Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Procédure
La minification est le fait de réduire la taille d’un fichier, généralement une feuille de style CSS, un script JS ou encore un fichier HTML afin d’améliorer le temps de chargement du site. Il s'agit d'une pratique courante et facile à mettre en place pour améliorer les performances de son site. En effet, ces fichiers étant créés par des humains, ils sont jonchés de commentaires, d’espacements et de sauts de lignes, tandis que les noms des fonctions et variables sont souvent longs et descriptifs afin que n'importe qui puisse comprendre et modifier le fichier simplement sans avoir à le déchiffrer.
Ces éléments sont donc indispensables à un humain mais totalement inutile pour une machine et ne font qu’alourdir le fichier, entraînant une augmentation de l’utilisation de la bande passante et ainsi du temps de chargement de votre site. C’est là qu’intervient la minification : en retirant ces éléments superflus du fichier, il est possible d’en réduire sensiblement sa taille et ce, sans compromettre d’une quelconque façon le contenu et fonctionnement du site.
Améliorez la vitesse de chargement de votre site WordPress en activant facilement la minification des fichiers CSS, JavaScript et HTML via LWS Optimize. En un clic, ce meilleur plugin de cache WordPress compacte les codes inutiles pour alléger les pages, tout en conservant une navigation fluide. Pour une installation sans frais, retrouvez également cette solution sur le répertoire officiel en tant que meilleur plugin de cache WordPress gratuit.
Un exemple vaut mieux que mille mots alors prenons le fichier CSS non-minifié suivant :
/* Change la taille et l’arrière-plan des paragraphes de la classe class */
p.class {
font-size: 15px;
background-color: blue;
}
/* Change la couleur de la balise input */
input {
color: white;
}
En le minifiant, son contenu ressort ainsi :
p.class{font-size:15px;background-color:blue;}input{color:white;}
Tous les caractères superflus ayant été retirés, il est plus difficile de s'y retrouver dans le fichier, notamment lorsque qu'il faisait originellement plusieurs centaines voire milliers de lignes, mais en contrepartie il est désormais quelques Ko plus léger.
Réduire la taille d’un fichier de 60 Ko à 55 Ko, par exemple, peut sembler insignifiant mais il s’agit pourtant d’une réduction non négligeable, ici, d’environ 9% du poids total du fichier.
L’effet est d’autant plus visible si tous les fichiers du site sont minifiés : si chaque fichier est allégé de 9%, cela se traduit par une réduction général de 9% du poids du site, ce qui correspond à autant de données en moins à charger, accélèrant donc le chargement dudit site.
Il y a deux manières de procéder : remplacer manuellement le contenu de chaque fichier par une version minifiée ou automatiser la minification par le biais d’extensions ou autres scripts.
La première méthode pourrait être viable pour un site fait-main (sans utiliser de CMS tel que WordPress) de petite taille mais deviendrait très rapidement complexe et chronophage dès lors que le nombre de fichiers à traiter augmente. Pour un site WordPress, ce serait tout simplement impossible à maintenir : une installation classique de WordPress comporte des centaines de fichiers CSS, sans compter toutes les extensions que vous pourriez installer, et ces fichiers sont remis à leur état initial à chaque mise à jour, ce qui implique de recommencer le processus à chaque mise à jour de votre site.
C’est pourquoi il est préférable et recommandé de passer par une extension qui minifiera les fichiers de votre site automatiquement, telle que notre extension LWS Optimize.
LWS Optimize, une extension d'optimisation de site réalisée par LWS, propose la minification de tous les fichiers HTML, CSS et JS de votre site, proposée en complément du système de cache de fichiers, activé par défaut sur l'extension. Par défaut, la minification est pré-activée dans le plugin.
Pour gérer la minification plus en détail, rendez-vous dans les paramètres de l’extension puis cliquez sur "Allez au mode avancé" et enfin allez dans l’onglet “Front-End” :



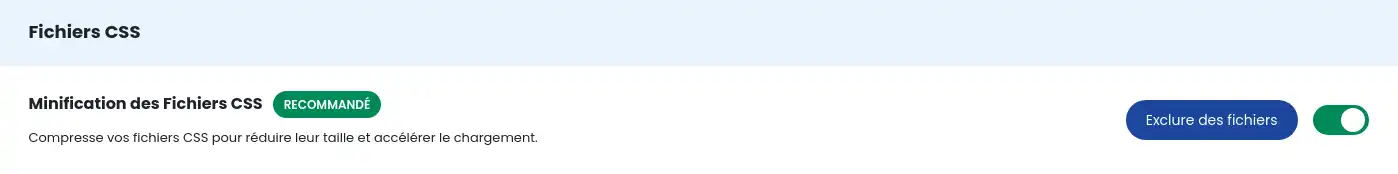
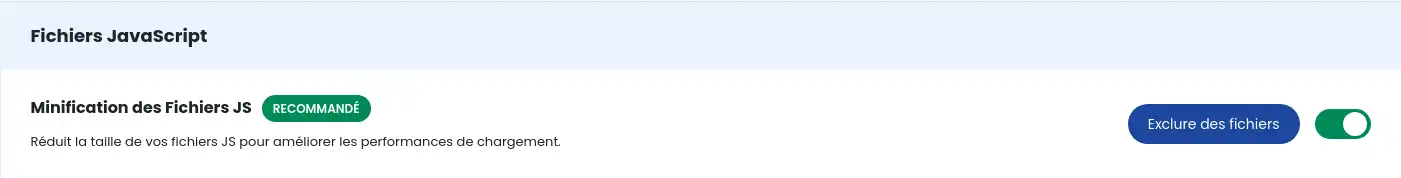
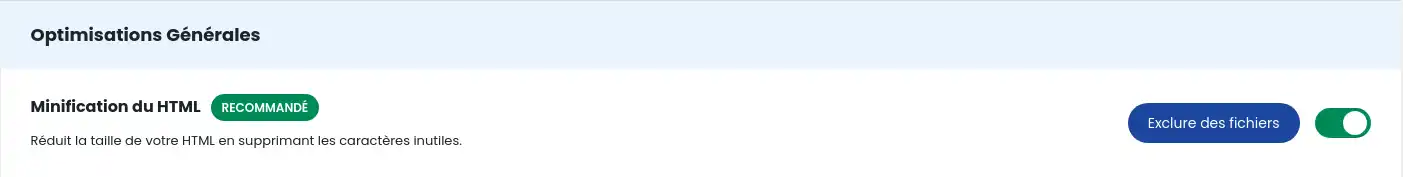
Ici, cochez ou décochez les options “Minification des Fichiers CSS”, “Minification des Fichiers JS” et “Minification du HTML” afin d’activer la minification de tous les fichiers :



Validez votre choix en cliquant sur le bouton "Enregistrer la nouvelle configuration" en bas à droite.
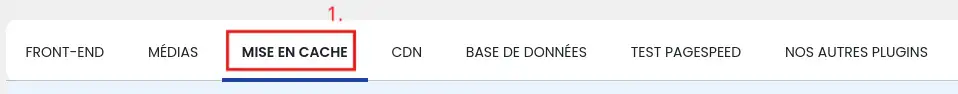
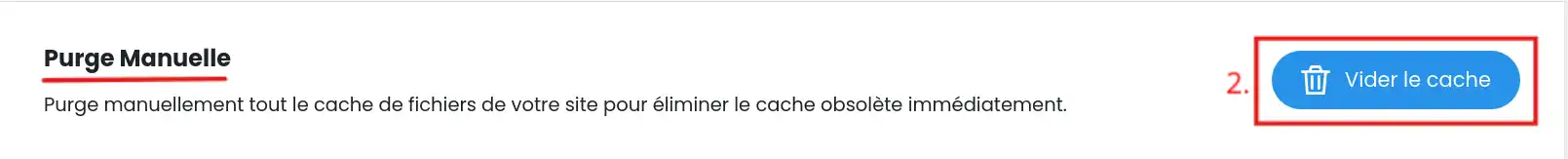
La minification est gérée sur votre site, mais celle-ci étant liée au système de cache de fichiers, vous devrez effectuer une purge de ce cache afin que les nouveaux paramètres prenne effet sur les pages de votre site. Pour ce faire, rendez-vous dans l'onglet "Mise en cache" puis cliquez sur le bouton "Vider le cache" en regard de l'action "Purge Manuelle" :


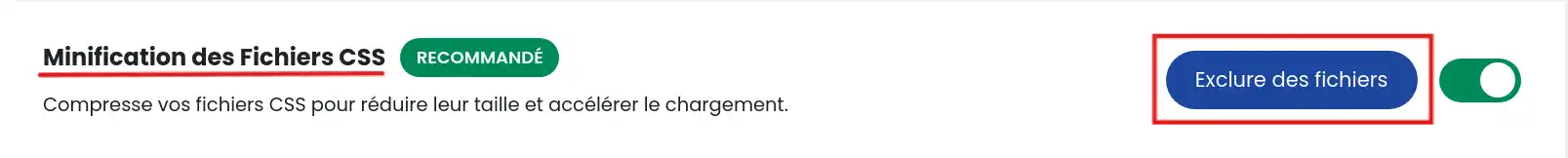
Si vous ne souhaitez pas que certains fichiers se retrouvent minifiés, vous pouvez revenir dans l’onglet “Front-End” et cliquer sur le bouton “Exclure des fichiers” de l'action de votre choix afin d’ouvrir la modale d’exclusion :

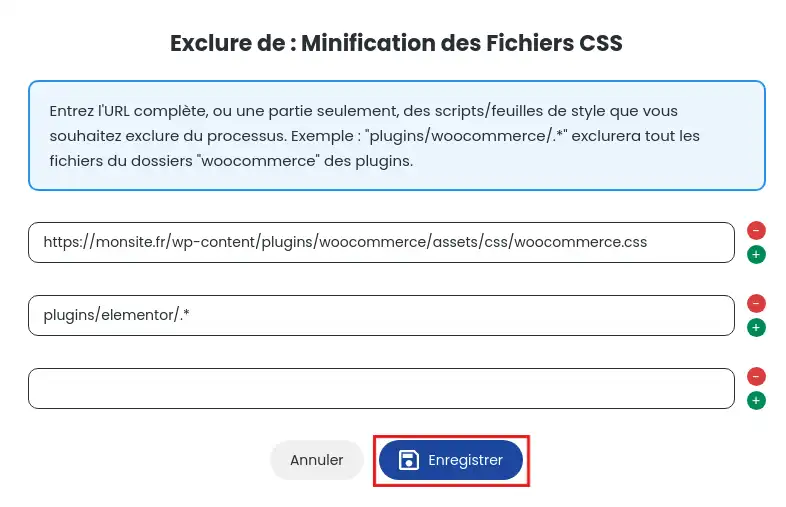
Dans le champ de la modale nouvellement ouverte, entrez l’URL complète du fichier que vous souhaitez exclure ou une partie seulement si vous souhaitez exclure tous les fichiers dont l’URL contient cette partie. Vous pouvez cliquer sur le bouton "+" vert pour ajouter d’autres URLs ou sur le bouton "-" rouge pour en retirer. Vous pouvez exclure autant d'URLs que vous le souhaitez. Une fois fini, cliquez sur le bouton "Enregistrer" afin de sauvegarder vos changements.

Dans l’exemple ci-dessus, le fichier “woocommerce.css”, situé dans un dossier de l'extension WooCommerce, et tous les fichiers CSS de l’extension Elementor ont été exclus de la minification des fichiers CSS. Une fois encore, vous devrez vider le cache de fichiers afin d’appliquer vos exclusions.
Lors de la création du cache d’une page de votre site, LWS Optimize va rechercher toutes les balises <link> et <script> dans la page afin de récupérer respectivement les URLs des fichiers CSS et JS. Une fois toutes les URLs récupérées, chaque fichier va être optimisé puis stocké dans un dossier de cache, situé dans “wp-content/cache/lwsoptimize/cache-css” et “wp-content/cache/lwsoptimize/cache-js”. L’ordre de chargement des fichiers ne change pas une fois la minification effectuée, seules les URLs sont modifiées afin de pointer vers les nouveaux fichiers minifiés ; cela veut dire qu'il n'y a pas de risques que votre site malfonctionne dû à un fichier chargé trop tôt ou trop tard.
La minification HTML, quant à elle, est un peu différente des autres : l’entièreté du contenu est récupérée une fois les autres actions effectuées et la page chargée puis est minifié avant d’être mise en cache dans “wp-content/cache/lwsoptimize/cache”.
Vous savez maintenant comment :
🚀 En optimisant vos fichiers grâce à la minification, vous faites un pas de géant vers un site plus rapide et une meilleure expérience utilisateur. 🌐
🙌 Merci de nous avoir suivis dans cet article technique ! Si vous avez des questions ou des retours sur le service de minification ou sur l'extension LWS Optimize, n'hésitez pas à nous laisser un commentaire. Votre feedback est précieux pour nous aider à améliorer constamment nos services. 💬
Notez cet article :
Cet article vous a été utile ?
Oui
Non
0mn de lecture
Comment combiner les fichiers de son site WordPress avec LWS Optimize ?
0mn de lecture
Comment précharger ses fichiers CSS sur son site WordPress avec LWS Optimize ?
0mn de lecture
Comment désactiver les emojis WordPress avec LWS Optimize ?
0mn de lecture
Lazy Loading WordPress : boost les performances de votre site avec LWS Optimize