Notez cet article :
2.3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
En utilisant le module de recherche, vous pouvez placer un formulaire de recherche n'importe où sur votre site. Ce formulaire de recherche permettra à vos visiteurs d'effectuer des recherches dans tout le contenu de votre site Web, y compris toutes les pages et les posts de blog. Cela vous donne la fonctionnalité du widget de recherche WordPress ainsi que la flexibilité du Divi Builder. Non seulement vous pouvez contrôler l'emplacement des formulaires de recherche sur la page, mais vous pouvez également personnaliser sa conception.
Avant de pouvoir ajouter un module de recherche à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de celui-ci. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

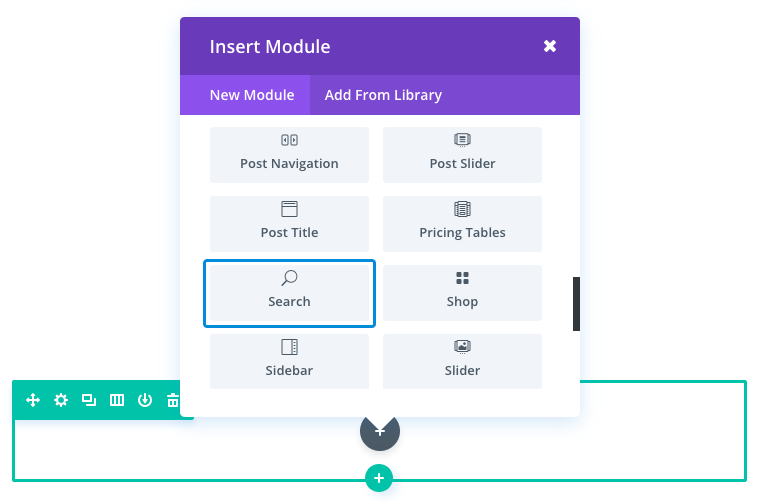
Localisez le module de recherche dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "recherche" et ensuite cliquer sur le bouton entrer pour trouver et ajouter automatiquement le module de recherche ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
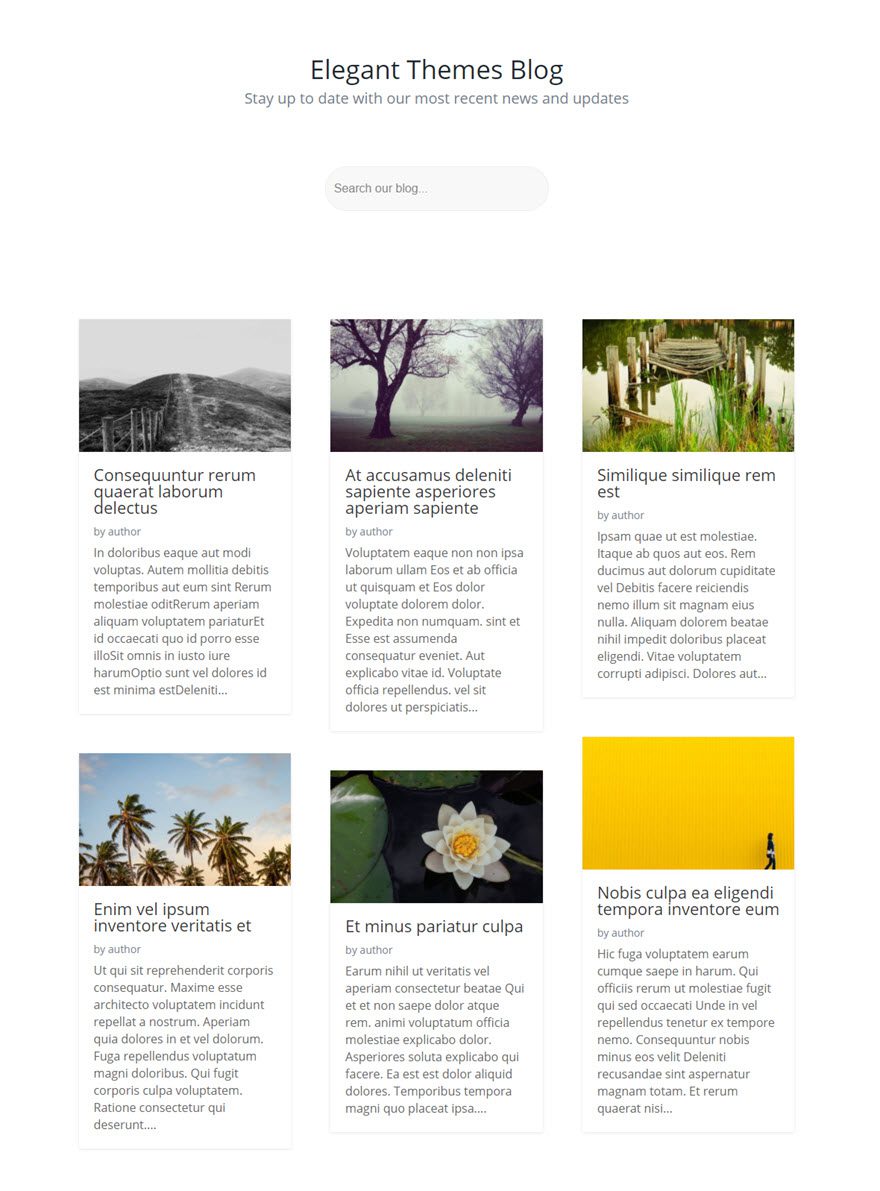
Pour cet exemple, je vais vous montrer comment ajouter un module de recherche pour être un appel à l'action en haut d'une page de blog. Cela permet aux utilisateurs de rechercher facilement le contenu de votre blog sans encombrement.
Cette page a un en-tête pleine largeur en haut avec le module de recherche directement en dessous. Sous le module de recherche se trouve un module Blog utilisant la disposition de la grille.

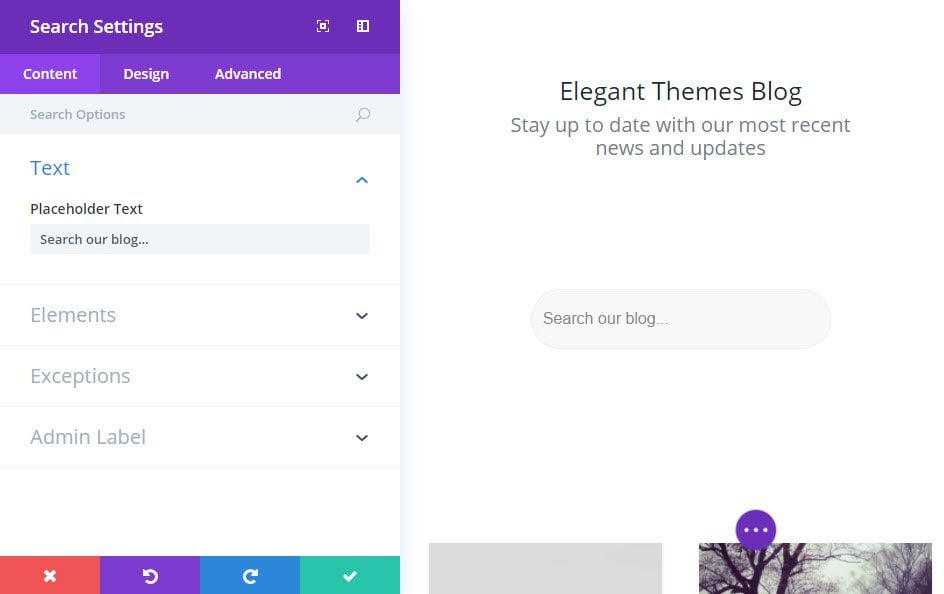
A l'aide de Visual Builder, ajoutez une nouvelle section standard à la page du blog avec une ligne pleine largeur (1 colonne). Insérez ensuite le module de recherche dans la rangée.

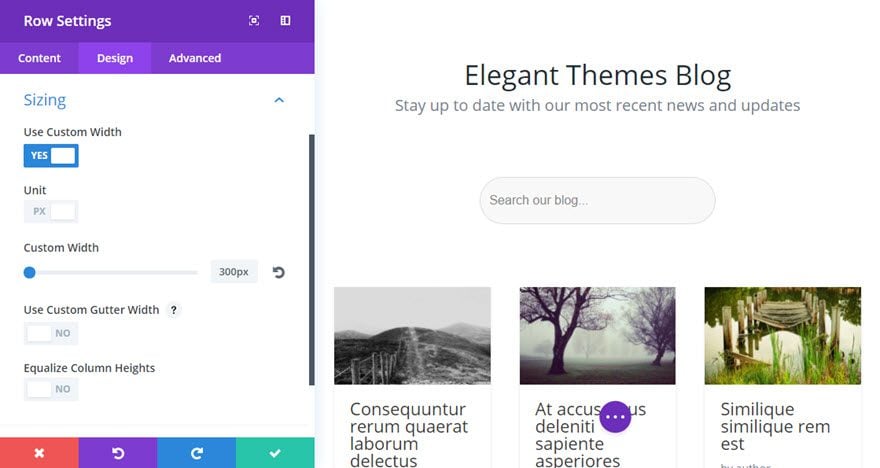
Maintenant, revenez en arrière pour éditer la largeur de la ligne contenant votre module de recherche. Sous l'onglet Conception des Paramètres de ligne, donnez à la ligne une largeur personnalisée de 300px. Le module de recherche restera ainsi compact et centré sur la page.

Grâce à ce module de recherche, Divi vous permet d'être cohérent et d'inviter vos visiteurs à faire des recherches sur tout le contenu de votre site Web.
À bientôt pour un nouveau tutoriel ! ;)
Le module de barre latérale Divi
Le module de texte de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
2.3/5 | 3 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder