Notez cet article :
2.7/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
Introduction
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Partager une collection d'images est toujours un excellent moyen d'engager visuellement les utilisateurs dans votre contenu. Le module Galerie vous permet de créer et d'organiser des galeries n'importe où sur votre site Web. Le module de galerie Divi Builder est disponible en format grille et slider et supporte les grandes galeries avec pagination.

Avant de pouvoir ajouter un module de galerie à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

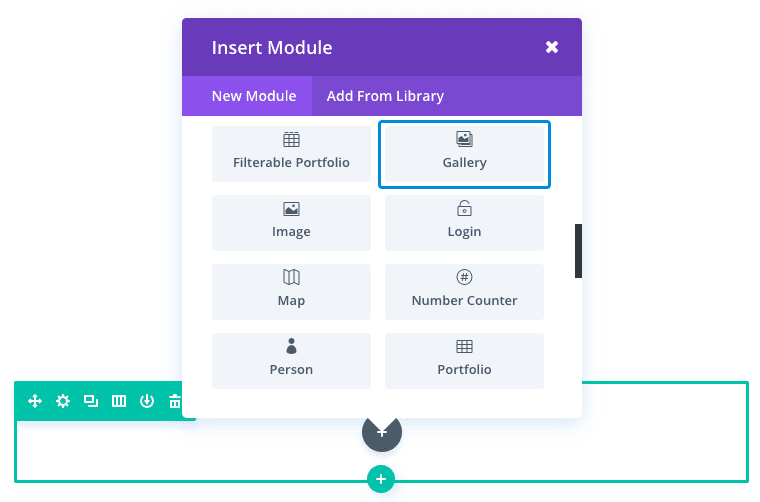
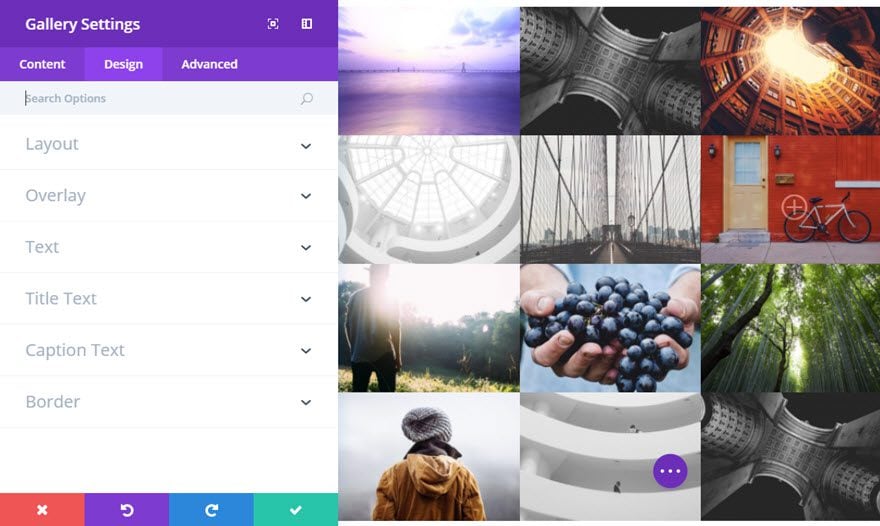
Localisez le module de la galerie dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "galerie" et cliquer ensuite sur le bouton entrer pour trouver et ajouter automatiquement le module de galerie ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
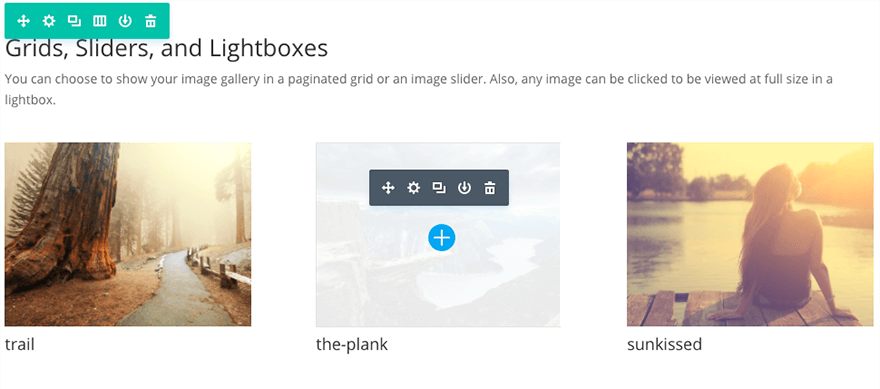
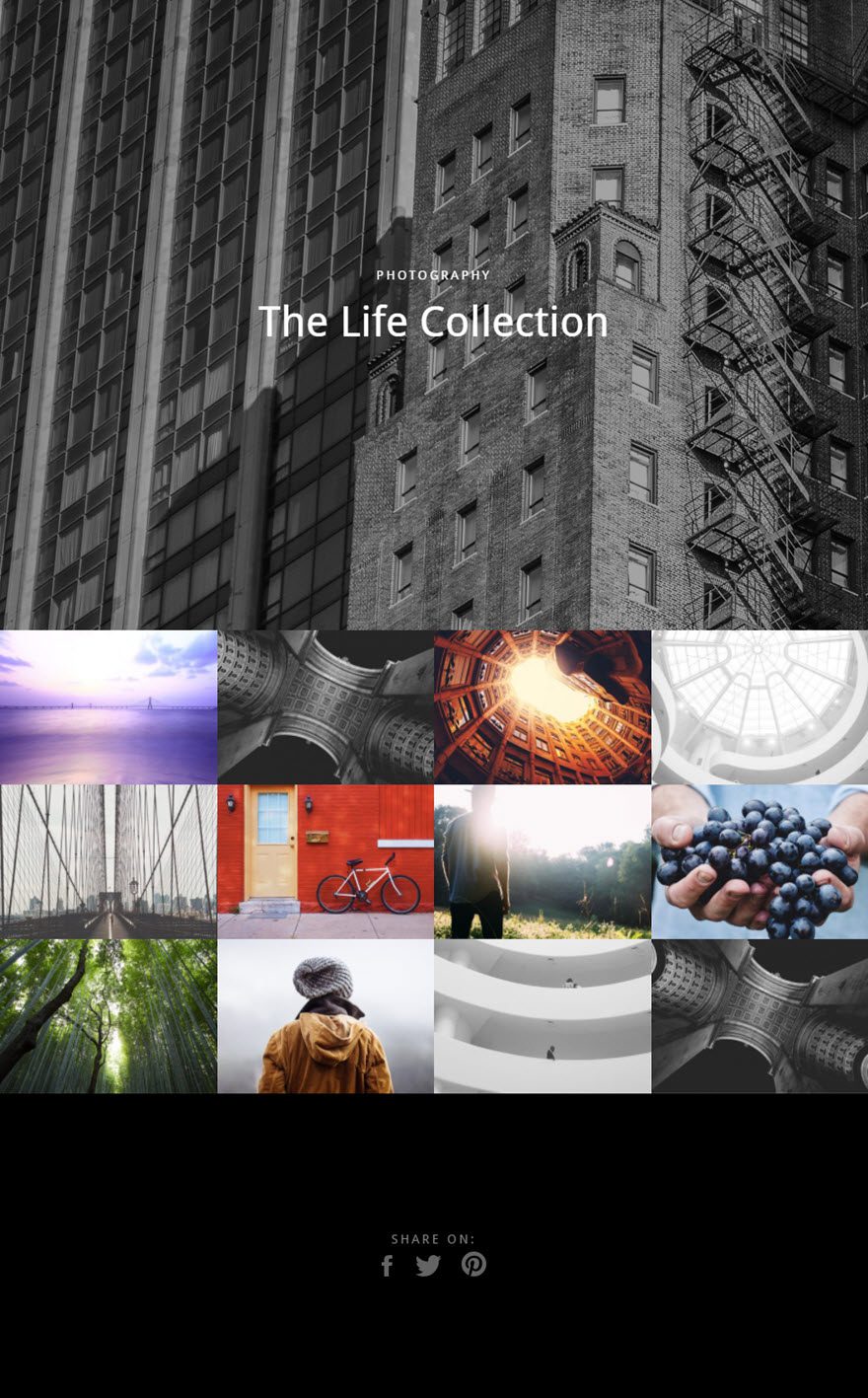
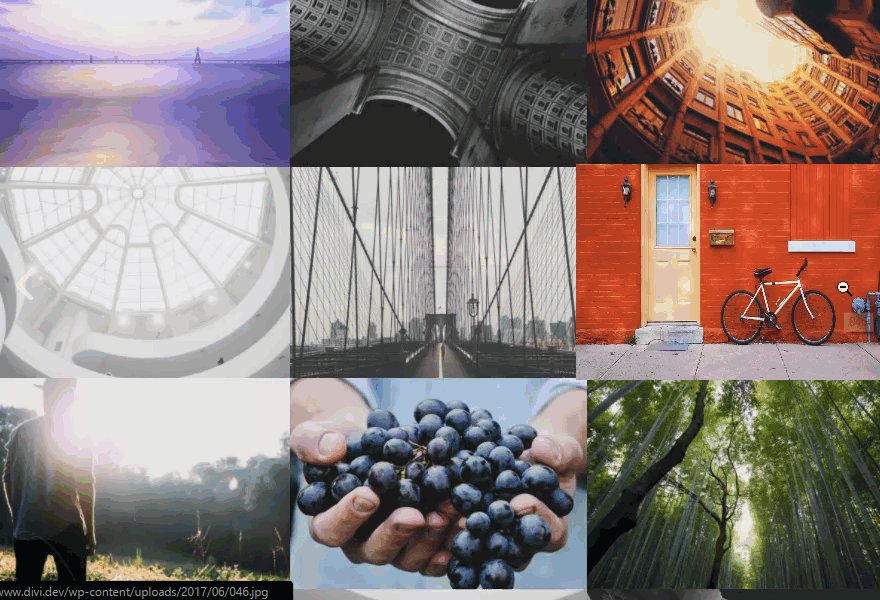
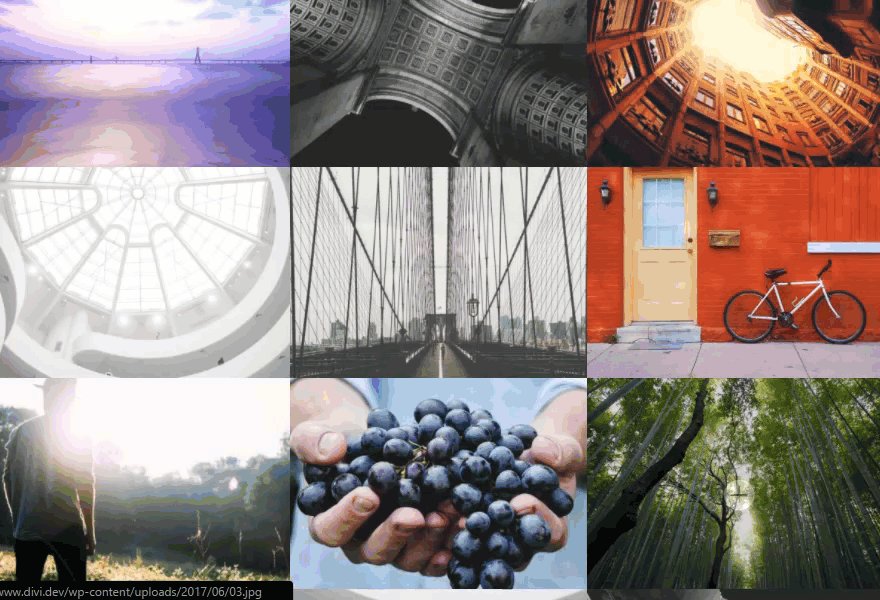
L'ajout d'une galerie à votre page de photographie est une excellente façon de promouvoir votre travail et d'accroître votre crédibilité auprès de vos clients. Dans cet exemple, je vais vous montrer comment vous pouvez utiliser le module galerie pour ajouter une galerie d'images avec une grille qui s'étend sur toute la largeur de la page. Les images n'ont pas d'espacement entre elles ce qui lui donne une présentation pratique et esthétique.

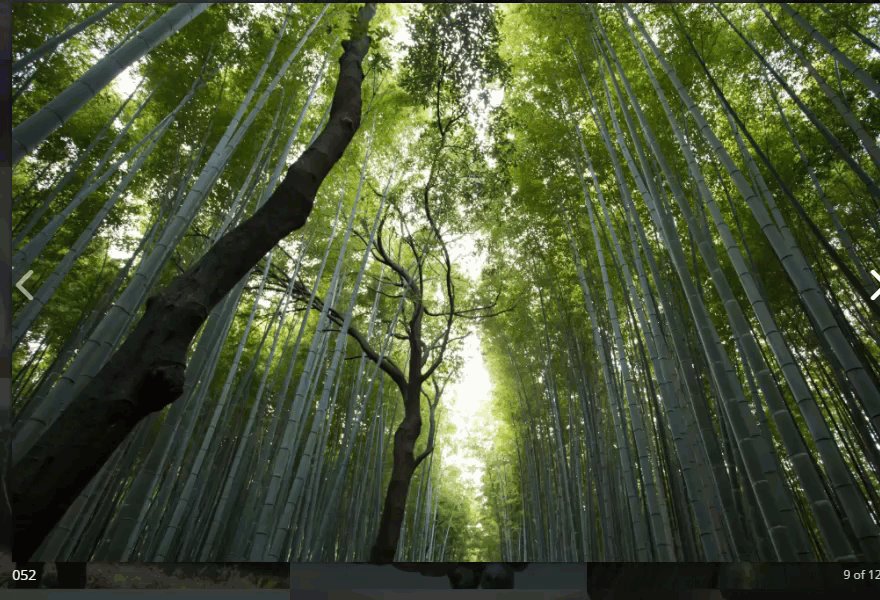
Et n'oublions pas que chaque image ouvre une boîte lumineuse pour faire défiler les versions plus grandes des images de la galerie.

A l'aide de Visual Builder, ajoutez une nouvelle section sous la section d'en-tête avec une ligne pleine largeur (1 colonne). Ajoutez ensuite le module Galerie à la rangée.

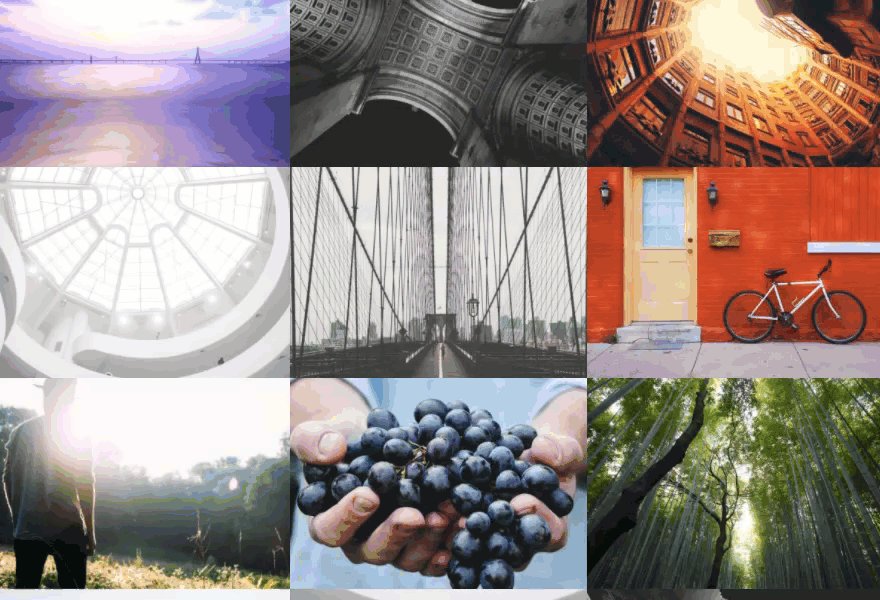
Il ne reste plus qu'à se débarrasser de tout l'espace autour des images. Revenez en arrière et sélectionnez les paramètres de ligne. Sous l'onglet Conception, mettez à jour les éléments qui vous sont proposés.

La galerie photo est un moyen de valoriser vos produits et services auprès de votre clientèle. Grâce au module Galerie de Divi, votre site ne sera que meilleur et en adéquation avec la qualité de vos offres !
À bientôt pour un prochain tutoriel :)
Le module connexion (Se connecter) de Divi
> Consultez la rubrique d'aide Elegant Themes Divi
Notez cet article :
2.7/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder