Notez cet article :
3.5/5 | 4 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Il est effectivement très important d'optimiser votre site pour les Smartphones et les Tablettes. En effet, cela permet de rendre l'expérience utilisateur plus agréable.
De plus, le référencement de votre site sur les principaux moteurs de recherche sera bien meilleur. En effet, les principaux moteurs de recherche référenceront mieux votre site si ce dernier est optimisé pour tous les supports.
1. Connectez-vous à l'administration de votre site sous SiteBuilder Pro.
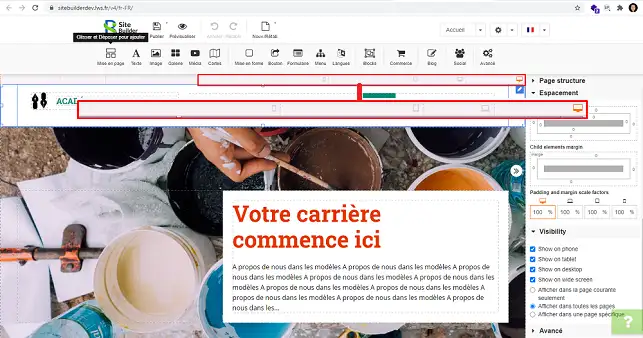
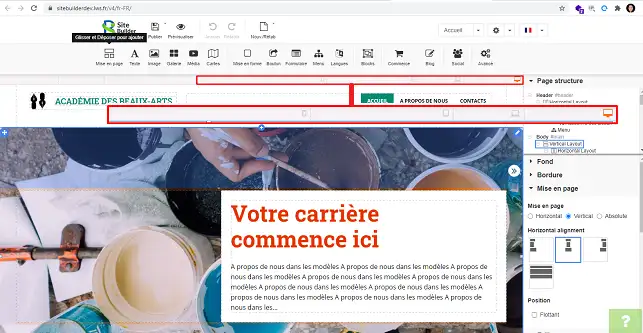
2. En dessous de la barre d'outils, vous disposez de quatre icônes, "Large", "Bureau", "Tablette" et "Mobile". Ces quatre icônes vous permettent de changer de vue afin de visualiser votre site sur différents types de supports.

3. En vérifiant la compatibilité de votre site sur différents types de support, il est fort possible que vous rencontriez des problèmes avec certains éléments. En effet, certains d'entres-eux risque de ne pas se mettre en place de manière convenable. Dès lors, il vous sera nécessaire de cacher l'élément sur la version concernée par le problème afin de le recréer. Il est à noter qu'il ne faut pas redimensionner l'élément sur la version posant problème. En effet, le redimensionnement s'effectuera sur toutes les versions de votre site.
Lors de l'optimisation de votre site internet pour les différentes versions (Mobile, Tablette ou Ordinateur de Bureau), il est possible de cacher certains éléments posant problème sur une version définie afin de créer un élément adapté au type de support.
Pour cela, cliquez sur le type de support que vous souhaitez visualiser (Bureau, Tablette ou Mobile).

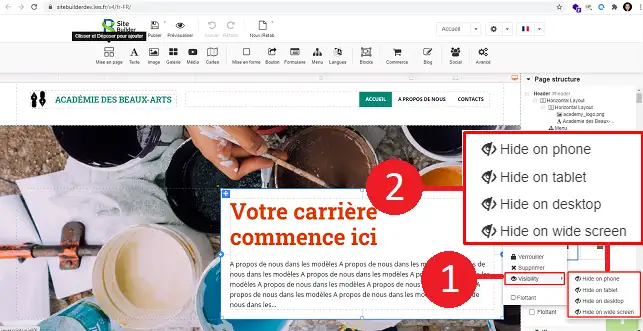
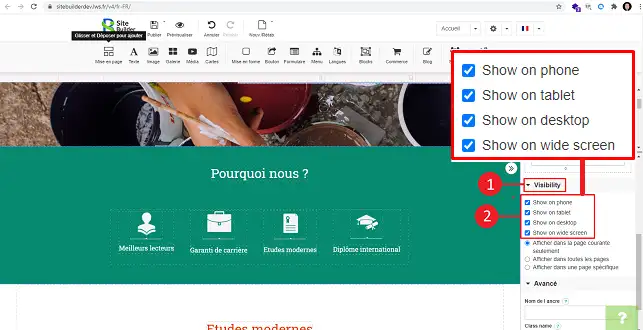
Cliquez ensuite sur le stylet se trouvant derrière l'élément que vous désirez cacher et allez sur "Visibility".

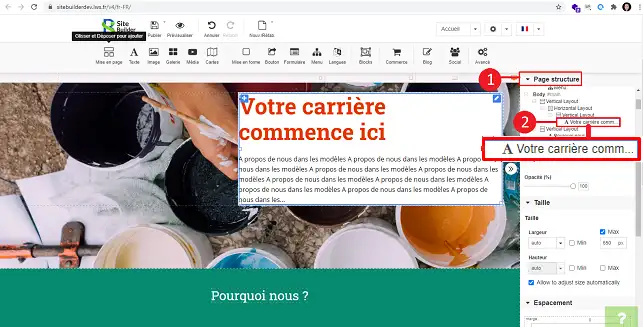
Vous avez aussi la possibilité de retrouver l'élément dans la rubrique "Page Structure" se trouvant colonne de droite de votre interface SiteBuilder. Sélectionnez l'élément souhaité en cliquant dessus afin de le modifier.

Déroulez le menu "Visibility" afin de cacher l'élément sur le type de support souhaité.

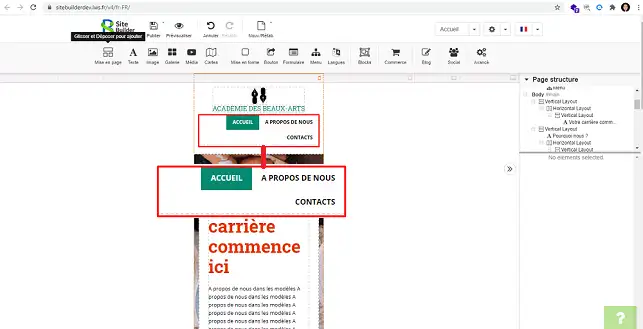
En vous rendant sur "Mobile", il est fort possible que le menu ne soit pas optimisé. De ce fait, au lieu de visualiser l'icone mobile représentant le menu, vous verrez le même menu que celui utilisé pour les ordinateurs de bureau.

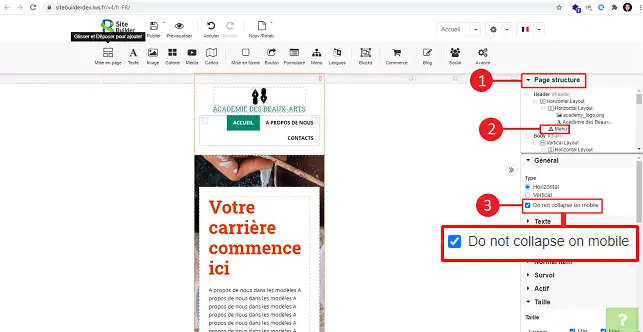
Pour optimiser le menu, ouvrez le menu "Page Structure" se toruvant coté droit de votre écran, cliquez sur "Menu" et décochez la case "Do not collapse on mobile".

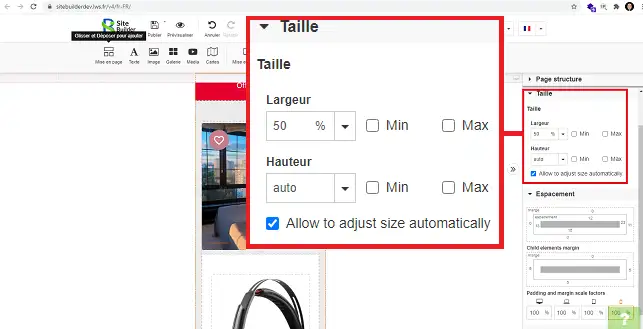
Sur chaque version, il vous ai possible de modifier la taille de l'élément que vosu avez mis en place. Pour cela, cliquez sur l'élément et rendez-vous dans la colonne de droite , sur "Taille". Vouspouvez y modifier la larguer et la hauteur selon vos besoins.

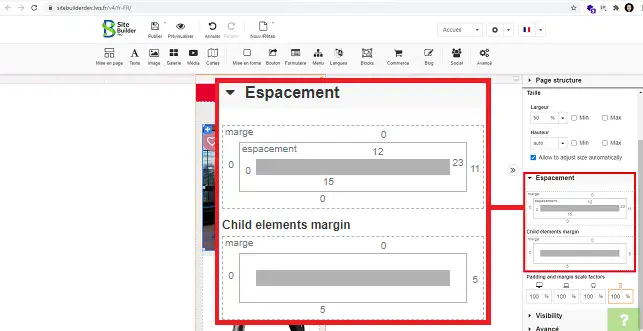
La rubrique espace vous permet de modifier les marges de votre élément. Il vous suffit de cliquer sur le chiffre à modifier et y indiquer la nouvelle valeur.

Vous êtes désormais en mesure d'optimiser votre site pour tous les types de support sur votre hébergement Web avec SteBuilder Pro. L'optimisation de votre site est très important dans la mesure ou il vous aidera à mieux référencer votre site internet sur les principaux moteurs de recherche.
N'hésitez pas à partager vos remarques et vos questions.
Notez cet article :
3.5/5 | 4 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Modifier police et couleur du texte sur SiteBuilder Pro
2mn de lecture
Comment mettre un Favicon sur SiteBuilder Pro?
2mn de lecture
Comment créer ou éditer un menu avec SiteBuilder Pro ?
3mn de lecture
Comment ajouter un logo sur SiteBuiler Pro ?
Bonjour,
Merci de votre retour.
Sur SiteBuilder Pro, lorsque vous modifiez un élément sur une vue, comme "Mobile", les modifications sont également appliquées sur les autres vues (PC de bureau et Tablette).
Pour résoudre ce problème, il est nécessaire de désactiver l'élément pour la vue où il pose un problème. Pour ce faire, cliquez sur l'élément à désactiver, puis accédez à la colonne de droite et décochez la case "Mobile" dans la rubrique "Visibilité".
Ensuite, recréez l'élément pour la vue souhaitée et décochez toutes les autres vues dans la rubrique "Visibilité" de SiteBuilder.
Répétez cette étape pour tous les éléments qui posent un problème, qu'ils se trouvent sur la vue "Mobile" ou "Tablette".
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés sur cette manipulation. (https://aide.lws.fr/a/268)
Cordialement, L'équipe LWS
Bonjour,
Merci de votre retour.
Par défaut, lors de l'ajout d'un élément sur Site Builder Pro, dans la rubrique visibilité, les cases sont cochées pour tous types de support (Mobile, Tablette et PC). De ce fait, quand vous modifiez un élément sur PC, ça va le modifier sur les deux autres vues.
Il est donc nécessaire de décocher la visibilité sur les vues posant un problème pour l'élément concerné et recréer l'élément pour ces vues-là.
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Nous vous invitons à contacter notre service support à travers votre espace client, afin de vous apporter une aide si vous rencontrez des difficultés quelconque. (Contacter le support LWS)
Cordialement, L'équipe LWS