Notez cet article :
1.3/5 | 4 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Grâce au formulaire de contact, il vous est possible d'interagir avec vos visiteurs. En effet, ils peuvent prendre contact avec vous afin d'avoir plus d'informations sur les services proposés par vos soins. Cet élément est devenu un élément incontournable qu'il est nécessaire de disposer sur votre site internet.
De plus, l'absence d'affichage de vos adresses emails sur ce dernier permet de réduire les Spams.
En quelques clics, grâce à SiteBuilder Pro, il vous est possible de créer un formulaire de contact. Aucune connaissance n'est requise en développement Web pour la mise en place de cet élément.
1. Connectez-vous à votre interface SiteBuilder Pro.
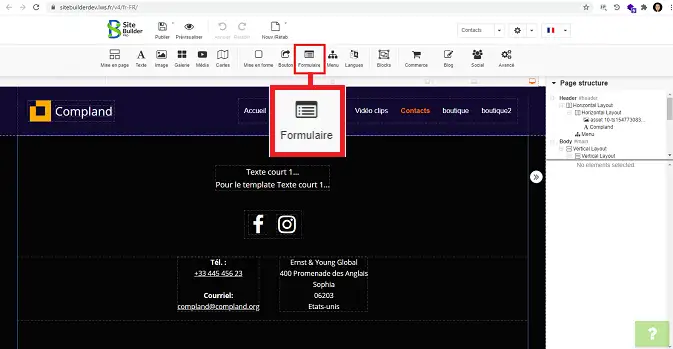
2. Cliquez sur l'icône "Formulaire" se trouvant sur la barre d'outils en haut de page.

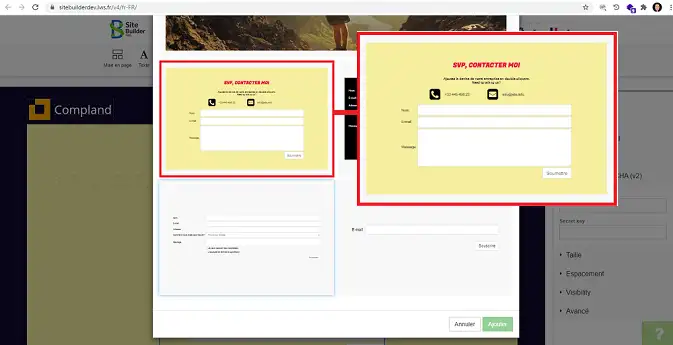
3. Cliquez sur le type de formulaire que vous désirez mettre en place afin de l'insérer à votre page.

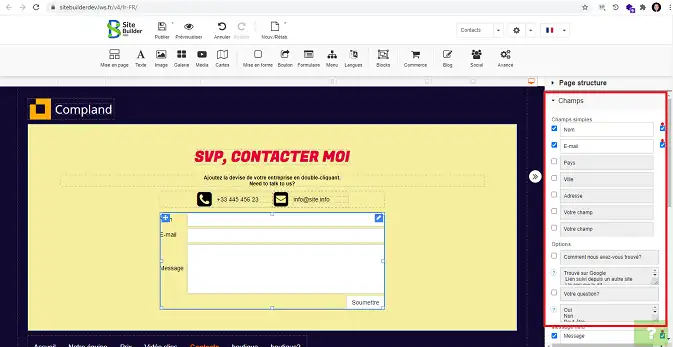
4. Afin de configurer votre formulaire, cliquez sur ce dernier pour le sélectionner. Rendez-vous ensuite colonne de droite dans la rubrique "champs". Cette rubrique vous permet de modifier les champs affichables sur votre formulaire ainsi que le nom à afficher pour chacun des champs.

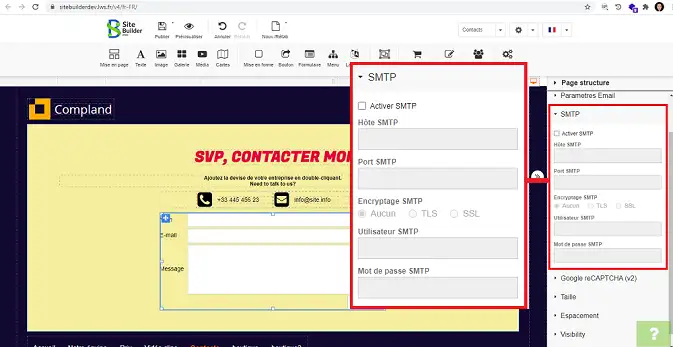
5. Une fois les différents champs configurés, rendez-vous dans la rubrique "SMTP" afin de configurer le serveur d'envoi comme suit :

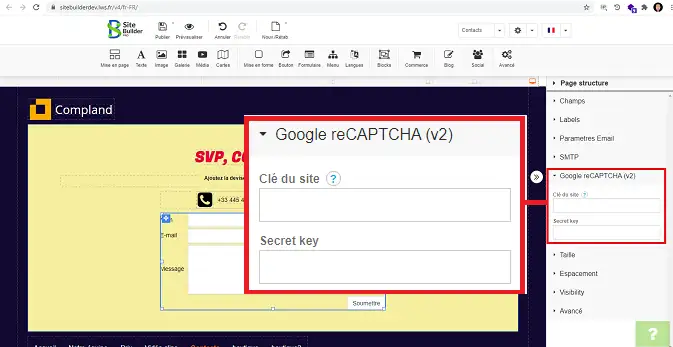
6. Rendez-vous sur la rubrique reCaptcha afin de configurer ce champ sur votre formule. Il est fortement recommandé d'insérer "reCaptcha" sur votre formulaire dans la mesure où ce dernier protègera votre site contre le Spam.
Il vous est possible de générer une clé reCAPTCHA en vous rendant sur Google reCAPTCHA. Une fois la clé générée, il vous faudra insérer la clé du site et la clé secrète dans les champs prévus à cet effet.

Vous savez désormais créer et mettre un formulaire de contact sur votre site internet créé avec SiteBuilder Pro. Tout comme le livechat, un formulaire de contact permet d'interagir avec vos visiteurs. De ce fait, sa mise en page doit faire l'objet d'une attention particulière.
N'hésitez pas à partager vos remarques et vos questions !
Notez cet article :
1.3/5 | 4 avis
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment insérer un nouvel élément sur SiteBuilder Pro?
1mn de lecture
Comment éditer un élément existant sur SiteBuilder Pro ?
1mn de lecture
Comment insérer une galerie d'images sur SiteBuilder Pro ?
1mn de lecture
Comment insérer des commentaires sur SiteBuilder Pro ?
Bonjour,
Je vous remercie pour votre message et je suis désolé de l'inconfort que vous rencontrez avec la création du formulaire par le biais de SiteBuilder PRO.
Afin de pouvoir vous aider au mieux, l'idéal serait d'ouvrir une demande d'assistance technique en suivant cette documentation, un technicien vous répondra dans les deux heures ouvrée dans le but de pouvoir trouver une solution à votre problème et répondre à toutes vos interrogations.
Les cas peuvent être spécifiques au site et à la configuration de votre formulaire, actuellement, je ne pourrais pas être en mesure de vous apporter une réponse générique.
Je vous remercie pour votre compréhension et reste à votre disposition pour toutes autres questions ou complément d'information. Vous pouvez nous contacter directement depuis votre espace client par le biais de cette page.
Cordialement, L'équipe LWS
Bonjour,
Je vous remercie pour votre retour.
Malheureusement, ce formulaire à unique but d'envoyer des emails, si vous souhaitez intégrer ces données dans Excel, il sera nécessaire d'utiliser des outils tels que Make ou autre.
Je vous remercie pour votre attention, si vous avez toute autre question ou complément d'information je reste à votre disposition.
Dans l'attente, je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information. Vous pouvez nous contacter depuis votre espace client ou directement depuis cette page.
Bonjour,
Je vous remercie pour votre message, malheureusement SiteBuilder Pro ne prend pas en charge cette fonctionnalité et la seule information mises à disposition et le petit popup de couleur vert indiquant que la demande a bien été prise en charge.
SI vous souhaitez avoir un site avec plus de possibilité, je vous invite vivement à jeter un coup d'œil du côté de WordPress, qui devrait répondre à vos besoins.
Notre équipe d'assistance technique reste également à votre disposition pour toutes questions ou demandes concernant nos services.
Je vous remercie pour votre attention et reste à votre disposition pour toute autre question ou complément d'information. Nous sommes là pour vous aider et vous accompagner dans le déploiement de votre site internet sur nos infrastructures.
Cordialement, L'équipe LWS.