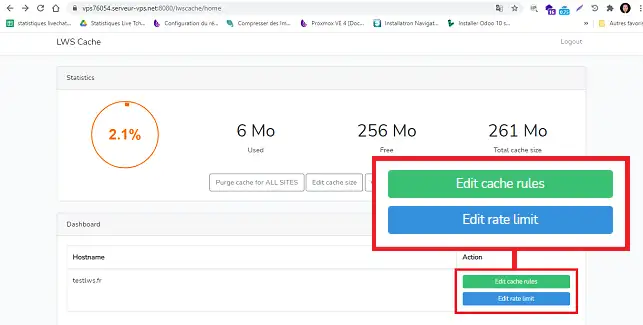
Une fois connecté à LWSCache, il vous est possible d'effectuer plusieurs axctions sur le module de cache tel que:

Vous avez aussi la possibilité d'éditer les règles du cache. Il s'agit du bouton "Edit Cache Rules" ou d'exclure certaines pages de votre cache.

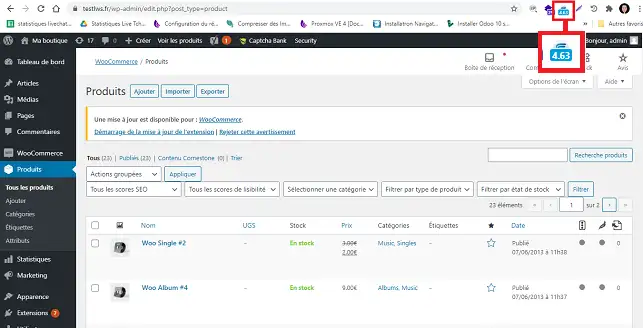
Suite à la mise en place de Varnish sur le serveur , vous pouvez désormais constater que le site est plus rapide, notamment l'accès à votre Tableau de bord Wordpress et à la page produit qui passe à 4.63 secondes au lieu de presque 11 secondes.

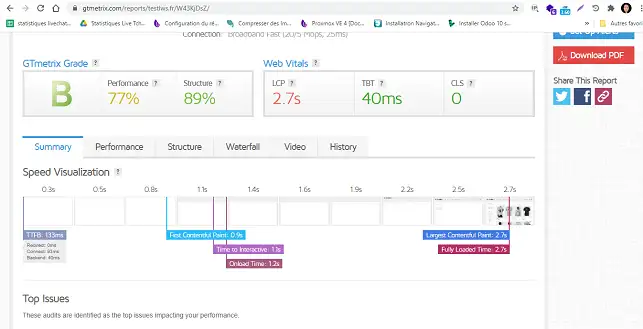
En effectuant une nouvelle analyse sur GTMetrix, vous pouvez constater que les performances sont bien meilleures sur la nouvelle analyse du site internet.

Bien que le PageSpeed (Performance) et YSlow (Structure) ne bouge pas vraiment, vous pouvez constater une nette différence cependant au niveau de la valeur LCP (Fully Load Time) du site internet.Il peut être interessant, outre la mise en place de Varnish, d'utiliser WP-Rocket ou un autre plugin de mise en cache, qui sera complémentaire à Varnish afin d'améliorer les performances de votre site par le biais de la mise en cache du CSS et d'autres instance de ce dernier.
Vous êtes désormais en mesure de savoir l'utiliser de mettre en place le cache Varnish sur votre serveur VPS. Vous pouvez demander la mise en place de ce dernier par l'ouverture d'une demande d'infogérance auprès du service technique VPS.
En effet, le Cache Varnich permettra d'augmenter la vitesse de chargement des pages de votre site.Couplé à un plugin de mise en cache, il augmentera réellement les performance de ce dernier afin de vous garantir une stabilité de votre site et une meilleure expérience de vos visiteurs.
N'hésitez pas à partager vos remarques et vos questions !
Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Comment accéder à ISPConfig sur mon serveur dédié VPS?
0mn de lecture
Comment créer un serveur DNS dans ISPConfig sur un serveur dédié VPS ?
0mn de lecture
Comment modifier le mot de passe du panel ISPConfig 3 ?
1mn de lecture
Comment sécuriser l'accès à mon panel ISPconfig grâce à un fichier .htaccess.