Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Lors de la création d'uns site Web, afin de l'agayer, nous avons tous pour habitude d'y ajouter des images. Cependant, les images peuvent alourdire considérablement le poids de vos pages et rendre le chargement de votre site plus lent. Si vous disposez d'une boutique en ligne tel que Prestashop ou Magento, que vous disposez d'un blog ou d'un site vitrine sous Wordpress, il est indispensable d'optimiser les performances de votre site Web.
Parmis les priorités permettant d'améliorer la vitesse de chargement de vos pages, l'optimisation des images est en bonne place.
Il existe actuellement trois principaux formats d'images qui sont les suivants:
Il est possible de réduire considérablement le poids de vos images en utilisant l'outil Compressor. Il s'agit d'un outil facile et rapide à utiliser. Une fois sur le site, sélectionnez les images que vous désirez compresser et validez votre demande. Ce logiciel vous permettra de réduire le poids jusqu'à 90% pour chaque image sélectionnée.

Afin de pouvoir optimiser les fichiers GIF, il est conseillé d'utiliser une solution spécialisée pour ce type de format. Le meilleur outil existant est actuellement ezGIF. En effet, cet outil permet d'effectuer deux types d'opérations sur vos fichiers:

L'outil suivant vous permettra d'optimiser plusieurs images en même temps, il s'agit de Compresser JPEG. Comme beaucoup d'outils disponibles, ce dernier est totalement grautit et vous permettra de traiter 20 images en même temps. Le logiciel réduira le poids de chacune des images sans en altérer la qualité. Cependant, il ne sera pas possible de traiter d'autres formats que JPG et PNG.

Plusieurs plugins sont disponibles à cet effet sur Wordpress. La plupart des extensions permettent d'optimiser de façon automatique toutes les images se trouvant sur votre site Web, cela dans le but de vous faire gagner de nombreuses minutes. Des outils bon marché tel que Imagify vous feront gagner énormément de temps. Pour l'installer rendez-vous sur votre tableau de bord Wordpress, clqiuez sur "Extensions" puis sur 'Ajouter'. Recherchez le module "Imagify", installez-le et activez le.

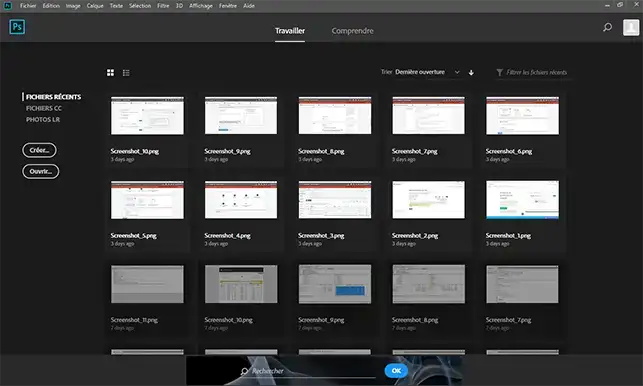
L'une des meilleures solutions est l'optimisation des images à l'aide de PhotoShop. En effet, ce logiciel vous permet de réduire de façon drastique le poids de vos images en quelques clics. Pour cela, cliquez sur "Enregistrer" puis sur "Enregistrer sous". Choisissez l'enregistrement pour le Web. PhotoShop vous permet de de choisir le type d'image à réduire tel que JPEG, PNG, GIF et bien d'autres. De plus, vous pouvez paramétrer la qualité, le nombre de couleurs utilisées. L'outil est très puissant et vous permet de créer un script afin d'effectuer des traitements d'images par lots.

Outre tous les logiciels qui ont été présenté précédemment, nombreux sont ceux qui utilisent TinyJPG (compression des fichiers JPG) et TinyPNG (compression des fichiers PNG). Il s'agit d'un outil totalement gratuit permettant de compresser jusqu'à 20 images simultanément. Tiny dispose aussi d'un API permettant d'effectuer la compression automatique de vos images.

Vous petes désormais en mesure de choisir le moyen programme afin de compresser et réduire le poids de vos images sur votre hébergement Web avec LWS. L'optimisation des images est une chose importante a effectuer sur votre site Web car cela réduit le temps de chargement de votre et le rendra de ce fait, plus rapide.
N'hésitez pas à partager vos remarques et vos questions !
Notez cet article :
Cet article vous a été utile ?
Oui
Non
1mn de lecture
Guide d'utilisation du fichier robots.txt
1mn de lecture
Comment activer Google Analytics sur son site Internet ?