Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Directement lié à votre compte d'affiliation, le plugin LWS Affiliation vous permet d’ajouter facilement et rapidement nos bannières et widgets à votre site WordPress afin de profiter des avantages de notre programme d’affiliation LWS sans vous prendre la tête.
Dans le cadre de notre programme, percevez une commission lorsque un client réalise un achat chez LWS à partir d’une bannière, d’un widget ou d'un code promo de votre site !
Pour utiliser ce plugin, il est necéssaire de posséder un compte affilié LWS, que vous pouvez créer ici, ainsi qu'un site web réalisé avec WordPress en version 5.0 ou ultérieure et une version de PHP au moins en 7.0.
Si vous ne savez pas comment créer un site WordPress, vous pouvez suivre cette documentation ou encore celle-ci.
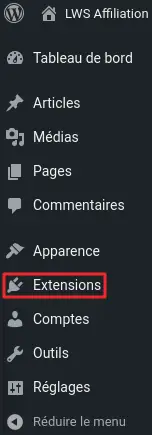
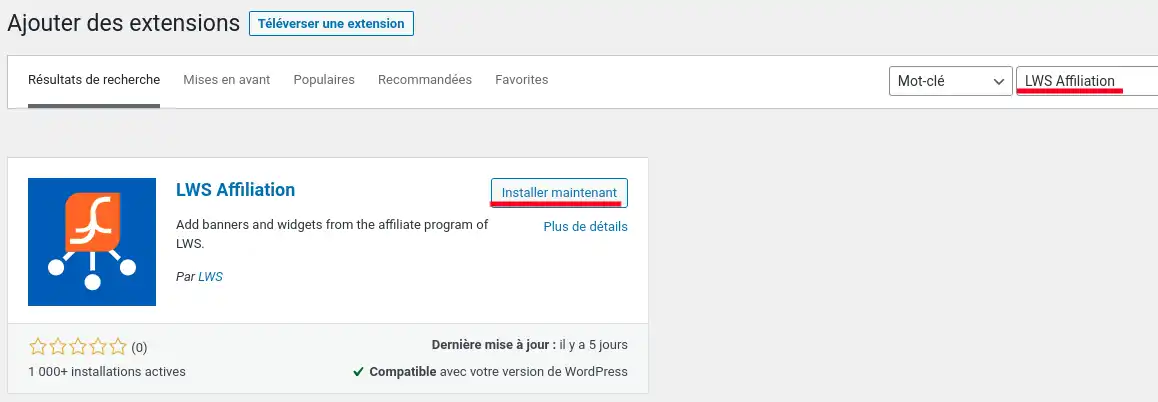
Pour télécharger le plugin, vous pouvez vous rendre sur la page de téléchargement de WordPress et y télécharger le fichier ZIP ou plus simplement vous rendre sur votre site pour y télécharger le plugin depuis la page d'extensions.
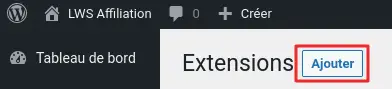
Peu importe votre choix, connectez vous à l'administration de votre site pour continuer. Ici,




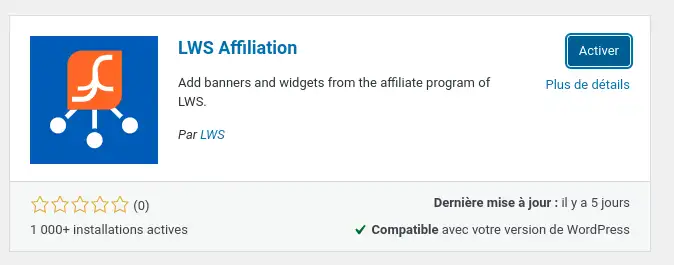
Si tout s’est bien déroulé, vous devriez voir votre nouveau plugin activé, nommé “LWS Affiliation”, dans la liste des extensions installée. Si vous ne l'avez pas activé à l'étape précédente, vous pouvez le faire depuis cette liste.

Et voilà ! Votre plugin est activé, il ne vous reste plus désormais qu’à le configurer.
Afin de configurer votre nouveau plugin, il faut vous rendre sur la page de configuration LWS Affiliation. Pour ce faire, vous avez deux options :

![]()
Peu importe la méthode choisie, vous atteindrez la page de configuration du plugin.
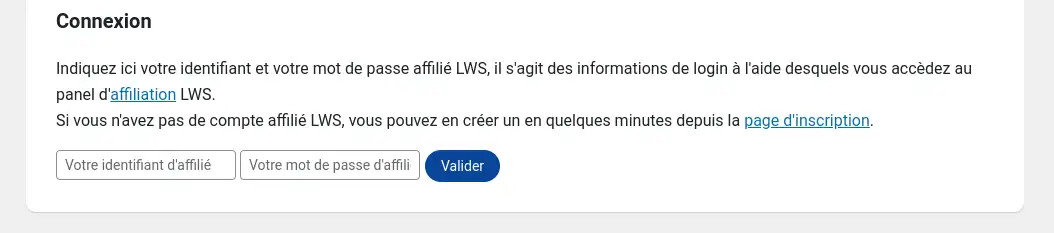
Sur cette dernière, vous trouverez des informations vous expliquant comment fonctionne ce plugin ainsi qu'un formulaire de connexion. Dans les champs prévus à cet effet, rentrez l’identifiant et le mot de passe de votre compte LWS Affiliation et cliquez sur le bouton “Valider” afin de vous connecter.

Une fois la connexion effectuée, vous pouvez utiliser le plugin.
Si jamais vous souhaitez vous déconnecter ou changer de compte d’affilié, cliquez sur le bouton “Déconnexion” dans la page de configuration, ce qui retirera ce compte du site mais sans supprimer les bannières et widgets que vous auriez déjà ajoutées.
Pour utiliser notre plugin avec le mode d’édition de page par défaut de WordPress, Gutenberg, rendez-vous sur la page où vous souhaitez ajouter une bannière ou un widget et ajoutez un nouveau bloc “Classique” à l’emplacement voulu.
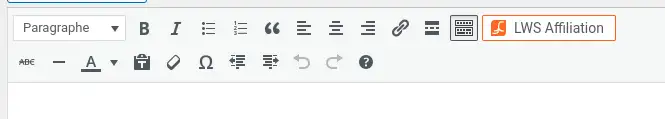
Il s'agit d'un bloc reprenant l'affichage de TinyMCE, l'ancien système de création de page de WordPress. Ce bloc permet d’ajouter du texte et des médias (comme des images, par exemple) à votre site comme vous le feriez à l’aide des blocs “Titre”, “Paragraphe” ou “Image”. Lorsque vous souhaitez ajouter une bannière ou un widget à votre site, cliquez sur le bouton “‘LWS Affiliation” situé sur la barre de menu de l’éditeur.

Ce bouton permet d’ouvrir la fenêtre du plugin et de parcourir la liste des bannières et widgets disponibles.
Si vous utilisez un plugin comme par exemple “Classic Editor”, permettant de retrouver l’éditeur de page classique de WordPress, il vous suffira, pour utiliser notre plugin, de vous placer à l’emplacement où vous souhaitez intégrer une bannière ou un widget et de cliquer sur le bouton “LWS Affiliation” de votre éditeur.

Peu importe votre éditeur de site, une fois que vous avez cliqué sur le bouton, une nouvelle fenêtre contenant le widget s’ouvre.

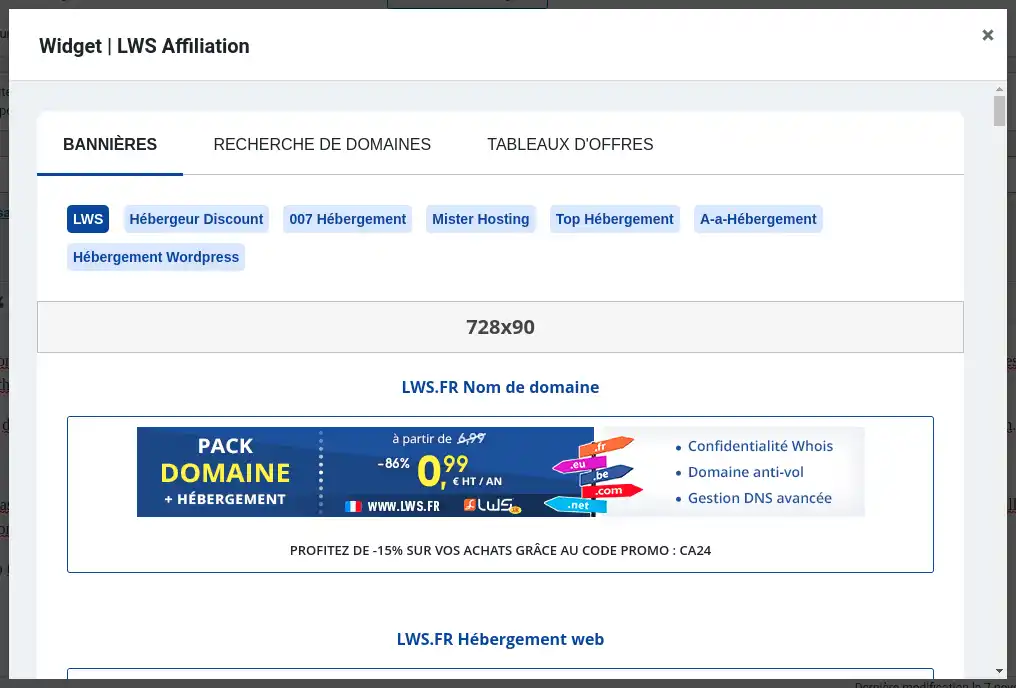
Dans cette fenêtre, vous pouvez parcourir les différentes bannières à votre disposition et les intégrer à votre site d’un simple clic sur celle que vous souhaitez. Les bannières sont rangées par site de vente et par taille. Vous pouvez changer de site de vente en utilisant la barre d'onglets tandis que la taille est indiquée dans un bandeau gris.
Aucun code à écrire, aucune action supplémentaire nécessaire, votre bannière sera automatiquement ajoutée là où vous l’avez défini.
.webp)
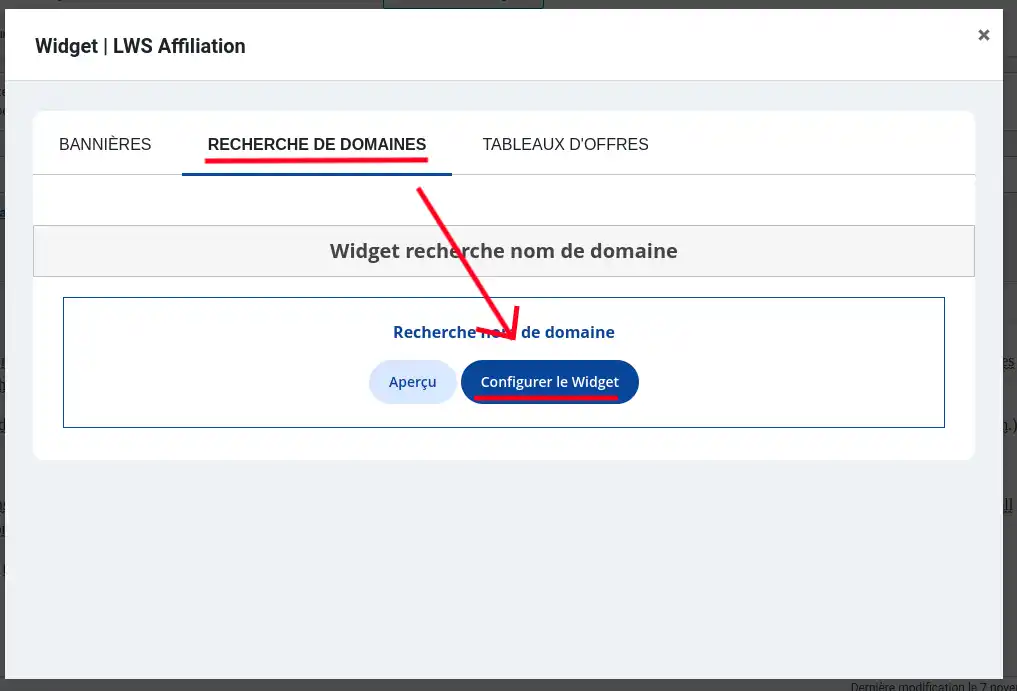
A la différence des bannières, les widgets doivent être configurés avant de pouvoir être intégrés à votre site. Pas de panique, c’est très simple ! Comme pour les bannières, cliquez sur le bouton “LWS Affiliation” de l’éditeur afin d’ouvrir la fenêtre du plugin puis cliquez sur "Recherche de domaines" ou "Tableaux d'offres" en haut de la page.
Vous serez alors redirigés vers une autre page de la fenêtre, permettant respectivement d'ajouter un widget d'une barre de recherche de domaine ou d'afficher un tableau comparant différente offres d'hébergement.
Si vous souhaitez revenir sur la page des bannières, cliquez sur "Bannières" en haut de la page.
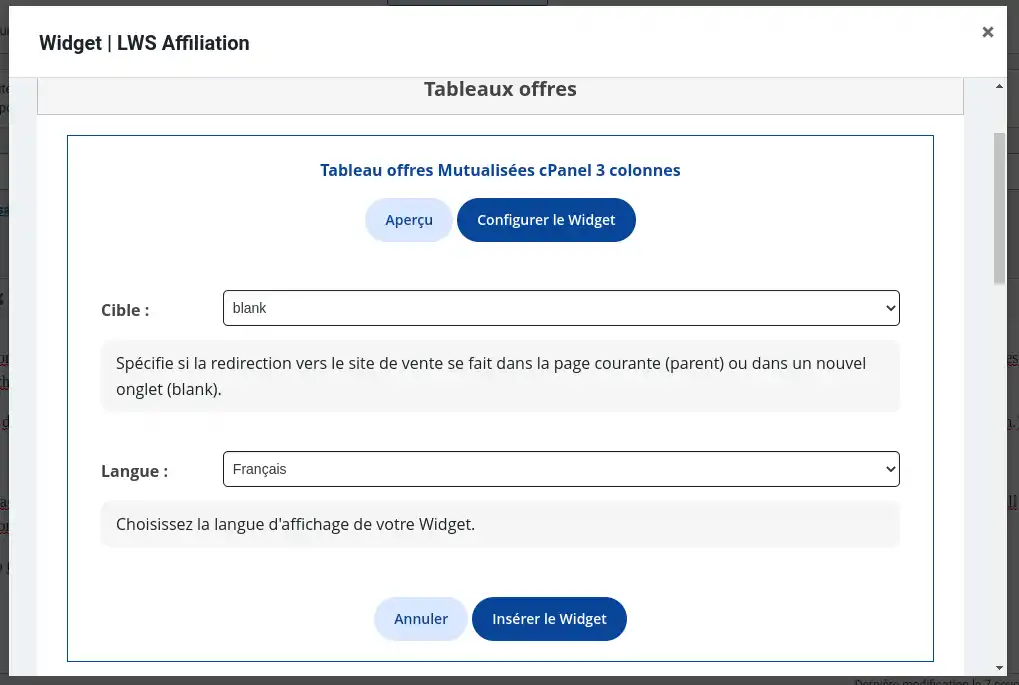
Parmis les widgets disponibles, choisissez celui que vous souhaitez ajouter à votre page et cliquez sur le bouton “Aperçu”, pour qu’un nouvel onglet s’ouvre et affiche ce à quoi ressemble le widget. Cliquez sur “Configurer le Widget”, pour pouvoir modifier quelques paramètres du widget et l’ajouter à votre site.

Il existe deux types de widgets : le widget “Recherche de nom de domaine” et le widget “Tableau”.
Le widget “Recherche de nom de domaine” est un widget affichant une barre de recherche permettant d’entrer un nom de domaine (par exemple : “mon-site.fr”) et de connaître sa disponibilité. Il est ensuite possible de se rendre sur le site d’achat du domaine afin d’en connaître les prix et de commander. Il est possible de configurer plusieurs choses...
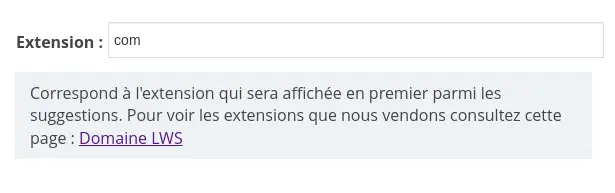
Le premier champ permet de choisir l’extension de site (fr, com, net…) qui sera proposée en priorité :

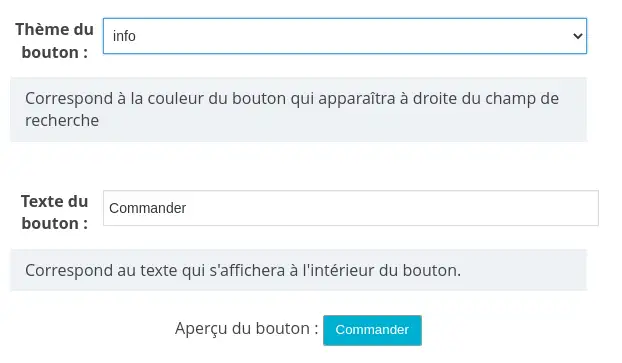
Les 2e et 3e champs permettent de changer respectivement la couleur et le texte du bouton, avec la possibilité d’avoir un aperçu dudit bouton :

Le 4e champ permet de choisir si cliquer sur un bouton ou un lien ouvre la page de vente associée dans l’onglet actuel (parent) ou un nouvel onglet (blank)

tandis que le 5e champ permet de choisir la langue du widget : Anglais ou Français.

Les widgets “Tableau” permettent d’afficher sur son site différents tableaux comparatifs d’offres pour différents services comme des VPS ou des hébergements WordPress.

On retrouve deux paramètres similaires à ceux du widget “Recherche” :
Cible, qui permet de décider si les liens ouvrent les sites d’achats dans un nouvel onglet (blank) ou sur l’onglet actuel (parent)
Langue, qui permet de choisir la langue du module entre le français et l’anglais
Une fois votre widget choisi et configuré, il ne vous reste plus qu’à l’ajouter à votre site. Pour cela, il suffit de cliquer sur le bouton vert “Insérer le widget” et votre widget sera automatiquement ajouté.
Une fois ajouté, vous verrez s’afficher un rectangle gris à l’emplacement de votre widget. Il s’agit bien du widget, mais il n’est pas visible dans l’éditeur.

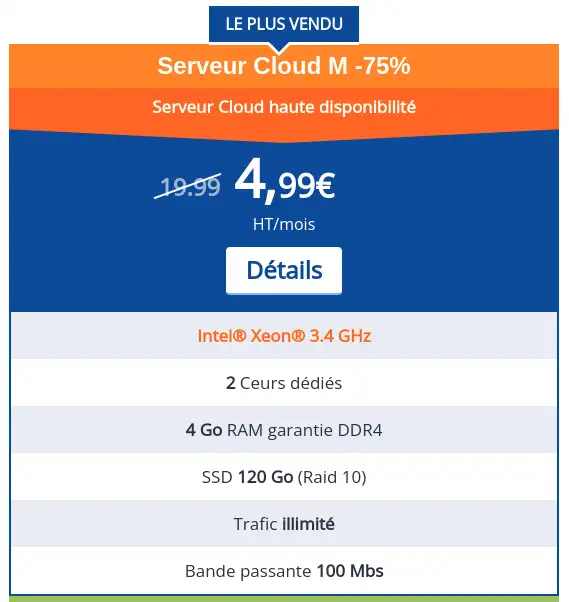
Prévisualisez votre page et vous verrez le widget apparaître :

En plus de bannières et widgets, il vous est également possible de proposer un code promotionnel sous vos bannières et widgets. Ce code, si utilisé, offre 15% de réduction et vous recevez une commission. Pour l'activer, vous devez vous rendre sur votre compte Affilié et vous rendre dans l'onglet "Code Promo".
Ici, cliquez sur le bouton pour générér votre code et le tour est joué ! Désormais, vos bannières et widgets auront une ligne en plus indiquant votre code promo, vous n'avez pas besoin de l'ajouter manuellement.
Sur la page de configuration de votre plugin, vous trouverez deux onglets en plus de l'onglet "Bienvenue" et un onglet mettant en avant nos autres plugins.

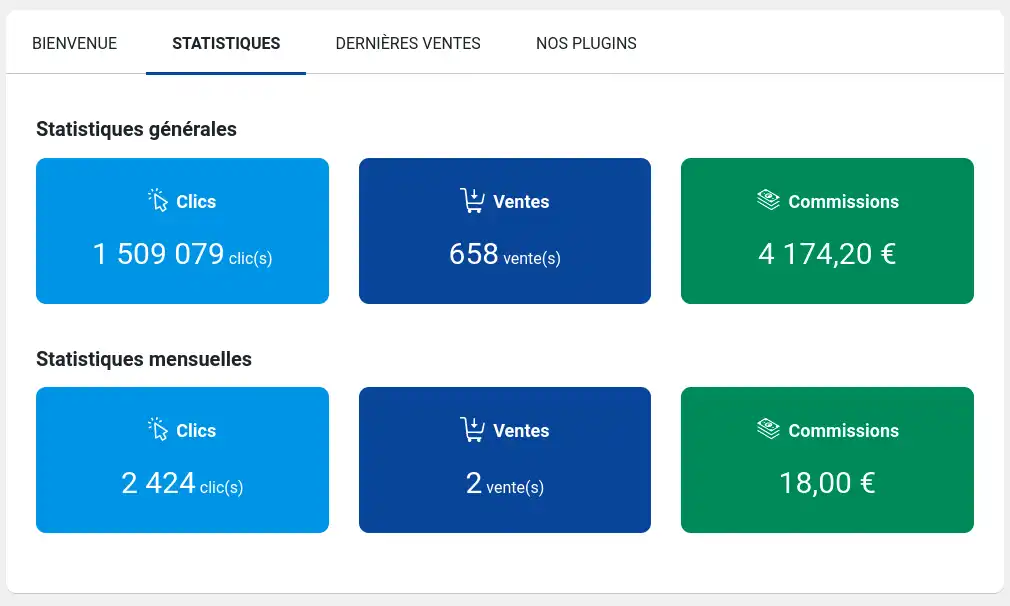
L'onglet "Statistiques" permet de consulter votre nombre de clics, vos ventes et le montant total de vos commissions depuis la création de votre compte ou uniquement pour le mois en cours.

Cela vous permet de garder un oeil sur vos gains et de savoir si vos publicités attirent de nouveaux clients.
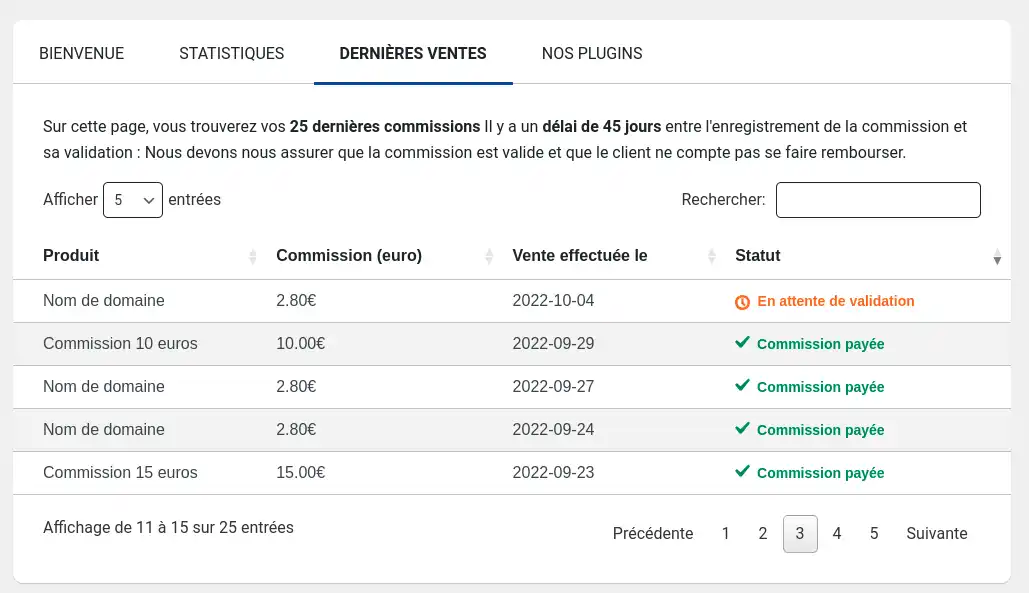
L'onglet "Dernières ventes", quant à lui, vous permet de consulter un tableau récapitulatif de vos 25 dernières commissions non refusées.

Vous retrouverez le type de produit acheté par le client, la commission touchée, le statut de ladite commission ainsi que la date de l'achat.
Désormais, vous avez toutes les clés en main pour utiliser ce plugin et recevoir des commissions. Une fois que vous aurez obtenu un minimum de 80€ de commissions, vous pourrez les retirer en vous rendant sur votre compte dans l'onglet Paiement.
Notez cet article :
5/5 | 1 avis
Cet article vous a été utile ?
Oui
Non
3mn de lecture
Comment installer le plugin LWS SMS pour WooCommerce sur WordPress ?
0mn de lecture
Comment nettoyer son site WordPress avec LWS Cleaner ?
0mn de lecture
Optimiser ses images sur WordPress avec LWS Optimize